Ahora veremos que el conjunto de elementos HTML forman en sí un árbol que en su raiz podemos identificar el elemento body del cual se desprenden otros elementos contenidas en esta sección, como podrían ser los elementos h1,h2,h3,h4,h5,h6,p,div luego estas en su interior contienen otros elementos HTML como podrían ser em,strong,pre etc.
Con ejemplos veamos que hay muchos estilos que se heredan (todos los vistos hasta el momento se heredan), es decir si definimos la propiedad color para el elemento h1, luego si dicho elemento incorpora un texto con el elemento "em" en su interior, la propiedad color del elemento "em" tendrá el mismo valor que la propiedad h1 (es decir el elemento em hereda las propiedades del elemento h1)
Con un ejemplo veremos el resultado de la herencia de propiedades entre los elementos HTML:
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<style>
body {
color:#0000ff;
font-family:verdana;
}
</style>
</head>
<body>
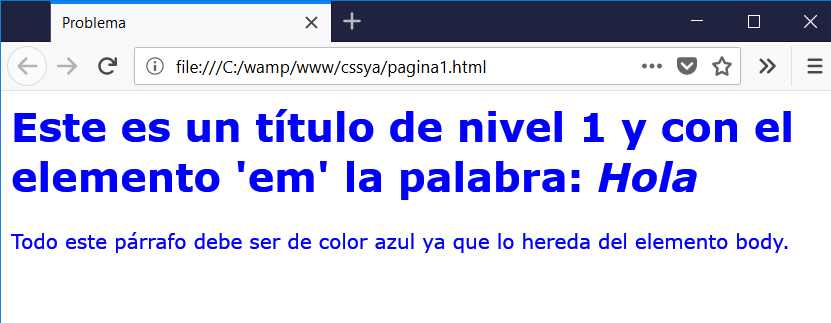
<h1>Este es un título de nivel 1 y con el elemento 'em' la palabra:
<em>Hola</em></h1>
<p>Todo este párrafo debe ser de color azul ya que lo hereda del
elemento body.</p>
</body>
</html>

En este ejemplo hemos definido la siguiente regla para el elemento body:
body {
color:#0000ff;
font-family:verdana;
}
Inicializamos la propiedad color con el valor de azul y la fuente de tipo verdana. Con esto todos los elementos contenidas en el body que no redefinan estas dos propiedades recibirán los valores aquí definidos. En este ejemplo la cabecera de primer nivel es decir h1 y el párrafo tienen como color el azul y la fuente es de tipo verdana.
Ahora bien en muchas situaciones podemos redefinir propiedades para elementos contenidos, veamos como podemos hacer que el texto contenido en los elementos em y p aparezcan de color distinto:
<!DOCTYPE html>
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<style>
body {
color:#0000ff;
font-family:verdana;
}
em {
color:#008800;
}
p {
color:#999999;
}
</style>
</head>
<body>
</body>
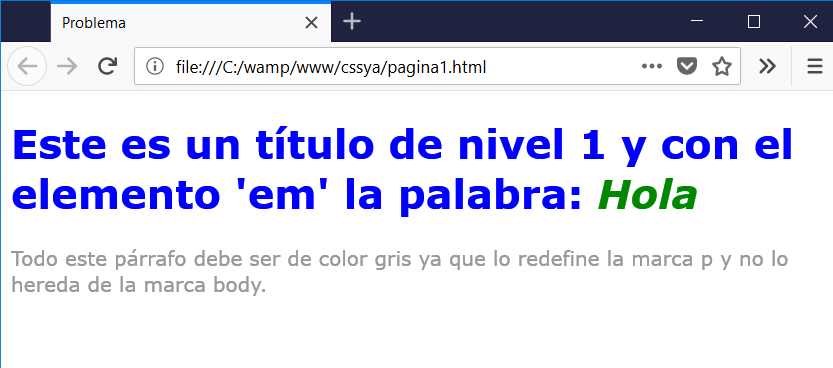
<h1>Este es un título de nivel 1 y con el elemento 'em' la palabra:
<em>Hola</em></h1>
<p>Todo este párrafo debe ser de color gris ya que lo redefine la
marca p y no lo hereda de la marca body.</p>
</html>

Ahora hemos definido tres reglas, la primera igual que el problema anterior, define la propiedad color en azul y la fuente de tipo verdana para el elemento body:
body {
color:#0000ff;
font-family:verdana;
}
La segunda regla define la propiedad color en verde para el elemento em, con esto no heredará el color azul del elemento body (que es el elemento padre):
em {
color:#008800;
}
Algo similar hacemos con el elemento p para indicar que sea de color gris:
p {
color:#999999;
}
Pero podemos ver que todas los elementos heredan la fuente verdana ya que ninguna lo sobreescribe.