Bordes redondeados de alguno de los vértices (border-top-left-radius etc.)
Si tenemos que redondear solo alguno de los cuatro vértices podemos utilizar alguna de las siguientes propiedades:
border-top-left-radius border-top-right-radius border-bottom-right-radius border-bottom-left-radius
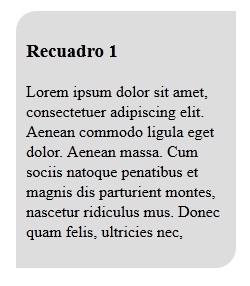
Con esta definición de la propiedades border-top-left-radius y border-bottom-right-radius deben aparecer redondeados los vértices superior izquierdo e inferior derecho:
#recuadro1{
border-top-left-radius: 20px;
border-bottom-right-radius: 20px;
background-color:#ddd;
width:200px;
padding:10px;
}

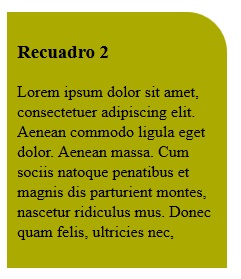
El segundo ejemplo muestra redondeado solo el vértice superior derecho:
#recuadro2{
border-top-right-radius: 40px;
background-color:#aa0;
width:200px;
padding:10px;
margin-top:10px;
}