Hasta ahora hemos resuelto todos los algoritmos haciendo las salidas a través de una consola en modo texto. La realidad que es muy común la necesidad de hacer la entrada y salida de datos mediante una interfaz más amigable con el usuario.
En C# existen varias librerías de clase para implementar interfaces visuales. Utilizaremos la Windows Forms.
Para crear una aplicación que utilice esta librería debemos crear un proyecto. Los pasos son los siguientes:
- Desde el menú de opciones del Visual Studio .Net seleccionamos la opción: Archivo -> Nuevo -> Proyecto...
-
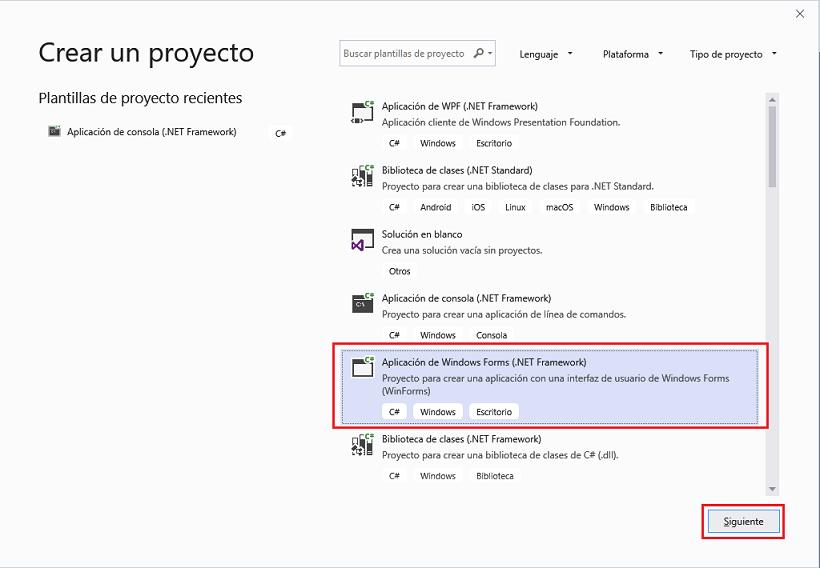
Seleccionamos la plantilla "Aplicación de Windows Forms (.NET Framework)".
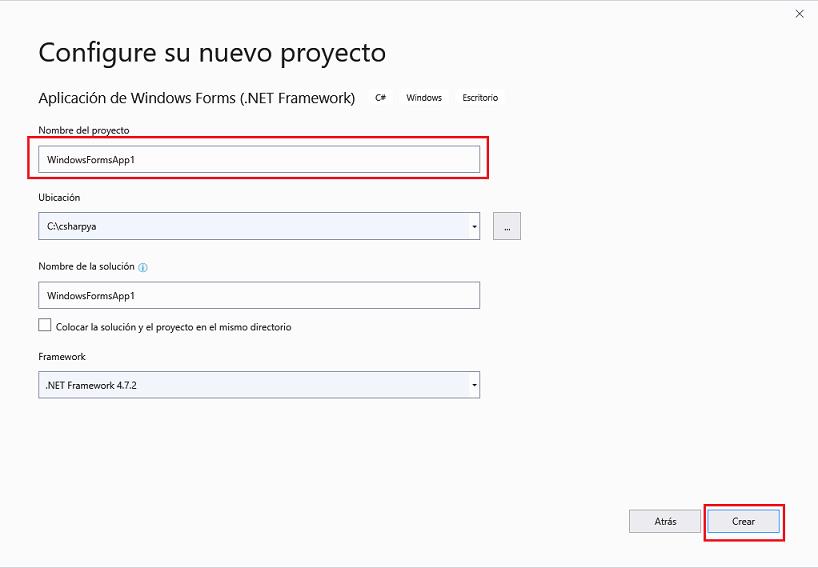
 En un segundo diálogo definimos el nombre del proyecto y donde se debe almacenar:
En un segundo diálogo definimos el nombre del proyecto y donde se debe almacenar:

-
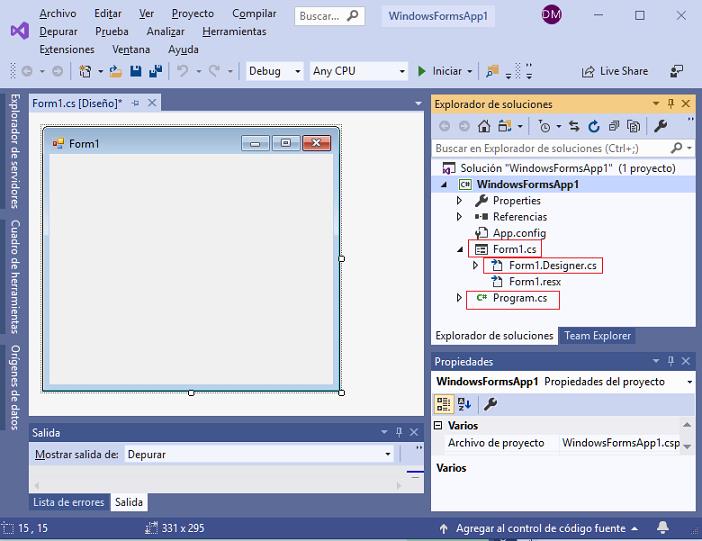
Ahora ya tenemos un esqueleto para desarrollar nuestra aplicación. Si vemos la ventana del "Explorador de soluciones tenemos tres archivos generados en forma automática: Program.cs, Form1.cs y Form1.Designer.cs:

