Otros elementos HTML muy utilizados son para indicar los títulos, contamos con los elementos:
<h1><h2><h3><h4><h5><h6>
El título de mayor nivel es <h1>, es decir el que tiene normalmente una fuente de mayor tamaño (veremos que es el navegador el responsable de definir el tamaño de la fuente, más adelante podrá ver que uno puede modificar la fuente, tamaño, color etc. utilizando el lenguaje CSS que puede aprender luego en CSS Ya)
Según la importancia del título utilizaremos alguno de estos elementos HTML. Requiere la marca de cerrado del título con la barra invertida como hemos visto.
Los buscadores que indexan contenido (Google, Bing, Yahoo etc.) hacen incapié en los títulos para identifica los temas que tratan las páginas.
No hay que confundir el título de la página que va en la sección del head con el elemento title.
Confeccionaremos una página que contenga un título de primer nivel <h1> y luego dos títulos de nivel <h2>. Definiremos un párrafo para cada título de segundo nivel.
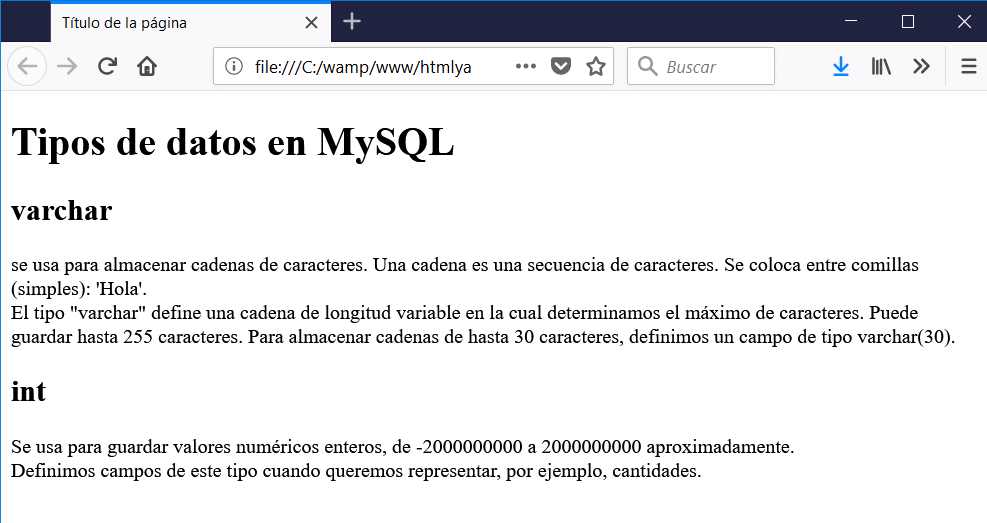
pagina1.html<!DOCTYPE html> <html> <head> <title>Título de la página</title> <meta charset="UTF-8"> </head> <body> <h1>Tipos de datos en MySQL</h1> <h2>varchar</h2> <p> se usa para almacenar cadenas de caracteres. Una cadena es una secuencia de caracteres. Se coloca entre comillas (simples): 'Hola'.<br> El tipo "varchar" define una cadena de longitud variable en la cual determinamos el máximo de caracteres. Puede guardar hasta 255 caracteres. Para almacenar cadenas de hasta 30 caracteres, definimos un campo de tipo varchar(30). </p> <h2>int</h2> <p> Se usa para guardar valores numéricos enteros, de -2000000000 a 2000000000 aproximadamente.<br> Definimos campos de este tipo cuando queremos representar, por ejemplo, cantidades. </p> </body> </html>
El resultado en el navegador al cargar esta página es:

Cada título aparece siempre en una línea distinta, no importa si lo tipeamos seguido en el archivo, es decir el resultado será igual si hacemos:
<h1>Tipos de datos en MySQL</h1> <h2>varchar</h2>o esto:
<h1>Tipos de datos en MySQL</h1><h2>varchar</h2>
El navegador dispone cada título en una línea nueva.
Recordemos que el HTML no tiene la responsabilidad de indicar el tamaño de las fuentes. El navegador definirá el tamaño de fuente según el nivel de título que indiquemos. La de tamaño más grande es la de nivel 1 <h1>.
<h1> viene de la palabra heading
heading significa título.