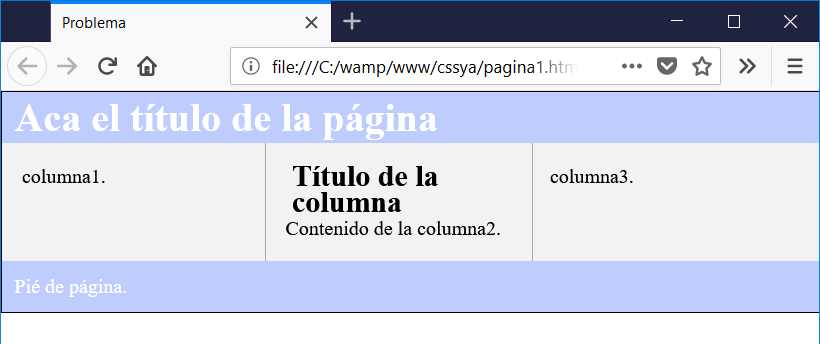
Una modificación al concepto anterior nos permite agregar una tercera columna flotando a derecha, lo único que hay que tener cuidado es que dentro del HTML debemos disponer los div de la columna 1 y 3 en primer lugar, ya que son los que se flotan, y por último, la columna 2, que es la central:
<!DOCTYPE html> <html> <head> <title>Problema</title> <meta charset="UTF-8"> <link rel="StyleSheet" href="estilos.css" type="text/css"> </head> <body> <div id="contenedor"> <div id="cabecera"> <h1>Aca el título de la página</h1> </div> <div id="columna1"> <p>columna1. </p> </div> <div id="columna3"> <p>columna3.</p> </div> <div id="columna2"> <h2>Título de la columna</h2> <p>Contenido de la columna2.</p> </div> <div id="pie"> Pié de página. </div> </div> </body> </html>
La hoja de estilo es:
* {
margin:0;
padding:0;
}
#contenedor
{
width:100%;
border:1px solid #000;
line-height:130%;
background-color:#f2f2f2;
}
#cabecera
{
padding:10px;
color:#fff;
background-color:#becdfe;
clear:left;
}
#columna1
{
float:left;
width:200px;
margin:0;
padding:1rem;
}
#columna2
{
margin-left:210px;
margin-right:230px;
border-left:1px solid #aaa;
border-right:1px solid #aaa;
padding:1rem;
}
#columna3
{
float:right;
width:200px;
margin:0;
padding:1rem;
}
#pie {
padding:10px;
color:#fff;
background-color:#becdfe;
clear:left;
}