Debemos ahora hacernos la idea que todo elemento que se crea dentro de una página HTML genera una caja. Imaginemos los controles que hemos creado h1, h2, h3, p, em, etc. si fijamos la propiedad background-color veremos que el contenido se encuentra dentro de un rectángulo.
Podemos acceder a las propiedades del borde de ese rectángulo mediante las hojas de estilo CSS; las propiedades más importantes a las que tenemos acceso son:
border-width border-style border-color
Veamos un ejemplo que inicialice estas propiedades:
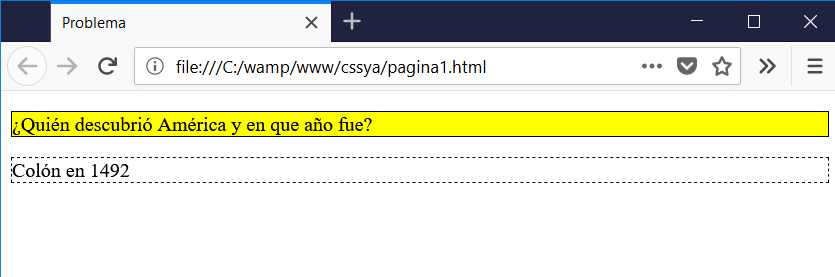
<!DOCTYPE html> <html> <head> <title>Problema</title> <meta charset="UTF-8"> <link rel="StyleSheet" href="estilos.css" type="text/css"> </head> <body> <p class="pregunta">¿Quién descubrió América y en que año fue?</p> <p class="respuesta">Colón en 1492</p> </body> </html>
La hoja de etilo es:
.pregunta {
background-color:#ffff00;
border-width:1px;
border-style:solid;
border-color:#000000;
}
.respuesta {
border-width:1px;
border-style:dashed;
border-color:#000000;
}

Como podemos ver, hemos definido dos clases ".pregunta" que inicializa el color de fondo en amarillo y luego define el ancho del borde en un pixel, el estilo es sólido y el color de la línea de borde es negro.
Luego recordar que para indicar que un elemento tenga este estilo debemos inicializar la propiedad class del elemento HTML respectivo:
<p class="pregunta">Quién descubrió América y en que año fue?</p>
Al segundo estilo definido lo hemos hecho con la clase ".respuesta"
.respuesta {
border-width:1px;
border-style:dashed;
border-color:#000000;
}
En ésta hemos cambiado el estilo de borde por el valor dashed.
Disponemos de los siguientes estilos de borde:
none hidden dotted dashed solid double groove ridge inset outset