Las propiedades relacionadas a las fuentes más importantes en CSS son:
- font-family Define la fuente que se aplicará al elemento HTML. La fuentes más comunes presentes en los navegadores son:
Arial, Arial Black, Courier New, Georgia, Impact, Tahoma, Times New Roman, Verdana - font-size Define el tamaño de la fuente. Entre otras medias podemos indicarla en píxeles.
- font-style Podemos indicar alguno de los siguientes valores:
normal, italic, oblique - font-weight Entre otros podemos indicar los siguientes valores:
normal, bold, bolder,lighter
Para probar algunas de estas propiedades confeccionaremos una página que contenga un título de nivel 2 con fuente Arial, un párrafo con fuente de tipo Times New Roman de 14 píxeles en negrita y una serie de párrafos agrupados en un div con tamaño de fuente de 12 píxeles de tipo Verdana:
<!DOCTYPE html> <html> <head> <title>título página</title> <meta charset="UTF-8"> </head> <body> <h2 style="font-family:Arial">Título principal</h2> <p style="font-family:Times New Roman;font-size:14px;font-weight:bolder"> Párrafo en negrita. Párrafo en negrita. Párrafo en negrita. Párrafo en negrita. Párrafo en negrita. Párrafo en negrita. Párrafo en negrita. Párrafo en negrita. Párrafo en negrita. Párrafo en negrita. Párrafo en negrita. Párrafo en negrita. Párrafo en negrita. Párrafo en negrita. Párrafo en negrita. Párrafo en negrita. Párrafo en negrita. Párrafo en negrita. Párrafo en negrita. Párrafo en negrita. Párrafo en negrita. Párrafo en negrita. Párrafo en negrita. Párrafo en negrita. Párrafo en negrita. Párrafo en negrita. Párrafo en negrita. Párrafo en negrita. Párrafo en negrita. </p> <div style="font-family:Verdana;font-size:12px"> <p> Primer párrafo. Primer párrafo. Primer párrafo. Primer párrafo. Primer párrafo. Primer párrafo. Primer párrafo. Primer párrafo. Primer párrafo. Primer párrafo. Primer párrafo. Primer párrafo. Primer párrafo. Primer párrafo. Primer párrafo. Primer párrafo. Primer párrafo. Primer párrafo. Primer párrafo. Primer párrafo. Primer párrafo. Primer párrafo. Primer párrafo. Primer párrafo. Primer párrafo. Primer párrafo. Primer párrafo. Primer párrafo. Primer párrafo. Primer párrafo. Primer párrafo. Primer párrafo. Primer párrafo. Primer párrafo. Primer párrafo. Primer párrafo. Primer párrafo. Primer párrafo. Primer párrafo. </p> <p> Segundo párrafo. Segundo párrafo. Segundo párrafo. Segundo párrafo. Segundo párrafo. Segundo párrafo. Segundo párrafo. Segundo párrafo. Segundo párrafo. Segundo párrafo. Segundo párrafo. Segundo párrafo. Segundo párrafo. Segundo párrafo. Segundo párrafo. Segundo párrafo. Segundo párrafo. Segundo párrafo. Segundo párrafo. Segundo párrafo. Segundo párrafo. Segundo párrafo. Segundo párrafo. Segundo párrafo. Segundo párrafo. </p> </div> </body> </html>
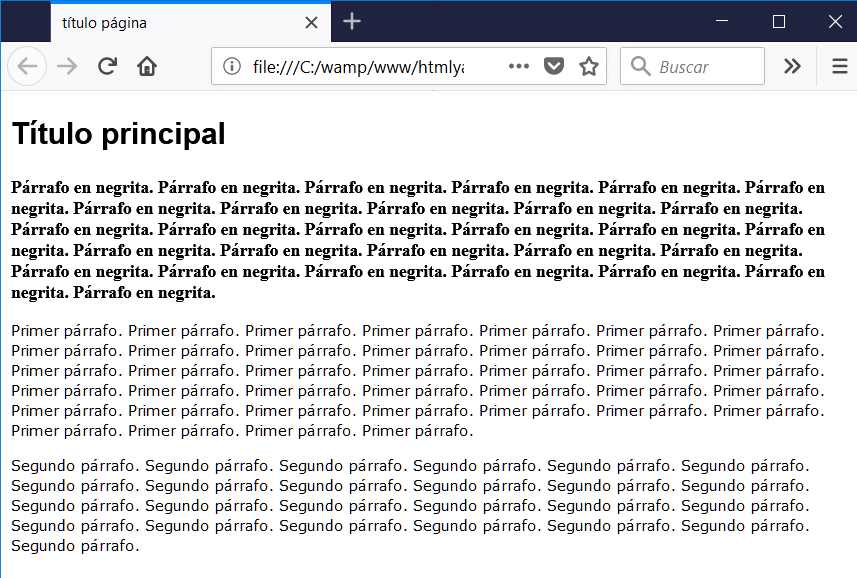
El resultado en el navegador es:

Para el título se debe definer una fuente Arial
<h2 style="font-family:Arial">Título principal</h2>
Para el primer párrofo seguido al título se debe definir una fuente de tipo Times New Roman de 14 píxeles en negrita
<p style="font-family:Times New Roman;font-size:14px;font-weight:bolder">
Para el resto de los párrafos agruparlos en un div con tamaño de fuente de 12 píxeles de tipo Verdana
<div style="font-family:Verdana;font-size:12px">
Solo hemos visto los conceptos iniciales de CSS con el objetivo de no tentarse a utilizar los elementos HTML antiguos para asignación de fuentes y colores. Para un estudio ordenado y sitemático puede desarrollar el curso CSS Ya y ver por si mismo las ventajas enormes que presentan las hojas de estilo.