Múltiples columnas y línea separadora (column-rule)
Podemos configurar una línea separadora entre las columnas cuando utilizamos múltiples columnas. La sintaxis es la siguiente:
Elemento {
column-rule: grosor estilo color;
}
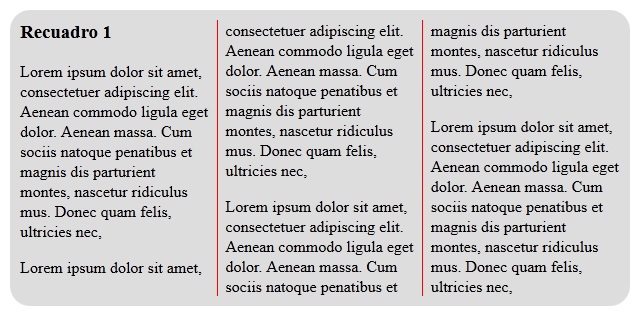
Con el siguiente ejemplo veamos los distintos valores de esta propiedad. Definimos una línea de un píxel, con trazo sólido de color rojo:
#recuadro1{
-moz-column-rule: 1px solid #f00;
-webkit-column-rule: 1px solid #f00;
column-rule: 1px solid #f00;
-moz-column-count:3;
-webkit-column-count:3;
column-count:3;
border-radius: 20px;
background-color:#ddd;
width:600px;
padding:10px;
}

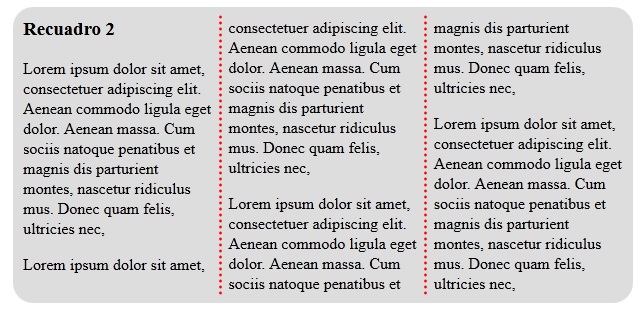
Otro ejemplo utilizando línea punteada:
#recuadro2{
-moz-column-rule: 3px dotted #f00;
-webkit-column-rule: 3px dotted #f00;
column-rule: 3px dotted #f00;
-moz-column-count:3;
-webkit-column-count:3;
column-count:3;
border-radius: 20px;
background-color:#ddd;
width:600px;
padding:10px;
margin-top:10px;
}

Hay tres propiedades que permiten asignar en forma independiente el grosor, estilo y color del separador:
Elemento {
column-rule-width: grosor;
column-rule-style: estilo;
column-rule-color: color;
}
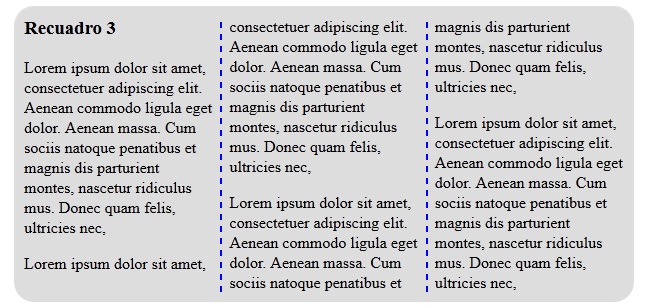
Por ejemplo si queremos definir un separador con línea discontinua de 2 píxeles de color azul:
#recuadro3{
-moz-column-rule-width: 2px;
-webkit-column-rule-width: 2px;
column-rule-width: 2px;
-moz-column-rule-style: dashed;
-webkit-column-rule-style: dashed;
column-rule-style: dashed;
-moz-column-rule-color: #00f;
-webkit-column-rule-color: #00f;
column-rule-color: #00f;
-moz-column-count:3;
-webkit-column-count:3;
column-count:3;
border-radius: 20px;
background-color:#ddd;
width:600px;
padding:10px;
margin-top:10px;
}

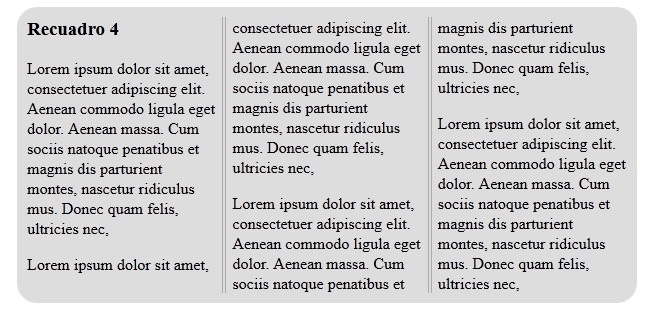
Si queremos una línea doble debemos indicar en el estilo el valor double:
#recuadro4{
-moz-column-rule: 4px double #aaa;
-moz-column-count:3;
-webkit-column-count:3;
column-count:3;
border-radius: 20px;
background-color:#ddd;
width:600px;
padding:10px;
margin-top:10px;
}