61 - Componente : breadcrumb
breadcrumb significa "migas de pan" y su nombre tiene origen en el cuento de "pulgarcito" donde dicho personaje dejaba migas de pan para recordar el camino de regreso.
En la web breadrumb son una lista de enlaces jerárquicos desde la página principal hasta la página que estamos visitando. Por ejemplo un "breadrumb" de un sitio le lenguajes de programación podría ser:

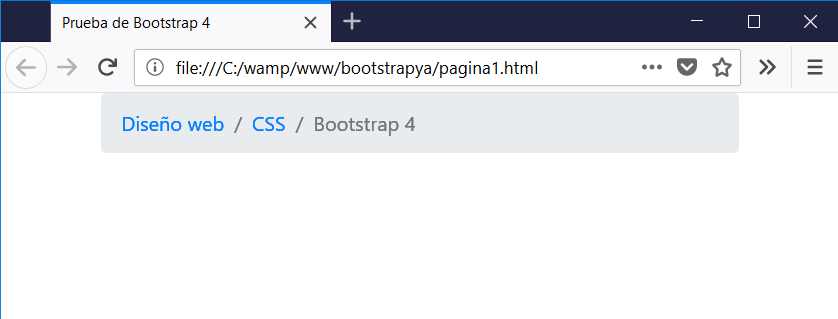
Con esto estamos significando que la página principal es "Diseño web", dentro de esta hay una sección "CSS" y finalmente la página donde nos encontramos es "Bootstrap 4".
Como vemos la sección actual no es un hipervínculo y las otras si lo son para que fácilmente el usuario pueda regresar a la sección principal o subsecciones.
Veamos un "breadcrumb" implementado con Bootstrap 4:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Diseño web</a></li>
<li class="breadcrumb-item"><a href="#">CSS</a></li>
<li class="breadcrumb-item active">Bootstrap 4</li>
</ol>
</div>
</body>
</html>
Utilizamos la etiqueta HTML "ol" a la cual le definimos la clase "breadcrumb". Luego cada una de las etiquetas "li" la fijamos con la clase "breadcrumb-item y en su interior un enlace que apuntará a la sección respectiva del sitio.
El último "li" además le agregamos la clase "active" y no disponemos un hipervínculo ya que no encontramos posicionados en dicha sección.