30 - form : control y grupo de controles HTML deshabilitados
Para deshabilitar un único control de formulario HTML debemos insertar la propiedad disabled al control respectivo.
En el caso que necesitemos deshabilitar un conjunto de controles agrupados en una etiqueta HTML fieldset le asignamos la propiedad disabled a dicha marca.
Problema
Implementar un formulario que contenga un fieldset deshabilitado y por otro lado un control checkbox en forma independiente deshabilitado.
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<form>
<fieldset disabled>
<div class="form-group">
<label for="usuario">Nombre de usuario:</label>
<input type="text" class="form-control" id="usuario" name="usuario">
</div>
<div class="form-group">
<label for="clave">Ingrese clave:</label>
<input type="password" class="form-control" id="clave" name="clave">
</div>
</fieldset>
<div class="form-check">
<input disabled class="form-check-input" type="checkbox" value="" id="checkbox1" name="checkbox1">
<label class="form-check-label" for="checkbox1">
Acepta términos y condiciones
</label>
</div>
<button type="submit" class="btn btn-default">Entrar</button>
</form>
</div>
</body>
</html>
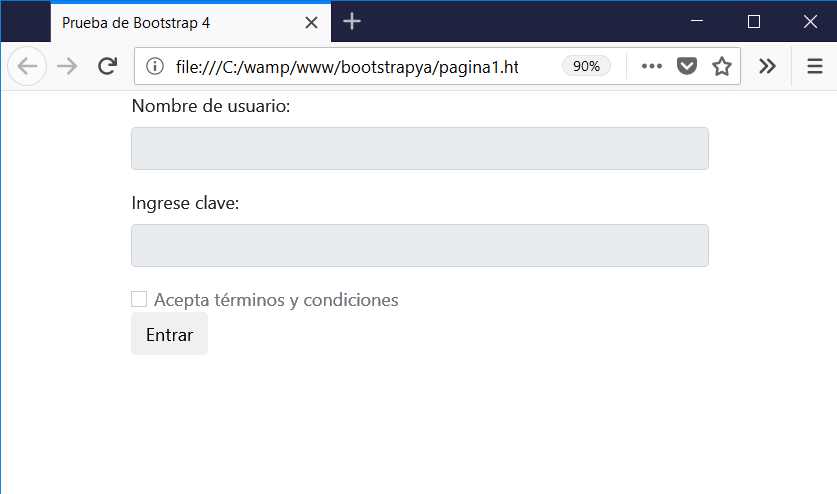
En el navegador tenemos como resultado los dos controles del fieldset deshabilitados, de la misma forma el control checkbox aparece deshabilitado:

Luego lo único que debemos hacer es definir la propiedad disabled en el fieldset:
<fieldset disabled>
Y para desactivar solo un control de formulario debemos fijar la propiedad disabled para el control en particular:
<input disabled class="form-check-input" type="checkbox" value="" id="checkbox1" name="checkbox1">
Bootstrap se encarga de colorear el o los controles cuando asignamos la propiedad disabled.