En la parte central tenemos el Form listo para disponer controles con el mouse. -
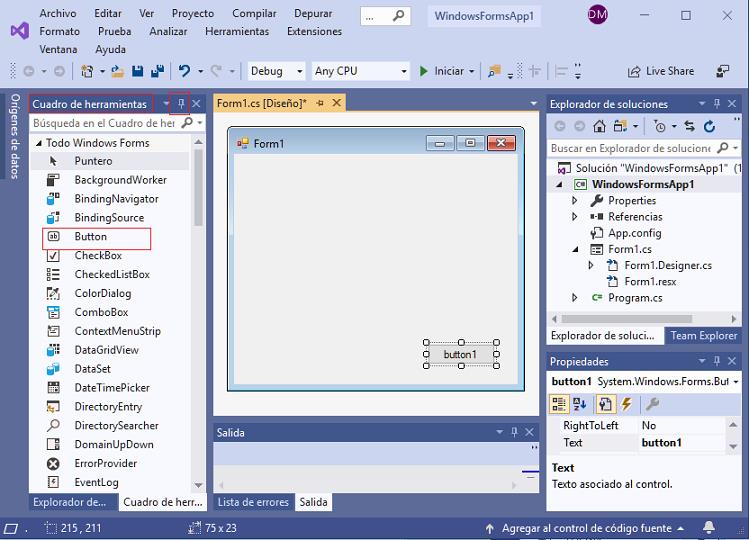
Ahora podemos seleccionar un control visual de la ventana "Cuadro de herramientas" que se encuentra a la izquierda (seleccionemos el control Button) y seguidamente presionemos el botón izquierdo del mouse dentro del formulario que se encuentra en la parte central del Visual Studio .net:

-
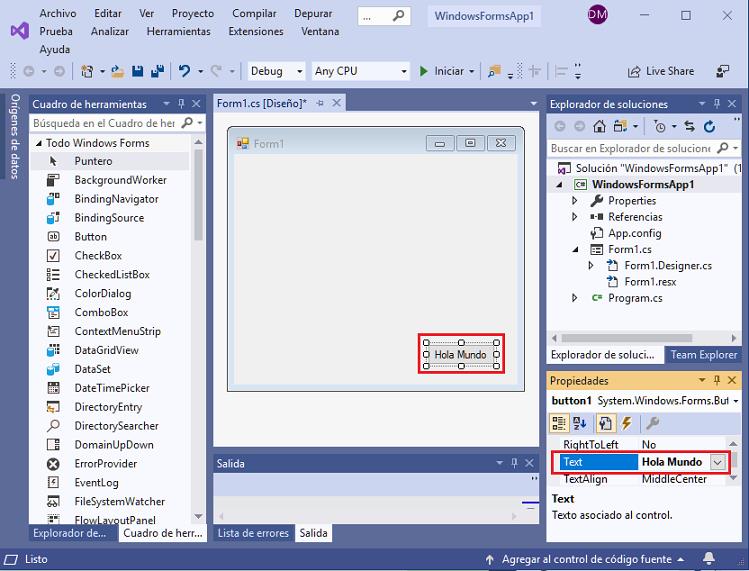
Ahora podemos analizar la ventana "Propiedades" que nos muestra las propiedades del objeto seleccionado del formulario. Podemos por ejemplo si tenemos seleccionado el botón cambiar la propiedad Text (la misma cambia la etiqueta que muestra el botón):

-
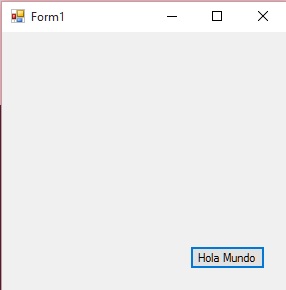
Cuando ejecutamos la aplicación el resultado podemos ver que es muy distinto a la interfaz en modo texto vista hasta el momento:

-
Por último vamos a ver los contenidos de los archivos generados automáticamente por el Visual Studio .Net.
Program.cs
using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using System.Windows.Forms; namespace WindowsFormsApp1 { static class Program { /// <summary> /// Punto de entrada principal para la aplicación. /// </summary> [STAThread] static void Main() { Application.EnableVisualStyles(); Application.SetCompatibleTextRenderingDefault(false); Application.Run(new Form1()); } } }Form1.cs
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; namespace WindowsFormsApp1 { public partial class Form1 : Form { public Form1() { InitializeComponent(); } } }Form1.Designer.cs
namespace WindowsFormsApp1 { partial class Form1 { /// <summary> /// Variable del diseñador necesaria. /// </summary> private System.ComponentModel.IContainer components = null; /// <summary> /// Limpiar los recursos que se estén usando. /// </summary> /// <param name="disposing">true si los recursos administrados se deben desechar; false en caso contrario.</param> protected override void Dispose(bool disposing) { if (disposing && (components != null)) { components.Dispose(); } base.Dispose(disposing); } #region Código generado por el Diseñador de Windows Forms /// <summary> /// Método necesario para admitir el Diseñador. No se puede modificar /// el contenido de este método con el editor de código. /// </summary> private void InitializeComponent() { this.button1 = new System.Windows.Forms.Button(); this.SuspendLayout(); // // button1 // this.button1.Location = new System.Drawing.Point(182, 208); this.button1.Name = "button1"; this.button1.Size = new System.Drawing.Size(75, 23); this.button1.TabIndex = 0; this.button1.Text = "Hola Mundo"; this.button1.UseVisualStyleBackColor = true; // // Form1 // this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 13F); this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font; this.ClientSize = new System.Drawing.Size(284, 261); this.Controls.Add(this.button1); this.Name = "Form1"; this.Text = "Form1"; this.ResumeLayout(false); } #endregion private System.Windows.Forms.Button button1; } }