El elemento checkbox es otro control que se puede insertar en un formulario. Un checkbox es una casilla de selección que puede tomar dos valores (seleccionado/no seleccionado)
Para ver su funcionamiento implementaremos un formulario que solicite el ingreso del nombre de una persona y 4 elementos de tipo checkbox para que seleccione los lenguajes de programación que conoce:
<!DOCTYPE html> <html> <head> <title>Prueba de formulario</title> <meta charset="UTF-8"> </head> <body> <form action="registrardatos.php" method="post"> Ingrese su nombre: <input type="text" name="nombre" size="30"><br> Seleccione los lenguajes que conoce: <br> <input type="checkbox" name="java">Java<br> <input type="checkbox" name="cmasmas">C++<br> <input type="checkbox" name="c">C<br> <input type="checkbox" name="csharp">C#<br> <input type="submit" value="Enviar"> </form> </body> </html>
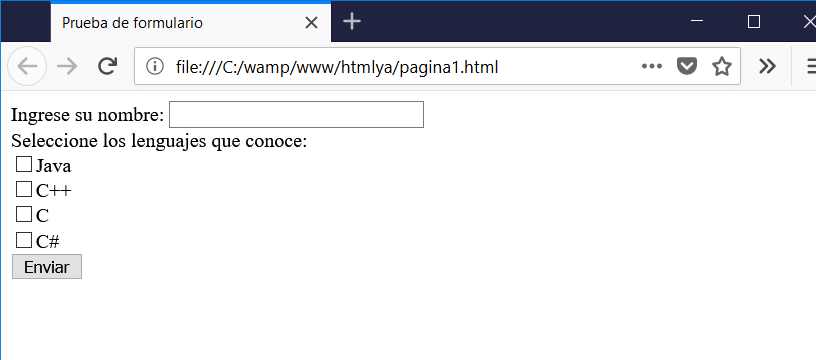
El resultado en el navegador es:

Veamos la sintaxis para definir controles de formulario de tipo checkbox:
<input type="checkbox" name="java">Java<br>
Como vemos también utilizamos el elemento HTML input, donde inicializamos la propiedad type con el valor checkbox.
Un control checkbox no muestra texto, solo una casilla que el operador puede tildar o destildar.
Si queremos que aparezca un mensaje junto al checkbox solo lo agregamos seguido al elemento input.
Es importante hacer notar que los caracteres permitidos de la propiedad name son los caracteres alfabéticos y los números siempre y cuando no sea el primero.