29 - form : texto de ayuda de un control
Una característica muy común que se agregan a los formularios HTML es un texto en la parte inferior del control informando al usuario que datos debe ingresar con la mayor precisión posible.
Disponemos de la clase:
form-text
Un formulario que lo implementa:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<form>
<div class="form-group">
<label for="nombre">Ingrese su nombre:</label>
<input type="text" class="form-control" id="nombre" name="nombre">
<small class"form-text text-muted">No ingrese espacios en blanco.</small>
</div>
<div class="form-group">
<label for="clave">Ingrese su clave:</label>
<input type="password" class="form-control" id="clave" name="clave">
<small class"form-text text-muted">Debe tener al menos 10 caracteres, de los cuales al menos uno debe ser un número.</small>
</div>
<button type="submit" class="btn btn-default">Enviar</button>
</form>
</div>
</body>
</html>
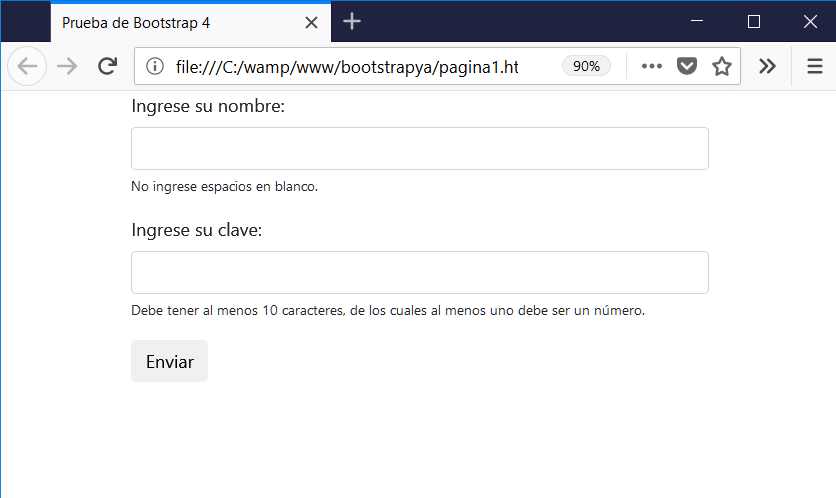
En el navegador podemos ver los dos textos de ayuda bajo los controles HTML:

Utilizamos la etiqueta "small" pero podríamos haber utilizado también otra etiqueta como "span":
<small class"form-text text-muted">No ingrese espacios en blanco.</small>
Además de la clase "form-text" agregamos la clase "text-mted" que fija un color claro.