En el concepto anterior vimos los pasos para crear una aplicación en la plataforma universal de Windows. Ahora repasaremos el concepto anterior e incorporaremos dos nuevos controles visuales llamados TextBox y TextBlock.
El control TextBlock permite mostrar una cadena de caracteres en la pantalla de nuestro dispositivo, en cambio el control TextBox permite cargar al usuario de nuestro programa una cadena de caracteres.
Desarrollaremos una aplicación mínima que muestre su funcionamiento.
Problema
Desarrollar una aplicación que permita ingresar dos valores enteros y al presionar un botón mostrar la suma de los valores ingresados.
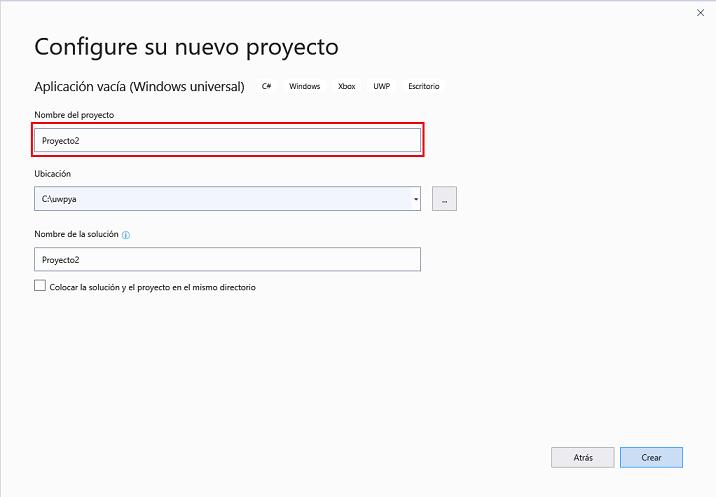
Como primer paso creamos un nuevo proyecto llamado "Proyecto2" seleccionando desde el menú de opciones del Visual Studio: Archivo -> Nuevo -> Proyecto:

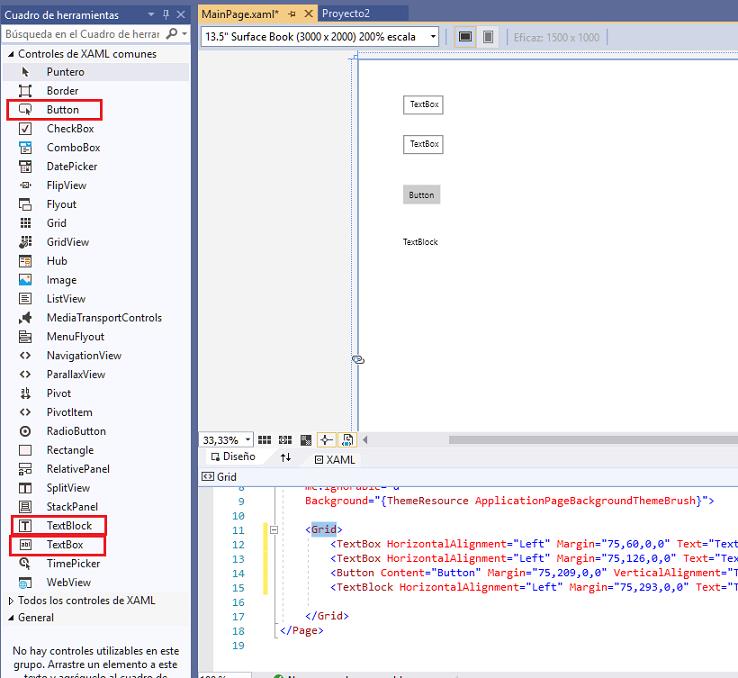
Seleccionamos el archivo MainPage.xaml desde el "Explorador de soluciones" y procedemos a implementar la siguiente interfaz en nuestro formulario:

Arrastramos desde el "Cuadro de herramientas" objetos de las clases Button, TextBlock y TextBox. Por el momento no nos preocuparemos que nuestra interfaz visual quede bonita, ya veremos luego los pasos que debemos dar para que nuestra aplicación se vea correctamente en un celular, en una tablet, en una máquina de escritorio etc.
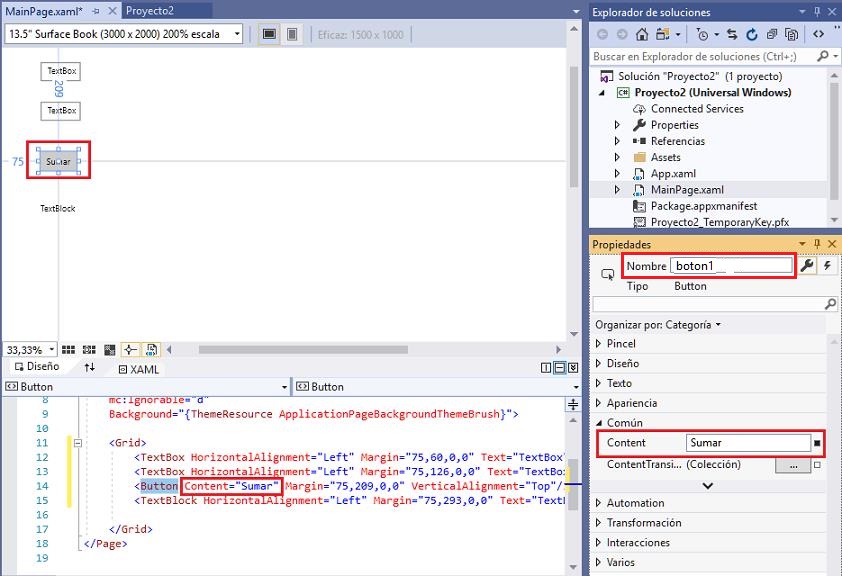
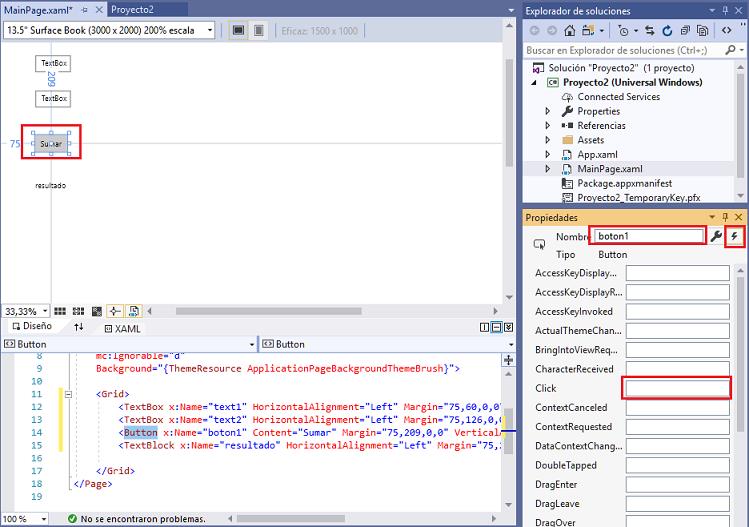
Seleccionar el botón y cambiar las propiedades Content y Nombre desde la ventana de propiedades:

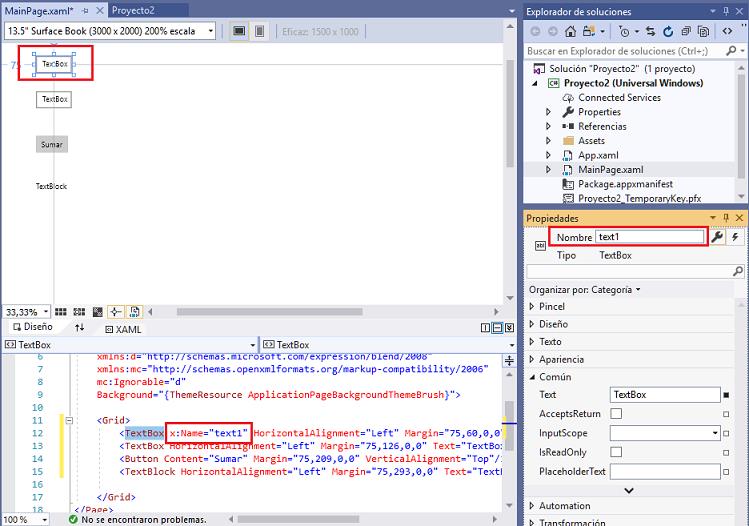
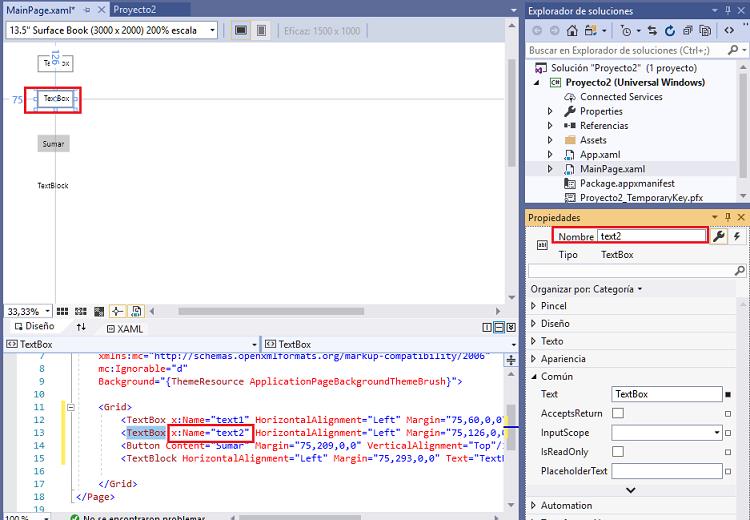
Si queremos cambiar los nombres de los objetos debemos seleccionar el objeto y acceder a la propiedad "Nombre" que está en la parte superior de la ventana de "Propiedades", cambiemos los nombres de los dos TextBox por text1 y text2, también vaciemos la propiedad "Text" para que aparezca vacío el TextBox:

