Hemos visto que cuando disponemos uno o más elementos con la propiedad position con valor absolute los mismos salen del flujo del resto de elementos de la página.
Ahora veamos que pasa si disponemos una serie de elementos con posición absoluta y se superponen. En esta situación debemos inicializar la propiedad z-index con un valor entero, el mismo indica cual tiene prioridad para visualizarse. El valor más grande indica cual tiene prioridad para visualizarse. Es decir que el navegador imprime los elementos con posición absoluta del valor más bajo al más alto.
Problema
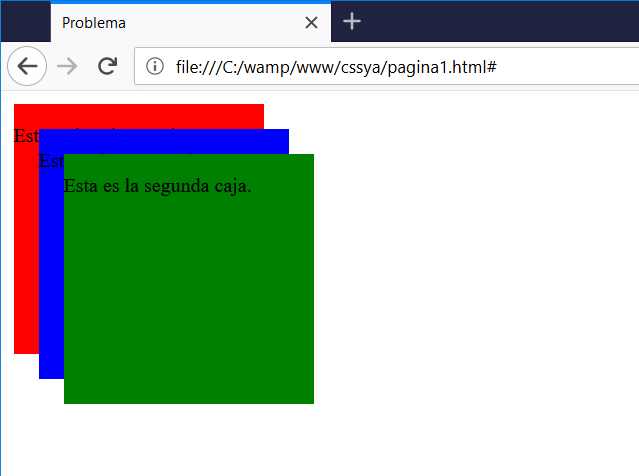
Mostrar tres div de color rojo, verde y azul con posiciones absolutas e indicando coordenadas que se superpongan. Inicializar la propiedad z-index de cada elemento de tal manera que quede más al frente el div de color verde, luego el azul y finalmente el rojo.
<!DOCTYPE html> <html> <head> <title>Problema</title> <meta charset="UTF-8"> <link rel="StyleSheet" href="estilos.css" type="text/css"> </head> <body> <div id="caja1"> <p>Esta es la primer caja.</p> </div> <div id="caja2"> <p>Esta es la segunda caja.</p> </div> <div id="caja3"> <p>Esta es la tercer caja.</p> </div> </body> </html>
Definimos los tres div dentro de la página.
Luego la hoja de estilo que debemos definir es:
#caja1{
position:absolute;
background-color:red;
left:10px;
top:10px;
width:200px;
height:200px;
z-index:1;
}
#caja2{
position:absolute;
background-color:green;
left:50px;
top:50px;
width:200px;
height:200px;
z-index:3;
}
#caja3{
position:absolute;
background-color:blue;
left:30px;
top:30px;
width:200px;
height:200px;
z-index:2;
}

Hemos definido los tres div con la propiedad position con el valor absolute. Luego vemos que aquel que tiene color verde (green) le asignamos a la propiedad z-index un valor 3 (el número puede ser cualquiera siempre y cuando sea el mayor de los z-index asignado a los otros dos div)