77 - Icones en Bootstrap 4
Bootstrap 4 no incluye una biblioteca de iconos de manera predeterminada. Nosotros como desarrolladores debemos elegir la que más se adapta a nuestras necesidades y gustos.
Ya que instalamos la extensión Bootstrap 4, Font awesome 4, Font Awesome 5 Free & Pro snippets veremos como utilizar los íconos desarrollados por Font Awesome 5 Free.
Vamos a utilizar el CDN donde se encuentran estos íconos y por el momento evitar descargarlo a nuestro equipo.
Problema
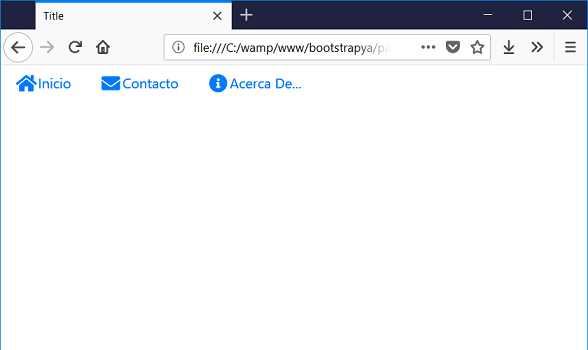
Crearemos un menú de navegación y dispondremos tres íconos en los enlaces, algo similar a esto debe mostrarse:

-
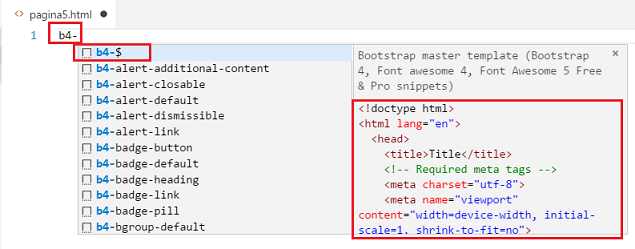
Creamos una página y definimos su esqueleto básico ayudados por la extensión que instalamos anteriormente:

-
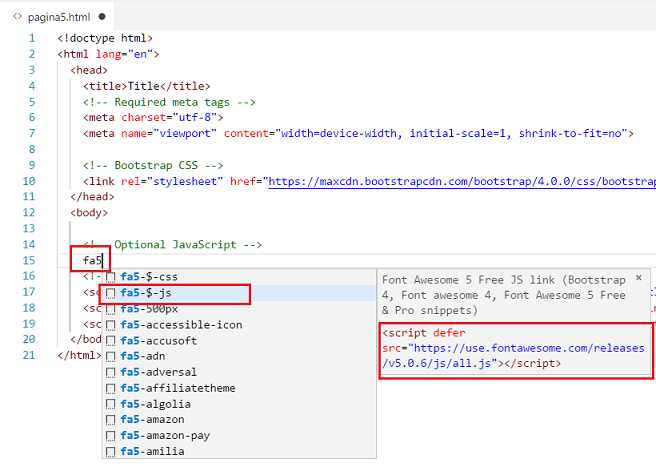
Procedemos a importar el CDN donde se encuentran los íconos (para activar los fragmentos de código del las fuentes 'Font awesome 5' debemos escribir 'fa4'):

Como vemos el CDN donde se encuentran los íconos es:
<script defer src="https://use.fontawesome.com/releases/v5.0.6/js/all.js"></script>
-
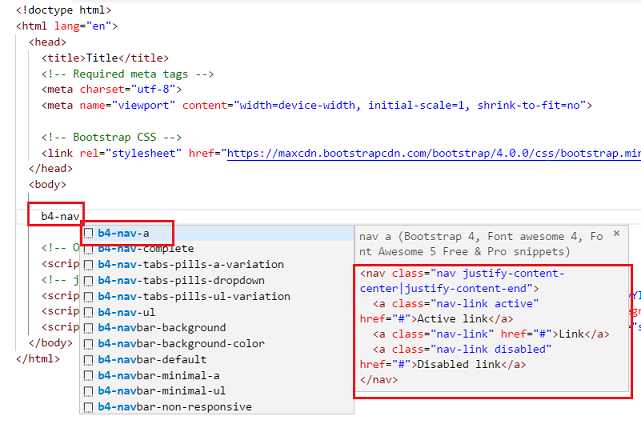
Ahora procederemos a crear la componente 'nav':

-
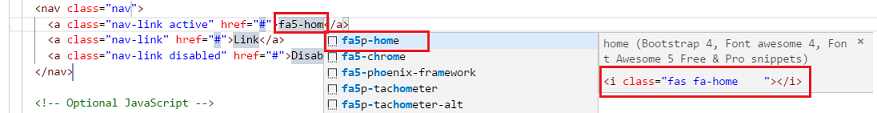
Ahora debemos generar la etiqueta 'i' con la clase para el ícono 'home', para esto nos valemos de la extensión instalada escribiendo 'fa5-home' y seleccionarlo:

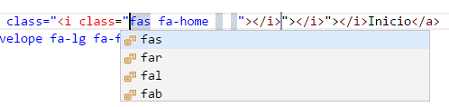
Configuramos la clase seguidamente para definir el tamaño del mismo:

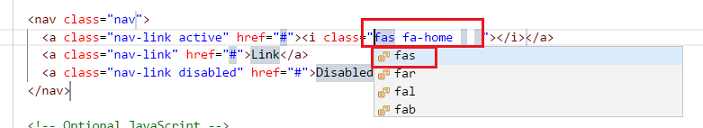
Quedando finalmente con los valores:

-
Luego de codificar los tres íconos el código fuente de la página es:
<!doctype html> <html lang="en"> <head> <title>Title</title> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous"> </head> <body> <nav class="nav"> <a class="nav-link active" href="#"><i class="fas fa-home fa-lg fa-fw"></i>Inicio</a> <a class="nav-link" href="#"><i class="fas fa-envelope fa-lg fa-fw"></i>Contacto</a> <a class="nav-link" href="#"><i class="fas fa-info-circle fa-lg fa-fw"></i>Acerca De...</a> </nav> <!-- Optional JavaScript --> <script defer src="https://use.fontawesome.com/releases/v5.0.6/js/all.js"></script> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script> </body> </html>
Una lista con los más de 1100 íconos gratuitos los podemos consultar en la página de Font Awesome.
Acotaciones
No recomendamos necesariamente los íconos desarrollados por la empresa 'Font Awesome', pero como habíamos visto la extensión que los administraba en VS Code los presentamos.
Existen otras bibliotecas de íconos que puede consultar y utilizar en sus proyectos como son: