5 - Configuración del VSCode
Otra de las características fundamentales que tiene el editor de texto Visual Studio Code es la posibilidad de configurar sus funcionalidades como pueden ser fuentes, colores, tamaños de fuentes, tabulaciones, modos de presentar en pantalla el editor etc.
En este momento podemos configurar cientos de características.
Para acceder a la ventana de configuración del VSCode lo podemos hacer de tres formas:
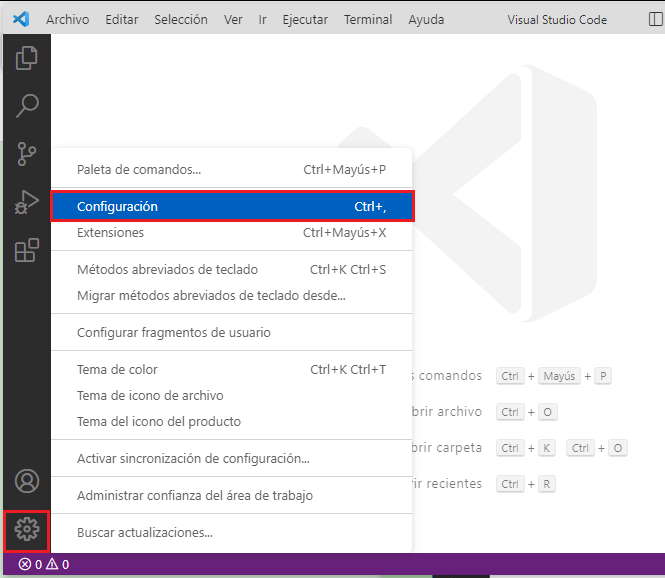
Desde el ícono de la rueda dentada que aparece en la parte inferior izquierda:

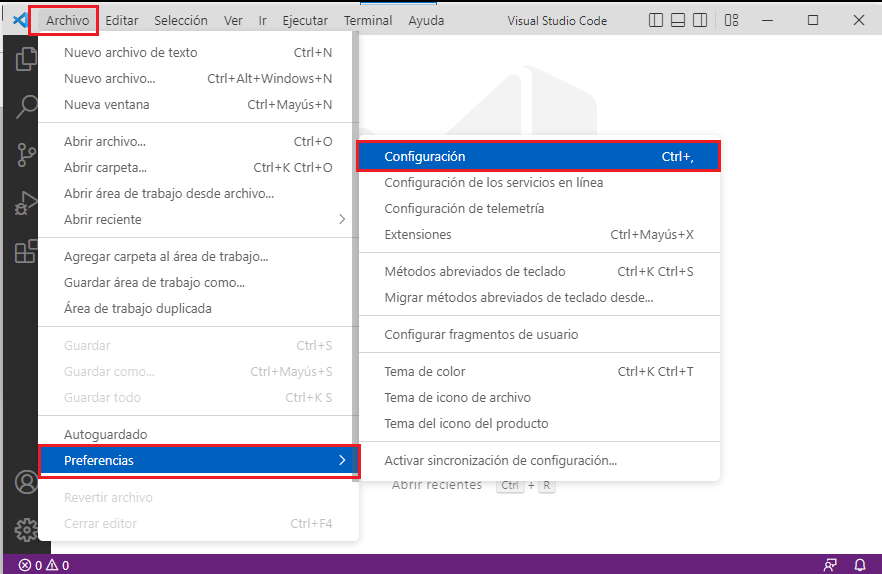
También podemos acceder a la pestaña de configuración desde el menú de barra seleccionando (Archivo -> Preferencias -> Configuración):

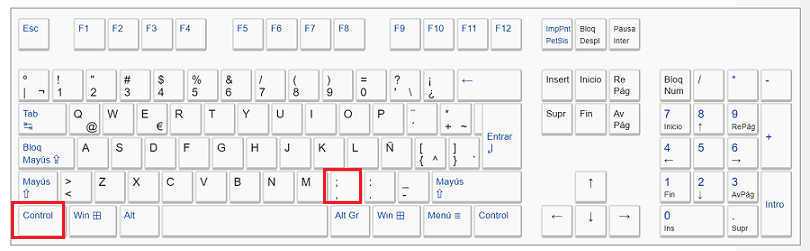
Finalmente en cualquier momento podemos abrir la pestaña de configuración mediante las teclas (Ctrl + ,):

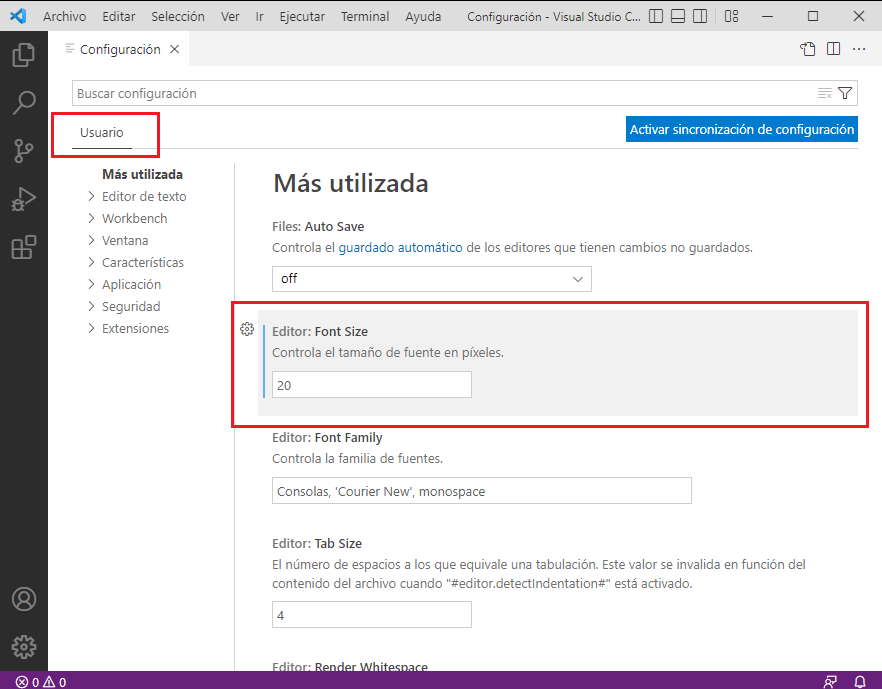
Ventana de configuración
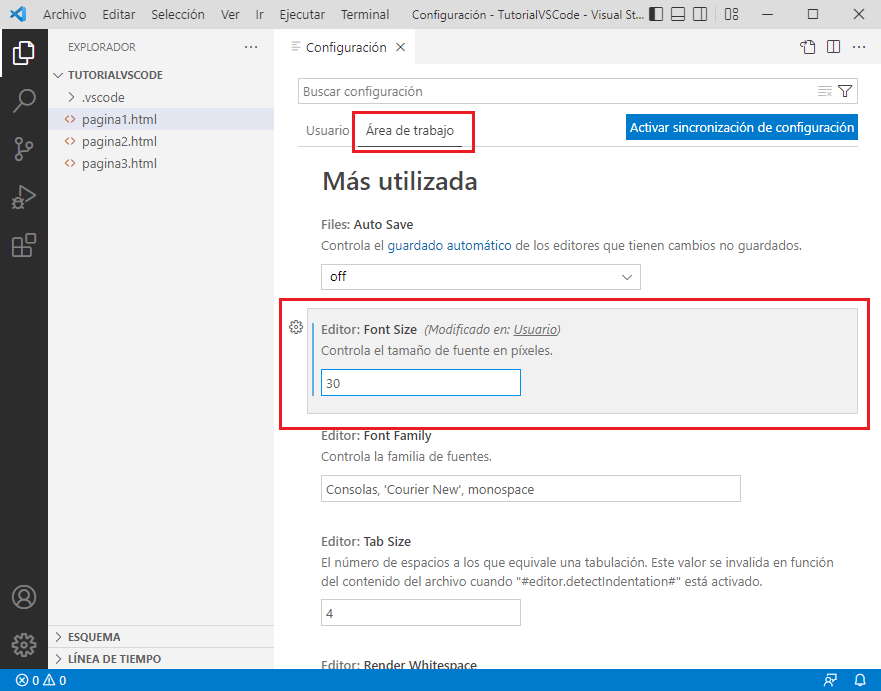
Si no tenemos ninguna carpeta o área de trabajo abierta, solo nos aparece una pestaña "Usuario", esto significa que todas las configuraciones que efectuemos se aplicarán siempre, por ejemplo cambiemos el tamaño de fuente por defecto y luego procedamos a abrir distintos archivos:

Ahora procedamos a abrir una carpeta y cambiemos el tamaño de fuente a 30, procedamos a abrir algún archivo de dicha carpeta y podremos ver que la configuración de la fuente es de 30 y no 20 (solo se aplica a dicha carpeta):

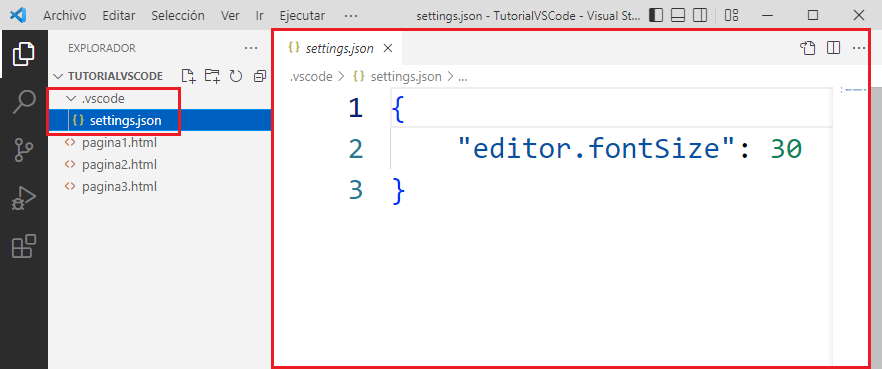
Además podemos ver que se a creado una carpeta llamada '.vscode' y en su interior un archivo llamado 'settings.json' que contendrá todas las configuraciones que especifiquemos para dicha carpeta:

Configuración de usuario, de carpeta y configuración de área de trabajo
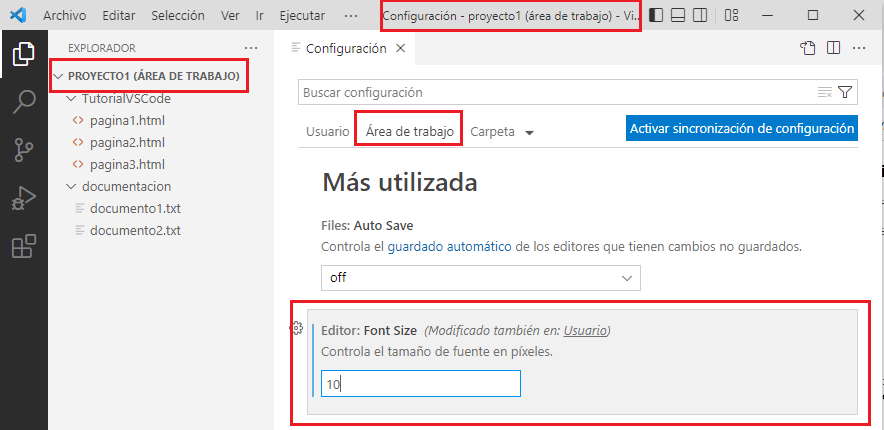
En el ejemplo anterior modificamos la "Configuración de usuario" y de una carpeta, podemos definir configuraciones particulares a un área de trabajo, para eso el área de trabajo debe estar abierta.
Para probar la configuración de un área de trabajo primero hagamos la apertura de una área de trabajo que tengamos guardada y procedamos a entrar a "Configuración":

Debemos seleccionar la opción "Area de trabajo" y recién pasar a modificar valores de configuración.
La configuración definida solo tiene efecto en esa área de trabajo, luego si cerramos dicha área de trabajo y abrimos otra veremos que la configuración hecha anteriormente no tiene efecto.
La configuración del área de trabajo VSCode lo resuelve modificando el archivo con extensión '.code-workspace':
{
"folders": [
{
"path": "C:\\TutorialVSCode"
},
{
"path": "C:\\documentacion"
}
],
"settings": {
"editor.fontSize": 10
}
}
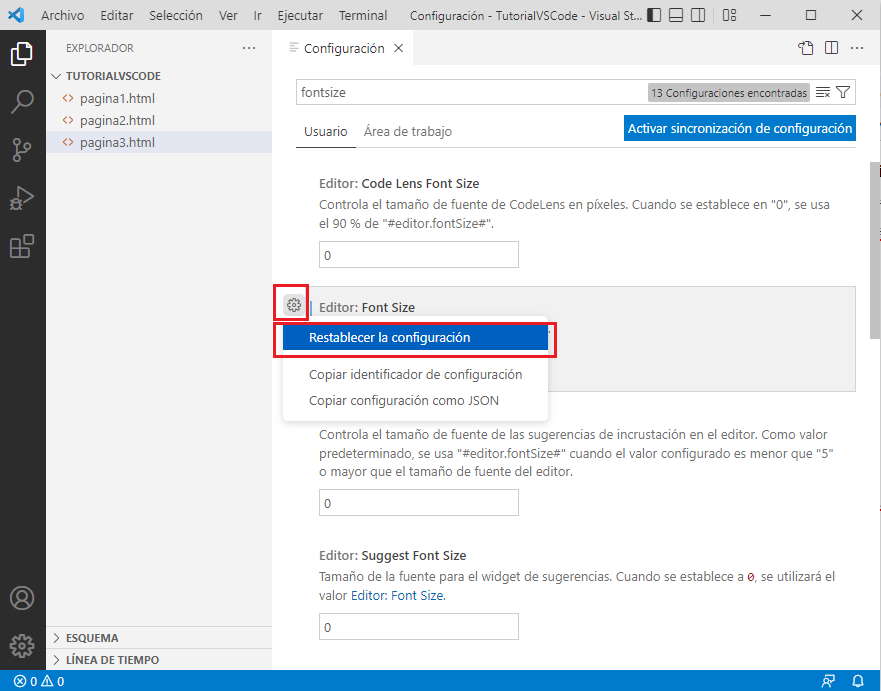
En cualquier momento podemos volver al valor por defecto para una propiedad de configuración accediendo al menú lateral de dicha opción:

Juego para memorizar los atajos de teclado en VSCode (hasta lo visto en este concepto)