Transformaciones 2D: translación (transform:translate)
La función translate permite desplazar un elemento HTML indicando una medida (en porcentaje, píxeles, em, etc.) la sintaxis es:
Elemento {
transform: translate(valorx ,valory);
}
Por ejemplo si queremos trasladar 25 píxeles en "x" y 10 píxeles en "y" luego debemos codificar:
#recuadro1{
-ms-transform: translate(25px,10px);
-webkit-transform: translate(25px,10px);
-moz-transform: translate(25px,10px);
-o-transform: translate(25px,10px);
transform: translate(25px,10px);
border-radius: 20px;
background-color:#ddd;
width:200px;
padding:10px;
}
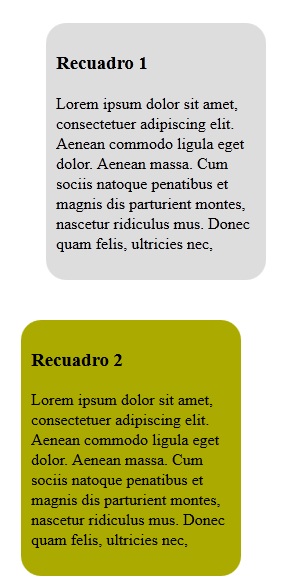
Si vemos el primer recuadro tiene aplicada la traslación:

También disponemos de las funciones translateX y translateY para los casos donde solo debemos trasladar en x o y:
Elemento {
transform: translateX(valor);
}
Elemento {
transform: translateY(valor);
}