7 - Tema de color, tema de ícono de archivo y tema de ícono del producto
Tema de color
En el primer concepto vimos como cambiar rápidamente el "Tema de color" que trae VSCode con el objetivo de mostrar un tema claro y no el oscuro que trae por defecto.
Para hacer que aparezca el cuadro de selección de tema podemos hacerlo de tres formas:
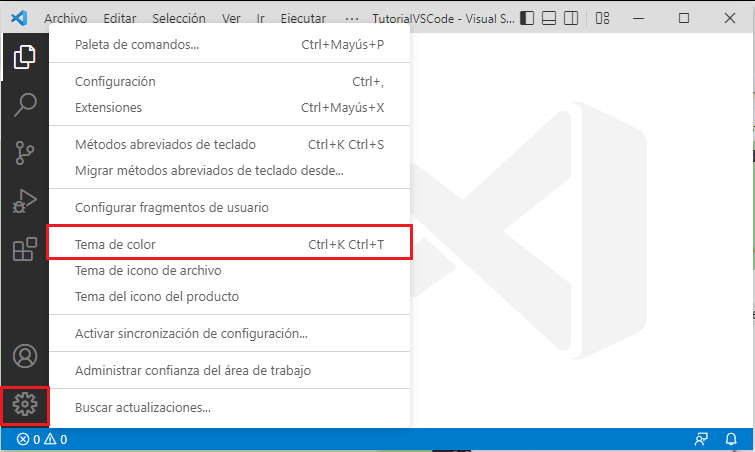
Desde el ícono de la rueda dentada que aparece en la parte inferior izquierda:

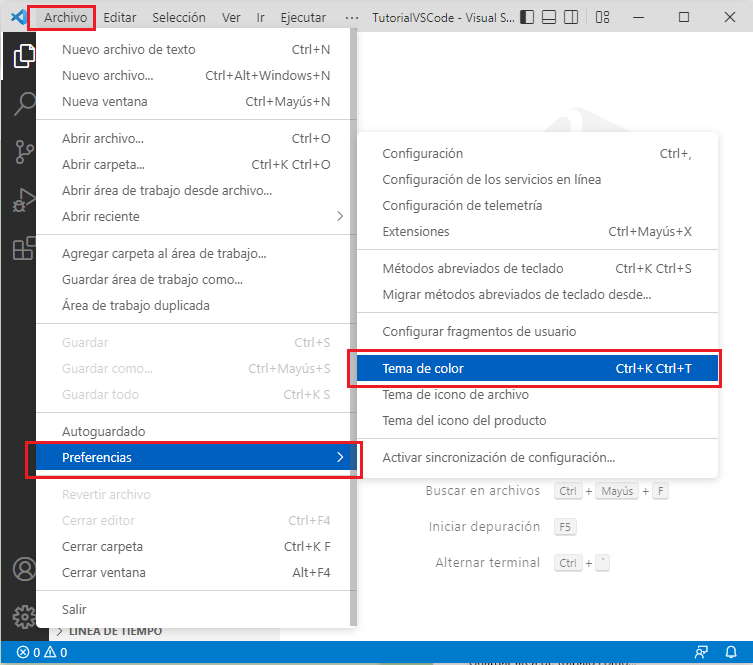
También podemos acceder desde el menú de barra seleccionando (Archivo -> Preferencias -> Tema de Color):

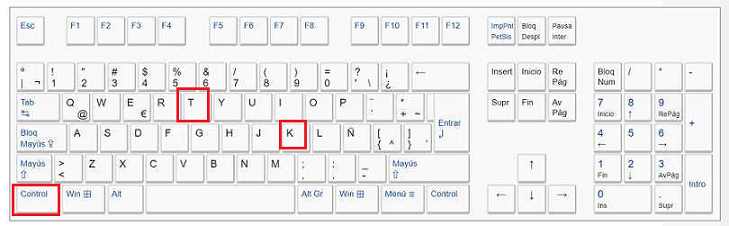
Mediante las teclas (Ctrl + K, Ctrl + T):

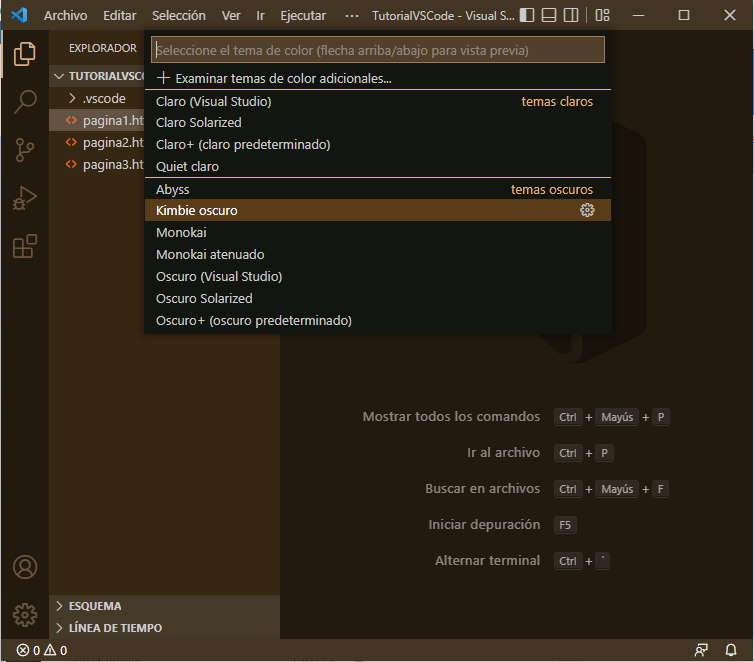
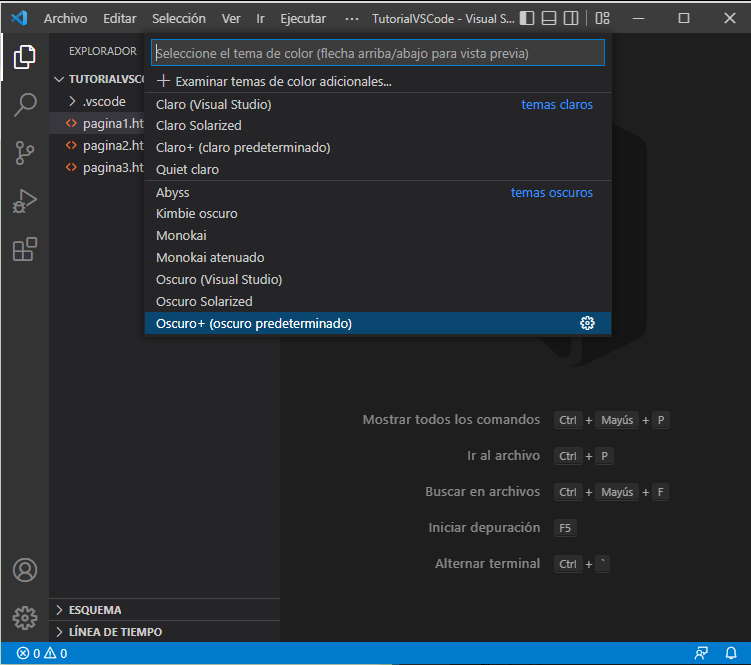
Cuando se abre el panel con los "Temas de color" mediante las teclas de flechas o el mouse podemos ir seleccionando cada uno y ver como se actualiza en tiempo real la interfaz de VSCode:

Si seleccionamos "Oscuro + (Oscuro predeterminado)":

Disponemos una lista limitada de "temas de color" pero podemos descargar de la tienda de complementas de VSCode otros creados por la comunidad.
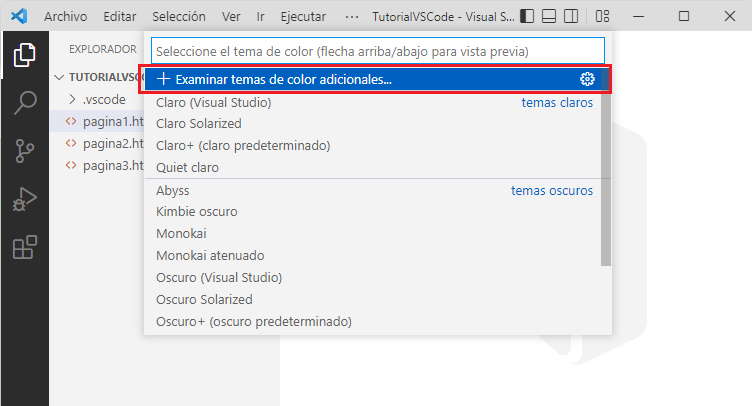
La búsqueda de temas también la podemos hacer desde el mismo VSCode seleccionando la opción "Examinar temas de color adicionales...":

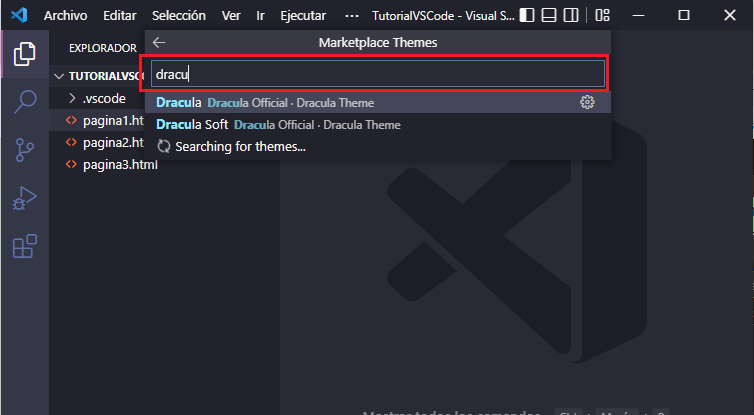
Cuando elegimos esta opción podemos escribir el nombre del tema y ver en tiempo real:

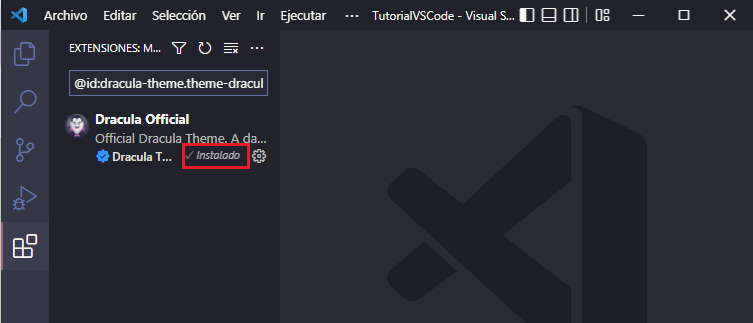
Probemos de instalar un tema de color muy popular llamado "Dracula":

La existencia de tantos "Temas de color" puede parecer algo banal, pero pensemos que un programados pasa miles de horas con la vista puesta en el editor de texto.
Tema de ícono de archivo
En forma muy similar a los "Tema de color" se administran los "Temas de ícono de archivo".
Para hacer que aparezca el cuadro de selección de "Tema de ícono de archivo" lo podemos hacer de dos formas:
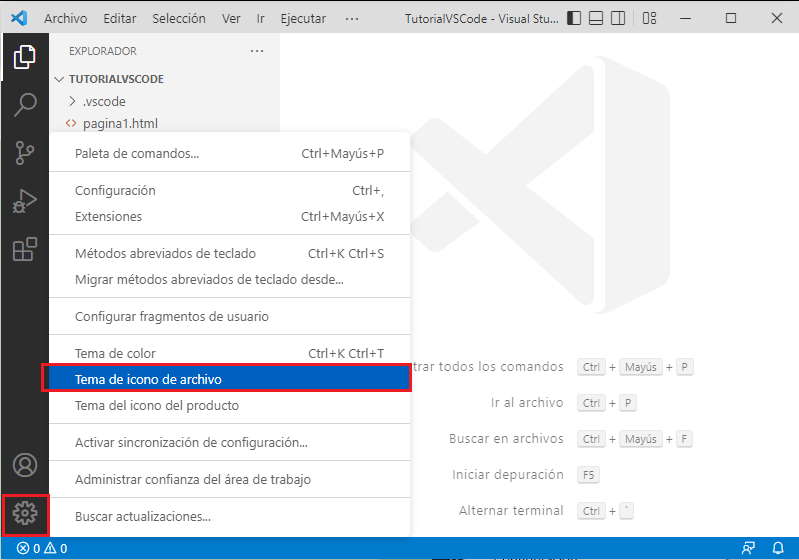
Desde el ícono de la rueda dentada que aparece en la parte inferior izquierda:

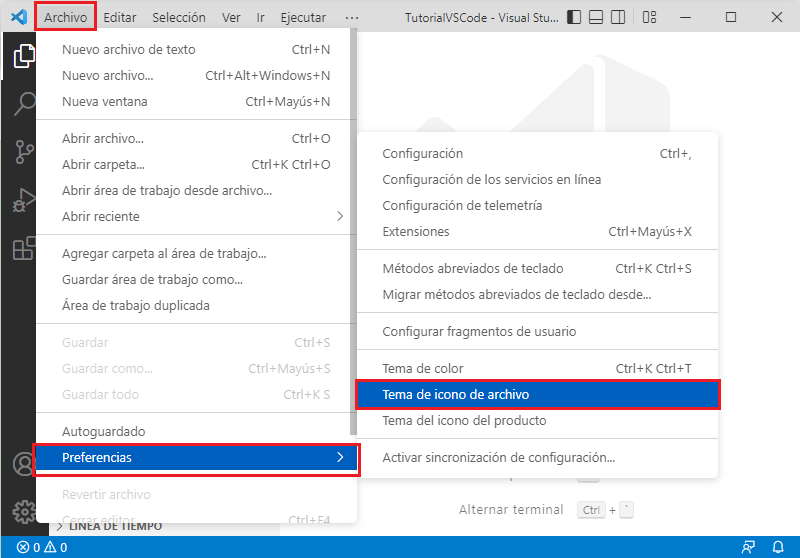
También podemos acceder desde el menú de barra seleccionando (Archivo -> Preferencias -> Tema de ícono de archivo):

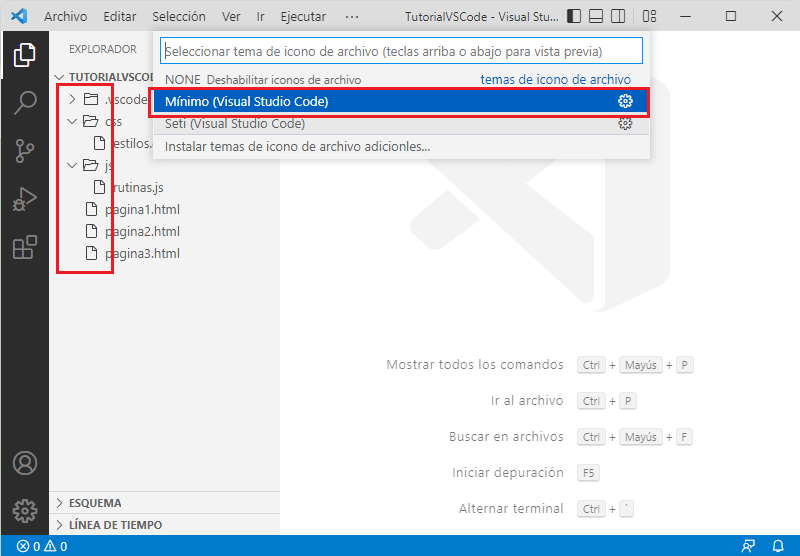
Cuando se abre el panel con los "Temas de ícono de archivo" mediante las teclas de flechas o el mouse podemos ir seleccionando cada uno y ver como se actualiza en tiempo real la interfaz de VSCode:

Igual que los temas de color, la comunidad ha desarrollado "Temas de ícono de archivo" que podemos instalar dando los mismos pasos visto anteriormente.
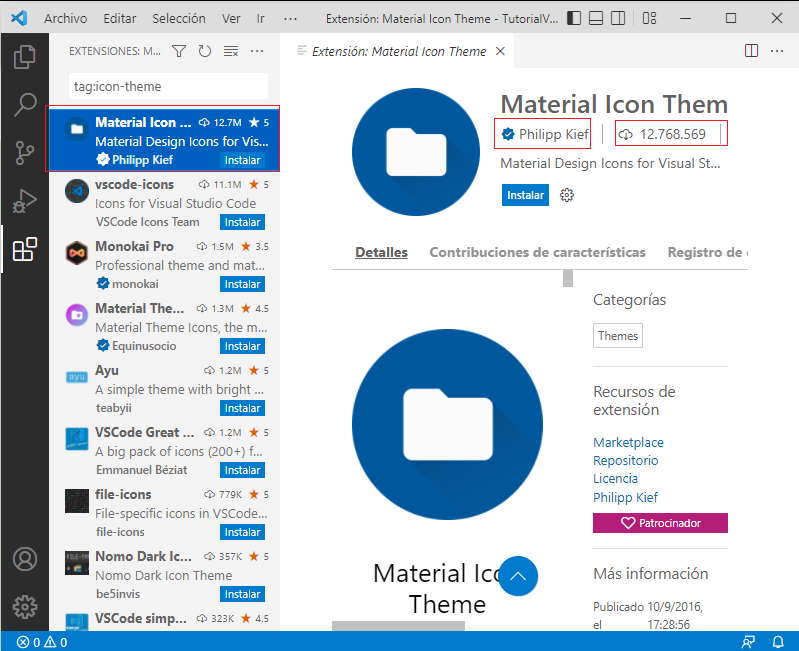
A medida que seleccionamos un "Tema de ícono de archivo" podemos ver en una pestaña quién es el creador, la cantidad de descargar, sus características etc.:

Tema de ícono del producto
En forma similar a los "Tema de color" e "Iconos de archivos" se administran los "Temas de ícono del producto".
Para hacer que aparezca el cuadro de selección de "Tema de ícono del producto" lo podemos hacer de dos formas:
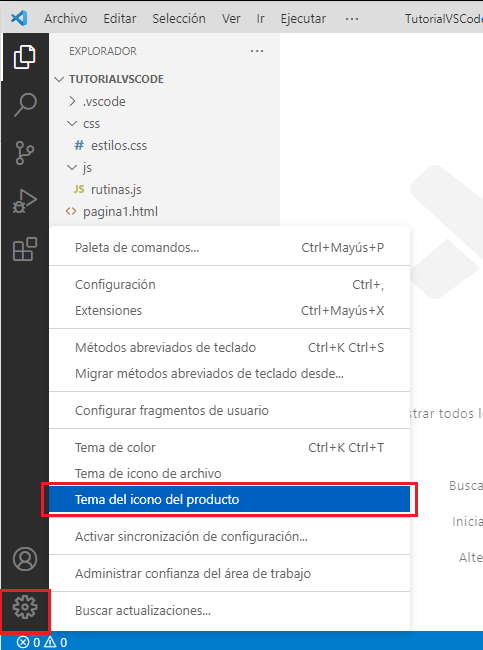
Desde el ícono de la rueda dentada que aparece en la parte inferior izquierda:

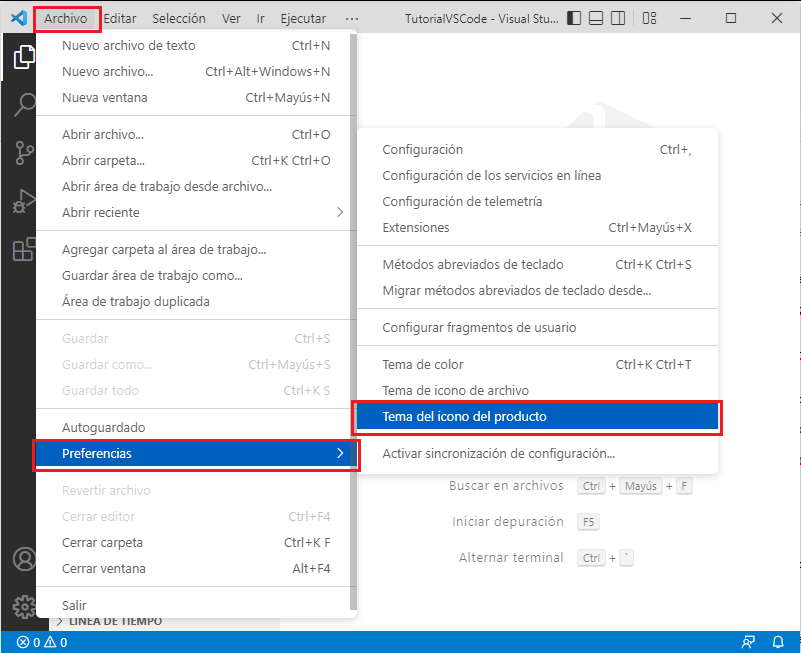
También podemos acceder desde el menú de barra seleccionando (Archivo -> Preferencias -> Tema del ícono del producto):

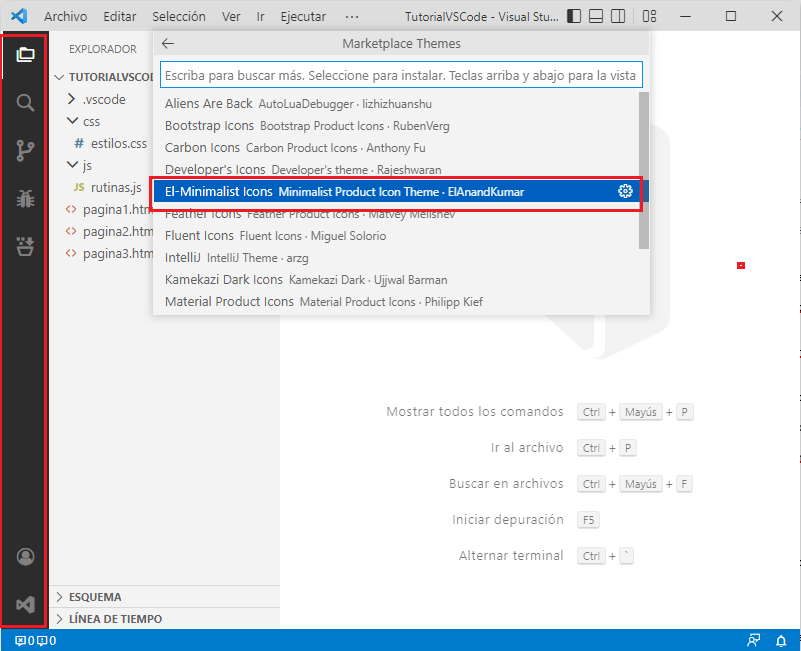
Podemos seleccionar alguno desarrollado por la comunidad y ver inmediatamente los cambios del producto:

Juego para memorizar los atajos de teclado en VSCode (hasta lo visto en este concepto)