De forma similar cambiemos el nombre del segundo TextBox por valor2 y vaciemos también su texto inicial:

La propiedad "Content" del botón iniciarla con el texto "Sumar".
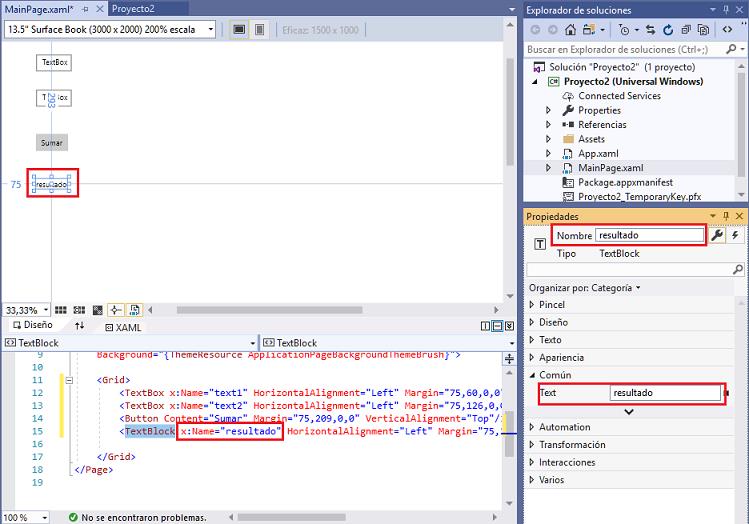
Al TextBlock iniciar la propiedad "Text" con el texto "resultado" y de nombre también "resultado":

Ahora pasamos a definir el evento Click para el botón. Desde la ventana de propiedades presionamos el ícono de eventos y hacemos doble clic sobre el evento "Click":

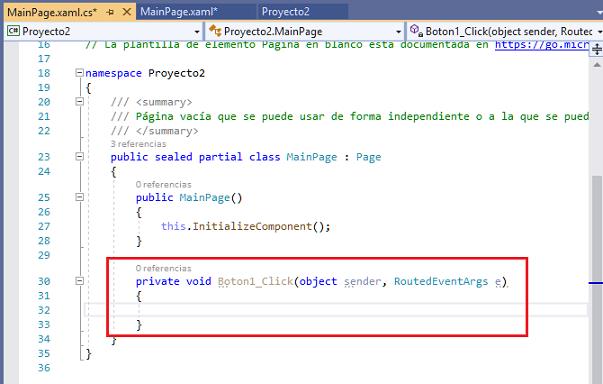
Al hacer doble clic sobre el evento "Click" se abre automáticamente el archivo MainPage.xaml.cs con el método Boton1_Click añadido:

En el método button_Click debemos implementar el algoritmo para sumar los dos valores que carga el operador por teclado y mostrar dicha suma en el TextBlock.
private void Boton1_Click(object sender, RoutedEventArgs e)
{
string s1 = text1.Text;
string s2 = text2.Text;
int nro1 = int.Parse(s1);
int nro2 = int.Parse(s2);
int suma = nro1 + nro2;
resultado.Text = "La suma es=" + suma;
}
Si ejecutamos ahora la aplicación (en modo "Equipo Local") podemos ver la siguiente interfaz:

Este proyecto lo puede descargar en un zip desde este enlace :Proyecto2.zip