39 - Estructura y nombres de archivos y carpetas de un proyecto Angular - Carpetas '<Nombre del proyecto>\dist'
Las carpetas '<Nombre del proyecto>\dist' no se generan inmediatamente al crear un proyecto Angular, sino cuando compilamos por primera vez:
ng build
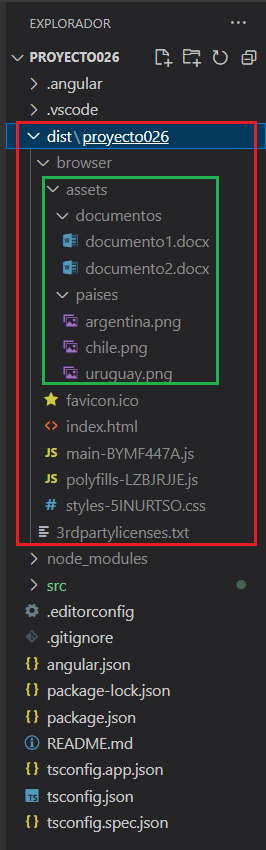
Luego de compilar el proyecto Angular por primera vez podemos ver que se han generado las carpetas 'proyecto36\dist' dependiendo de la raiz:

Dentro de la carpeta 'proyecto37' se localizan todos los archivos y carpeta 'assets' que deben ser subidos al servidor web.
-
index.html El archivo index.html no es exactamente el mismo archivo que se encuentra en la raiz del proyecto, sino con los script necesarios de la aplicación Angular:
<!doctype html> <html lang="en" data-critters-container> <head> <meta charset="utf-8"> <title>Proyecto026</title> <base href="/angulardev/proyecto026/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> <link rel="stylesheet" href="styles-5INURTSO.css"></head> <body> <app-root></app-root> <script src="polyfills-LZBJRJJE.js" type="module"></script><script src="main-BYMF447A.js" type="module"></script></body> </html>
Si analizamos el código añadido podemos ver que se han agregado etiquetas 'script'.
-
styles.xxxxxxxx.css Contiene una copia de la hoja de estilo global del proyecto (borra saltos de línea y espacios en blanco para reducir su tamaño), recordemos que se almacena en la carpeta 'src' el archivo 'styles.css'.
-
mainxxxxxx.js Contiene el código JavaScript de la aplicación.
-
polyfillsxxxxxx.js Contiene más código JavaScript de la aplicación.
-
favicon.ico Es la copia del archivo que se encuentra en la carpeta raiz del proyecto.
-
3rdpartylicenses.txt Contiene las licencias de todos los módulos de terceros utilizados en el proyecto: