En estos primeros conceptos para acostumbrarnos a trabajar con el Visual Studio estamos presentando controles visuales que nos serán de mucha utilidad cuando desarrollemos aplicaciones más complejas.
El siguiente control que exploraremos para el desarrollando de aplicaciones universales para windows se llama WebView y tiene como finalidad facilitarnos la carga de una página web.
Problema
Desarrollar una aplicación que permita ingresar una dirección de un sitio web en un control TextBox y luego al presionar un botón pasar a mostrar el sitio ingresado mediante un control de tipo WebView.
Disponer además otros dos botones para poder avanzar y retroceder en los sitios web visitados.
Como primer paso creamos un nuevo proyecto llamado "Proyecto6" seleccionando desde el menú de opciones del Visual Studio: Archivo -> Nuevo -> Proyecto.
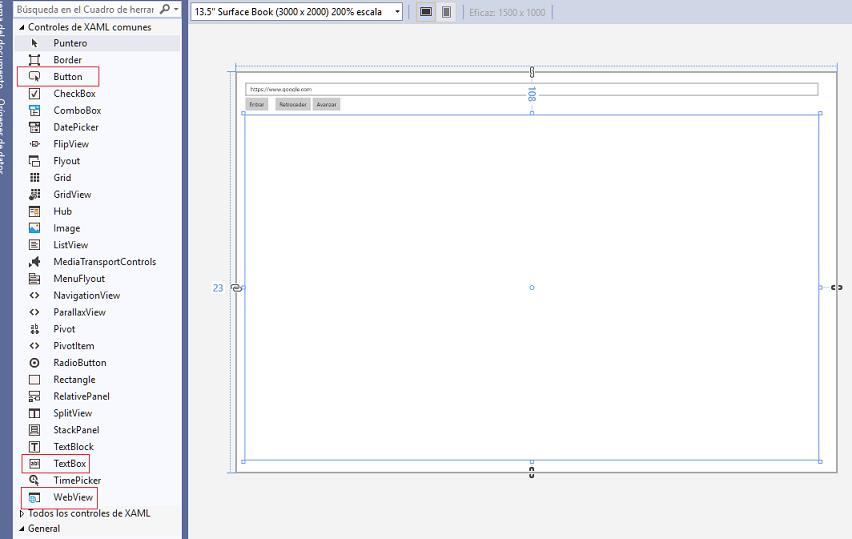
Implementar una interfaz visual similar a la siguiente:

En la parte superior disponemos un control de tipo TextBox y cargamos en la propiedad Text el valor: "https://www.google.com"
Luego tenemos tres botones que iniciamos las propiedades Content de cada uno con los valores: "Entrar", "Retroceder" y "Avanzar"
Finalmente disponemos un objeto de la clase WebView.
Debemos iniciar la propiedad 'Nombre' de cada objeto visual.
Si tiene problemas arrastrando los controles puede copiar el siguiente código XAML:
<Page
x:Class="Proyecto6.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Proyecto6"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid>
<TextBox x:Name="text1" HorizontalAlignment="Left" Margin="23,27,0,0" Text="https://www.google.com" VerticalAlignment="Top" Width="1431"/>
<Button x:Name="boton1" Content="Entrar" Margin="23,64,0,0" VerticalAlignment="Top"/>
<Button x:Name="boton2" Content="Retroceder" Margin="98,64,0,0" VerticalAlignment="Top"/>
<Button x:Name="boton3" Content="Avanzar" Margin="191,64,0,0" VerticalAlignment="Top"/>
<WebView x:Name="webview1" HorizontalAlignment="Left" Height="860" Margin="23,108,0,0" VerticalAlignment="Top" Width="1431"/>
</Grid>
</Page>
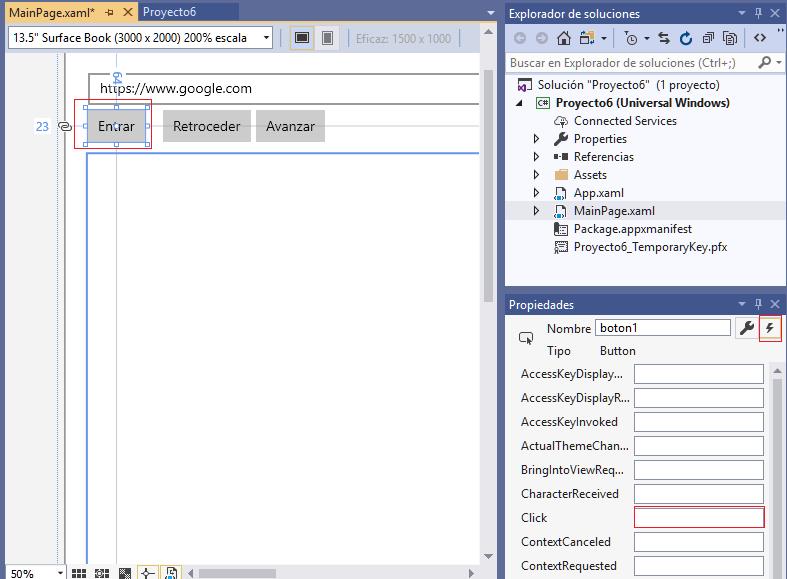
Ahora tenemos que definir los eventos para cada botón, seleccionamos el botón de "Entrar" y definimos el evento "Click":

Para este evento debemos codificar:
private void Boton1_Click(object sender, RoutedEventArgs e)
{
Uri uri1 = new Uri(text1.Text);
webview1.Navigate(uri1);
}
Como vemos creamos un objeto de la clase Uri pasando al constructor el string contenido en el control TextBox. Seguidamente llamamos al método Navigate del objeto webview1 pasando como parámetro el objeto que creamos en la línea anterior.
También definimos los eventos para los otros dos botones que nos permitirán avanzar o retroceder las páginas visitadas:
private void Boton2_Click(object sender, RoutedEventArgs e)
{
if (webview1.CanGoBack)
webview1.GoBack();
}
private void Boton3_Click(object sender, RoutedEventArgs e)
{
if (webview1.CanGoForward)
webview1.GoForward();
}
Como podemos ver llamando a los métodos GoBack() y GoForward() nos permite navegar por las páginas ya visitadas, y mediante las propiedades CanGoBack y CanGoForward controlamos que existan (por ejemplo no podemos retroceder a la página anterior si es la primera página que visitamos)
Luego el archivo XAML definitivo queda con el siguiente código:
<Page
x:Class="Proyecto6.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Proyecto6"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid>
<TextBox x:Name="text1" HorizontalAlignment="Left" Margin="23,27,0,0" Text="https://www.google.com" VerticalAlignment="Top" Width="1431"/>
<Button x:Name="boton1" Content="Entrar" Margin="23,64,0,0" VerticalAlignment="Top" Click="Boton1_Click"/>
<Button x:Name="boton2" Content="Retroceder" Margin="98,64,0,0" VerticalAlignment="Top" Click="Boton2_Click"/>
<Button x:Name="boton3" Content="Avanzar" Margin="191,64,0,0" VerticalAlignment="Top" Click="Boton3_Click"/>
<WebView x:Name="webview1" HorizontalAlignment="Left" Height="860" Margin="23,108,0,0" VerticalAlignment="Top" Width="1431"/>
</Grid>
</Page>
Como vemos los tres botones ahora tienen definidas las propiedades Click con los nombres de métodos respectivos.
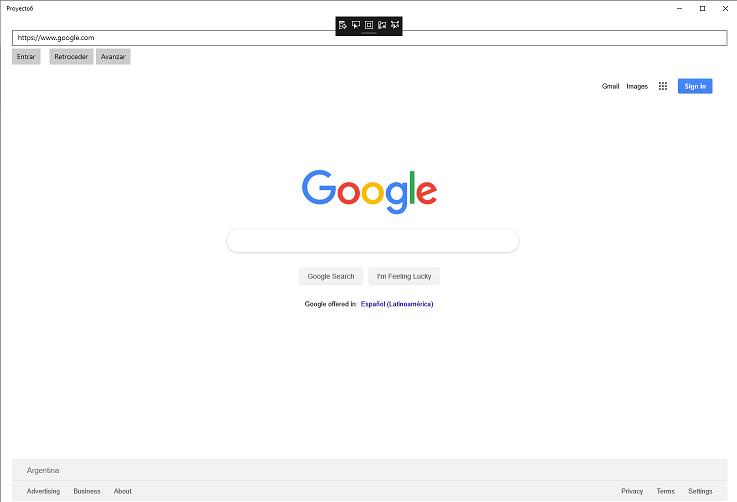
Al ejecutar la aplicación tenemos un resultado similar a este:

Este proyecto lo puede descargar en un zip desde este enlace :Proyecto6.zip