26 - form : formulario horizontal
Otra variante de formulario que nos permite Bootstrap 4 son los formularios horizontales. En este estilo de formularios se dispone la descripción del dato a ingresar en el lado izquierdo y el control del formulario a derecha.
Para resolver este tipo de problemas debemos utilizar el sistema de grillas de Bootstrap.
Problema
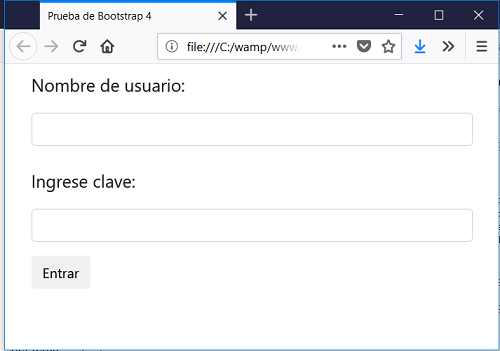
Construir un formulario de login que muestre a la izquierda "Nombre de usuario:" y a la derecha el control donde se ingresa el nombre. Hacer lo mismo para el campo de ingreso de la clave, mostrar "Ingrese clave" y del lado de la derecha el control HTML password. Mostrar finalmente un botón a la altura de los controles de entrada de datos. La interfaz debe ser similar a esta:

<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="container">
<form>
<div class="form-group row">
<label for="usuario" class="col-lg-3 col-form-label">Nombre de usuario:</label>
<div class="col-lg-9">
<input type="text" class="form-control" id="usuario">
</div>
</div>
<div class="form-group row">
<label for="clave" class="col-lg-3 col-form-label">Ingrese clave:</label>
<div class="col-lg-9">
<input type="password" class="form-control" id="clave">
</div>
</div>
<div class="form-group row">
<div class="offset-lg-3 col-lg-9">
<button type="submit" class="btn btn-default">Entrar</button>
</div>
</div>
</form>
</div>
</div>
</body>
</html>
Además de la clase "form-group" agregamos al div la clase ya conocida "row":
<div class="form-group row">
<label for="usuario" class="col-lg-3 col-form-label">Nombre de usuario:</label>
<div class="col-lg-9">
<input type="text" class="form-control" id="usuario">
</div>
</div>
Dendro del div disponemos un "label" y especificamos cuando espacio del sistema de grillas utilizará: "col-lg-3".
Luego en un div disponemos el espacio requerido para el control de formulario propiamente dicho: "col-lg-9".
Es importante agregar la clase "col-form-label" para el correcto alineamiento vertical de la "label".
En forma similar implementamos la fila donde se pide la clave:
<div class="form-group row">
<label for="clave" class="col-lg-3 col-form-label">Ingrese clave:</label>
<div class="col-lg-9">
<input type="password" class="form-control" id="clave">
</div>
</div>
El botón para que aparezca debajo de los controles input efectuamos un offset:
<div class="form-group row">
<div class="offset-lg-3 col-lg-9">
<button type="submit" class="btn btn-default">Entrar</button>
</div>
</div>
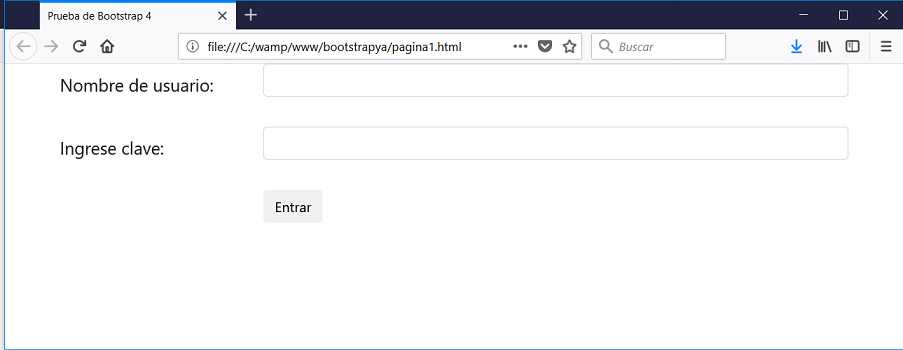
Nuestro formulario se comporta responsive. Si el tamaño del dispositivo el large o extra large se muestra:

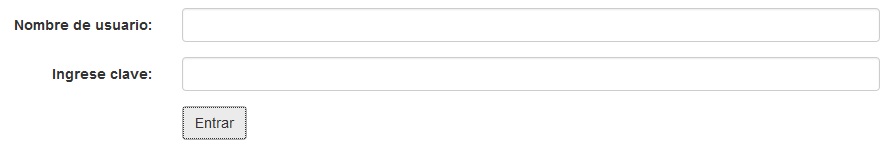
Pero si reducimos su ancho podremos ver como sucede en el sistema de grillas de Bootstrap que las columnas de la fila colapsan: