Cuando necesitamos encerrar cierto contenido en un recuadro podemos utilizar la clase "panel".
Hay varias posibilidades de implementaciones de paneles: simples, con cabecera, con pié etc.
Panel simple
Veamos la sintaxis para crear un panel simple:
<!DOCTYPE html>
<html>
<head>
<title>Prueba de Bootstrap</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<div class="panel panel-default">
<div class="panel-body">
El tutorial consta de más de 40 conceptos.
</div>
</div>
</div>
</body>
</html>
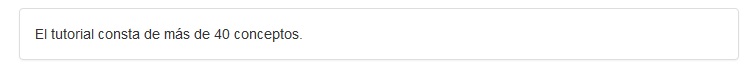
Como vemos definimos un div con las clases "panel" y "panel-default", luego en su interior otro div con la clase "panel-body", tenemos como resultado en el navegador el contenido con un recuadro:

Panel con título
Podemos crear un panel con un título, para esto agregamos un div con la clase "panel-heading" previo al div del "panel-body".
La implementación queda:
<!DOCTYPE html>
<html>
<head>
<title>Prueba de Bootstrap</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">
Tutorial de Bootstrap
</div>
<div class="panel-body">
<a href="http://www.cssya.com.ar/bootstrapya">El tutorial consta de más de 40 conceptos.</a>
</div>
</div>
</div>
</body>
</html>
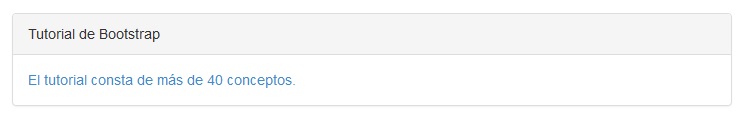
En el navegador tenemos como resultado:

Panel con pie
Finalmente podemos agregar a nuestro panel un pie empleando la clase "panel-footer":
<!DOCTYPE html>
<html>
<head>
<title>Prueba de Bootstrap</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">
Tutorial de Bootstrap
</div>
<div class="panel-body">
<a href="http://www.cssya.com.ar/bootstrapya">El tutorial consta de más de 40 conceptos.</a>
</div>
<div class="panel-footer">
Bootstrap
</div>
</div>
</div>
</body>
</html>
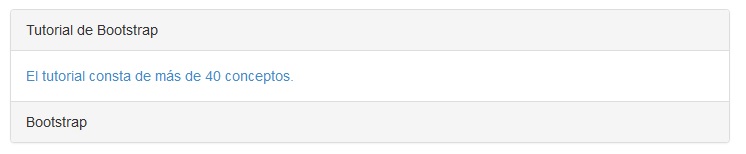
En el navegador tenemos como resultado:

Panel contextuales
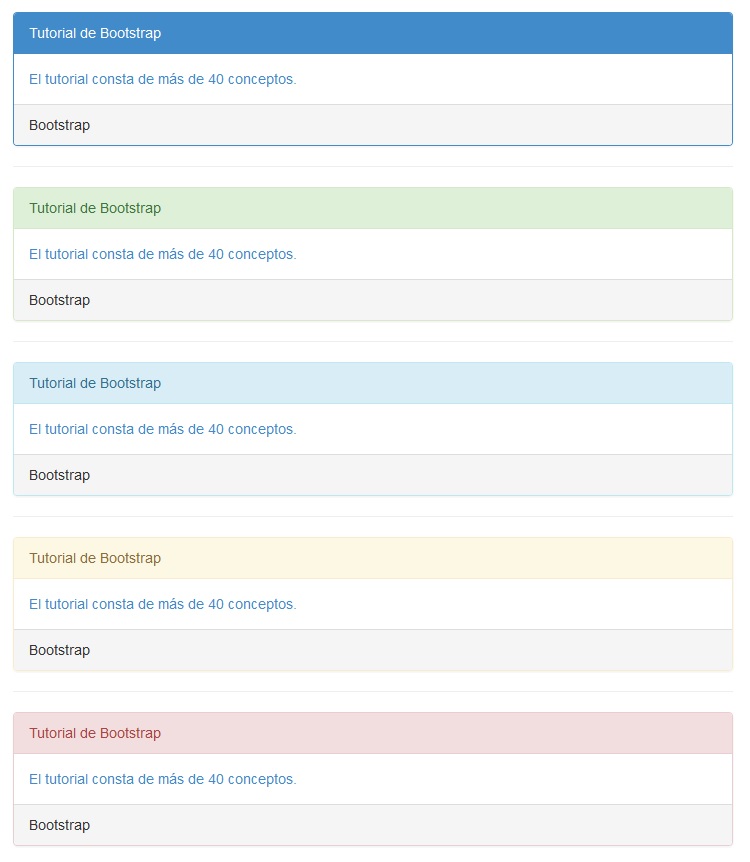
Igual que con los botones y tipografías podemos utilizar algunos de los colores contextuales que propone Bootstrap para indicar éxito, cuidado, peligro etc.
Las clases referidas a contextos con los paneles son: panel-primary, panel-success, panel-info, panel-warning, panel-danger,
Una página que define una serie de paneles utilizando estas clases:
<!DOCTYPE html>
<html>
<head>
<title>Prueba de Bootstrap</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
Tutorial de Bootstrap
</div>
<div class="panel-body">
<a href="http://www.cssya.com.ar/bootstrapya">El tutorial consta de más de 40 conceptos.</a>
</div>
<div class="panel-footer">
Bootstrap
</div>
</div>
<hr>
<div class="panel panel-success">
<div class="panel-heading">
Tutorial de Bootstrap
</div>
<div class="panel-body">
<a href="http://www.cssya.com.ar/bootstrapya">El tutorial consta de más de 40 conceptos.</a>
</div>
<div class="panel-footer">
Bootstrap
</div>
</div>
<hr>
<div class="panel panel-info">
<div class="panel-heading">
Tutorial de Bootstrap
</div>
<div class="panel-body">
<a href="http://www.cssya.com.ar/bootstrapya">El tutorial consta de más de 40 conceptos.</a>
</div>
<div class="panel-footer">
Bootstrap
</div>
</div>
<hr>
<div class="panel panel-warning">
<div class="panel-heading">
Tutorial de Bootstrap
</div>
<div class="panel-body">
<a href="http://www.cssya.com.ar/bootstrapya">El tutorial consta de más de 40 conceptos.</a>
</div>
<div class="panel-footer">
Bootstrap
</div>
</div>
<hr>
<div class="panel panel-danger">
<div class="panel-heading">
Tutorial de Bootstrap
</div>
<div class="panel-body">
<a href="http://www.cssya.com.ar/bootstrapya">El tutorial consta de más de 40 conceptos.</a>
</div>
<div class="panel-footer">
Bootstrap
</div>
</div>
</div>
</body>
</html>