71 - Editor de texto VS Code : fragmentos para componente jumbotron
Vimos en el concepto anterior las ventajas que nos provee el editor VS Code junto a la extensión para Bootstrap 4. Ahora para practicar un poco como emplear la extensión crearemos una página que tenga una componente de tipo 'jumbotron'.
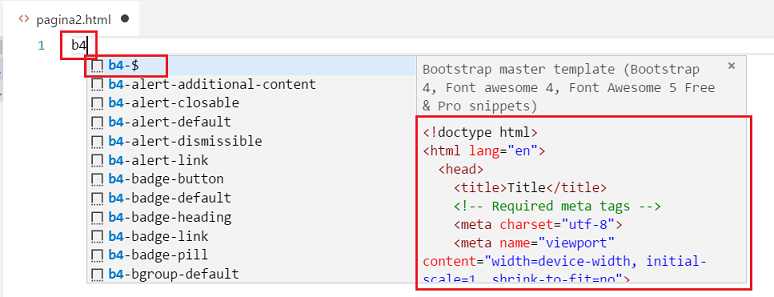
Creemos en el editor VS Code un archivo llamado 'pagina2.html' y pasemos a generar el esqueleto básico que vimos en el concepto anterior escribiendo 'b4' y seleccionando el fragmento 'b4-$':

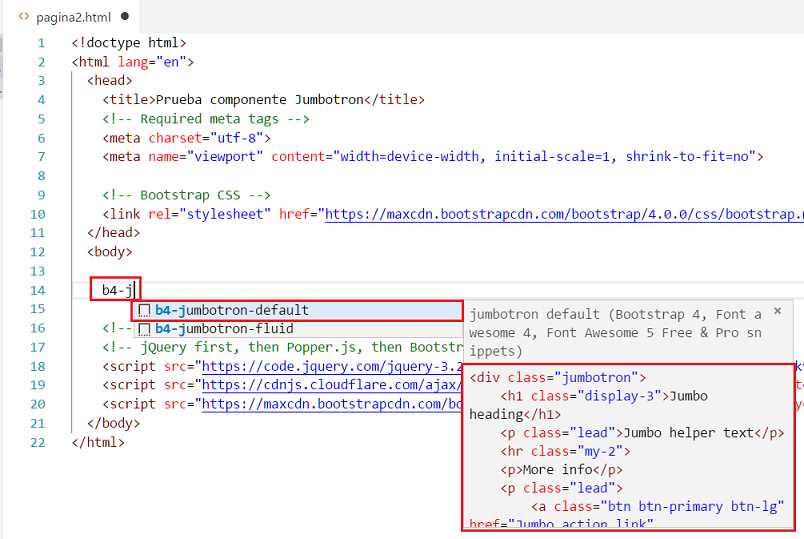
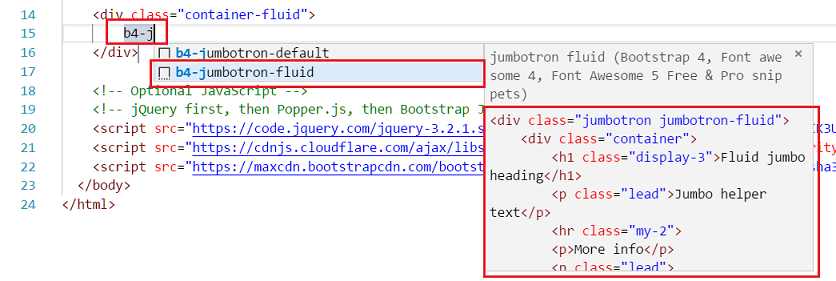
Luego nos posicionamos dentro del body de la página y escribimos 'b4-j' y nos debe mostrar los dos fragmentos (snippets) disponibles:

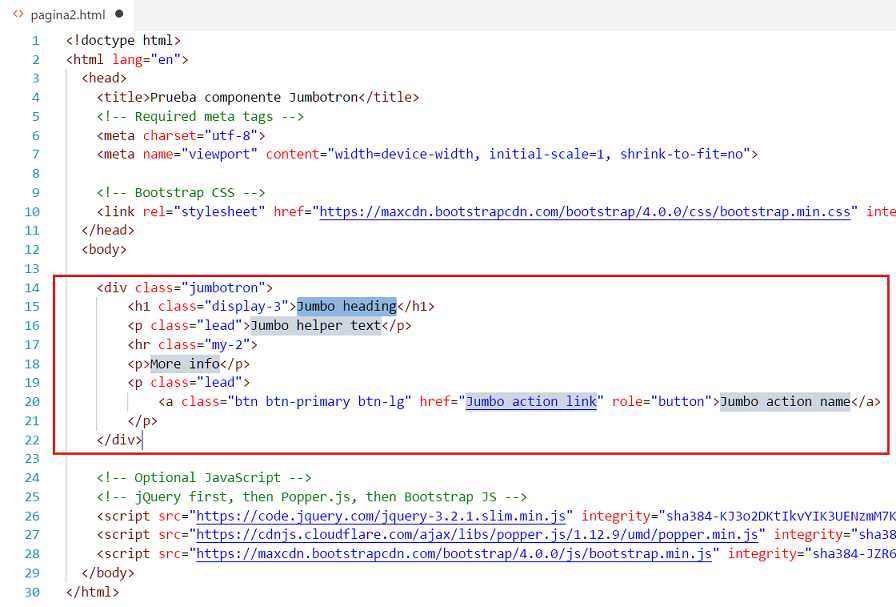
Seleccionaremos el snippet 'b4-jumbotron-default' y presionaremos la tecla 'Enter', con esto se genera el siguiente fragmento:

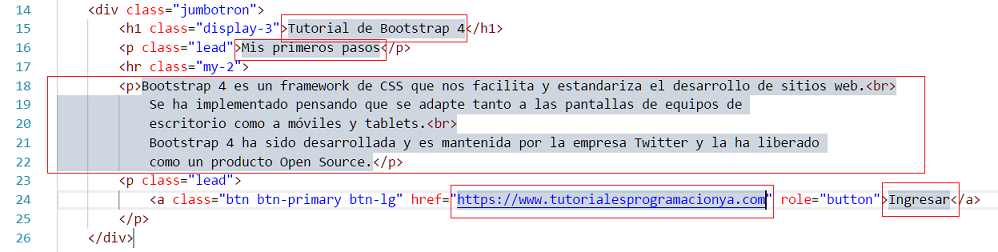
Procedemos a cambiar los cinco bloques que aparecen seleccionados por información relevante para nuestra página:

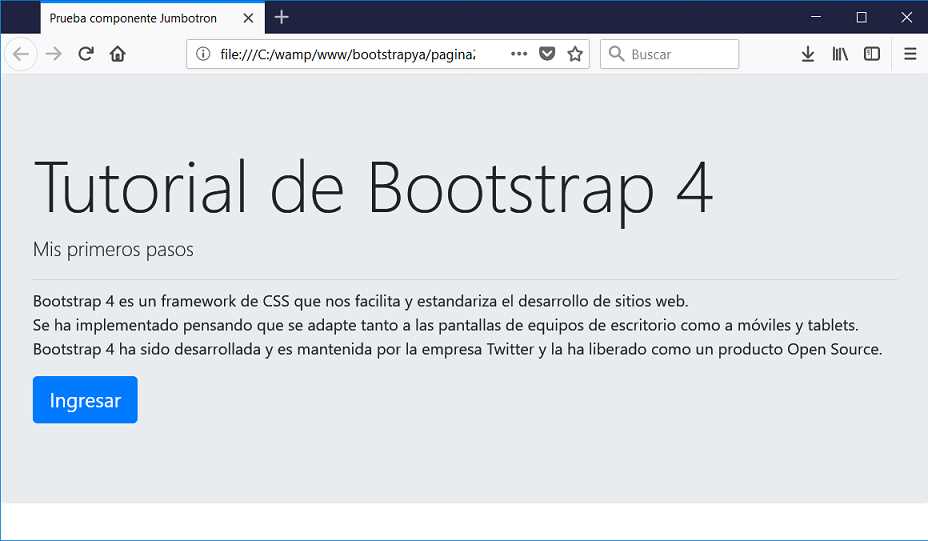
Grabemos los cambios del archivo en el disco duro de nuestra computadora y procedamos a abrirla en un navegador:

Definición del div con el valor 'container' o 'container-fluid'
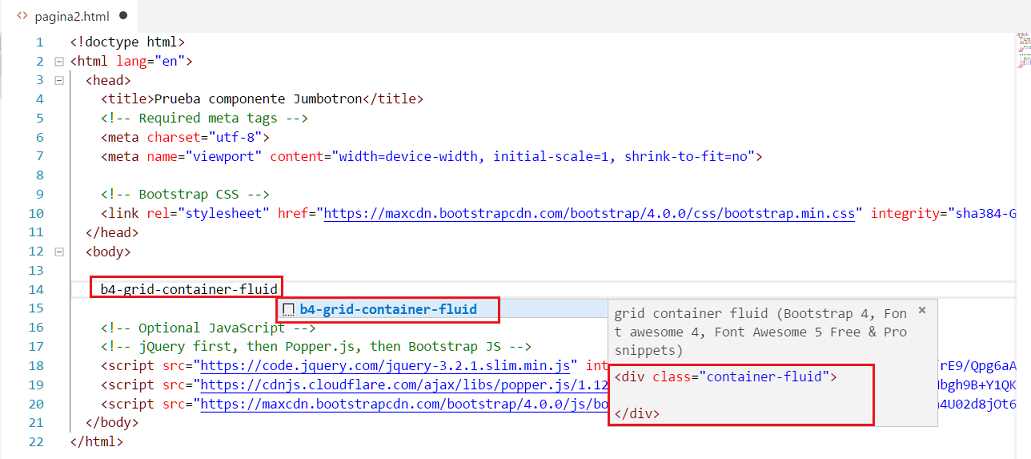
Normalmente con Bootstrap encerramos todo los contenidos con un div definiendo la clase 'container' o 'container-fluid'. Borremos la componente jumbotron y dispongamos primero el div principal ingresando 'b4-grid-container-fluid' y seleccionemos el mismo:

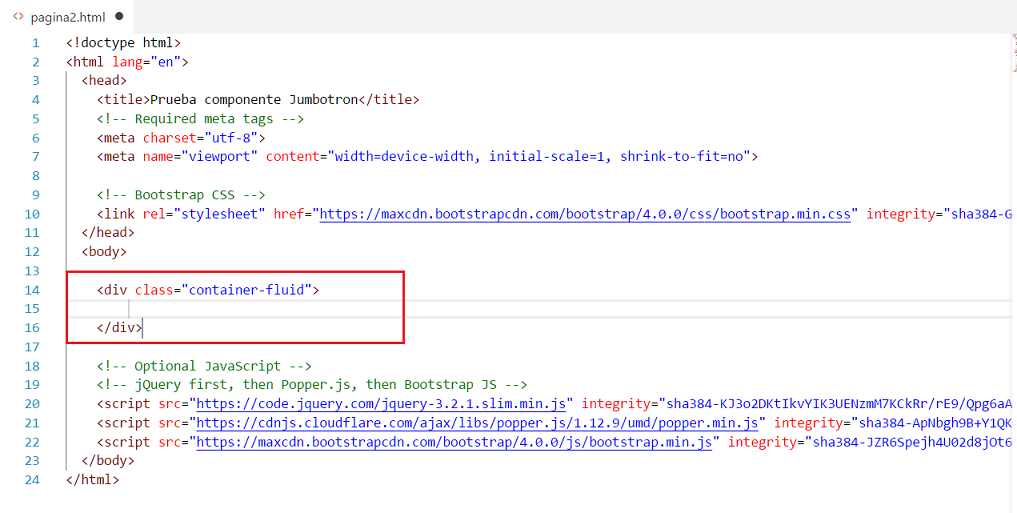
Ahora tenemos generado el div:

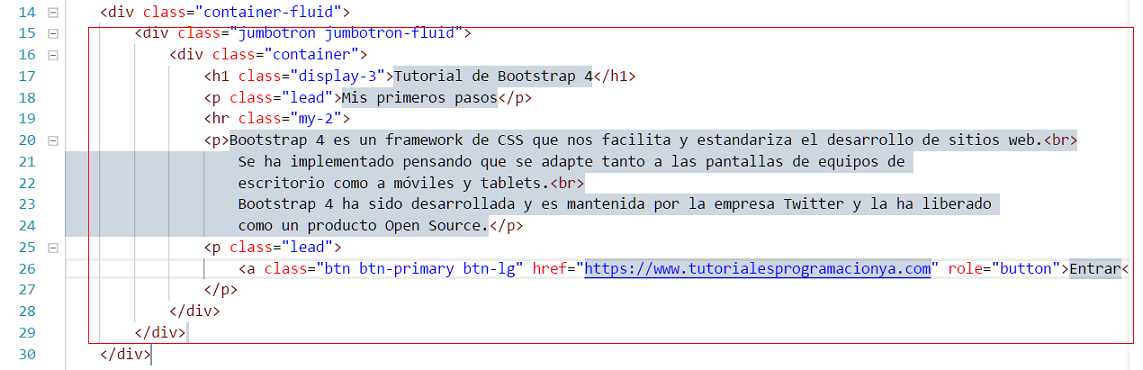
El cursor queda ubicado dentro de las etiquetas y recién procedemos a crear un 'jumbotron-fluid' ingresando en el editor VS Code: 'b4-jumbotron-fluid' (podemos escribir parte de b4-jumbotron-fluid y seleccionarlo cuando aparece en pantalla):

Ahora ya tenemos nuestro jumbotron y solo nos falta remplazar por datos propios: