Bootstrap define una serie de clases para aplicar al elemento HTML <img>:
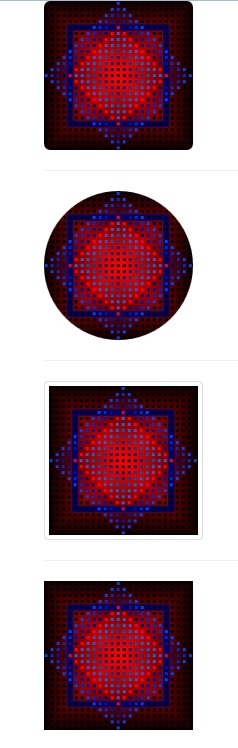
- img-rounded : Define la esquina redondeada en la imagen.
Si accedemos al código del archivo bootstrap.css veremos que inicializa la propiedad border-radius con el valor de 6px. - img-circle : Convierte la imagen en un círculo, para ello Bootstrap inicializa la propiedad border-radius: 50%;
- img-thumbnail : Define un recuadro y mediante una transición muestra la imagen cuando se carga la página en el navegador.
- img-responsive : Permite escalar correctamente la imagen.
Veamos una página que muestra una imagen aplicando sucesivamente las distintas clases disponibles en Bootstrap:
<!DOCTYPE html>
<html>
<head>
<title>Prueba de Bootstrap</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<img src="http://www.cssya.com.ar/imagen1.png" class="img-rounded">
<hr>
<img src="http://www.cssya.com.ar/imagen1.png" class="img-circle">
<hr>
<img src="http://www.cssya.com.ar/imagen1.png" class="img-thumbnail">
<hr>
<img src="http://www.cssya.com.ar/imagen1.png" class="img-responsive">
<hr>
</div>
</body>
</html>
Tenemos como resultado en el navegador: