ES6 o también conocido como ECMAScript 2015 es una actualización del lenguaje de programación JavaScript que actualmente todos los navegadores ya implementan en 2021.
Todos los agregados a JavaScript definidos en este nuevo estándar ya se los está aplicando desde hace un tiempo con Node.js en el servidor, y en framework de cliente como React, Angular y Vue.
Estos agregados al lenguaje JavaScript nos facilitan la programación.
Si queremos averiguar el porcentaje de navegadores que soportan una característica de JavaScript ES6 podemos visitar el sitio caniuse.com, por ejemplo si queremos que porcentaje de navegadores soportan la palabra clave 'const' para definir constantes:
const
Hasta que llega ES6 la única forma de definir variables en JavaScript es mediante la palabra clave 'var':
var edad=12; var sueldo=1000.50; var titulo='Administración';
Con ES6 si sabemos que la variable nunca cambiará luego en lugar de definir con var debemos definir una constante con la palabra clave 'const':
<!DOCTYPE html>
<html>
<head>
<title>Ejemplo de JavaScript</title>
<meta charset="UTF-8">
</head>
<body>
<script>
const titulo = 'Administracion';
const empleados = 10;
const pi = 3.1416;
alert(titulo);
alert(empleados);
alert(pi);
</script>
</body>
</html>
Mediante la palabra clave const antecedemos al nombre de la constante:
const titulo = 'Administracion';
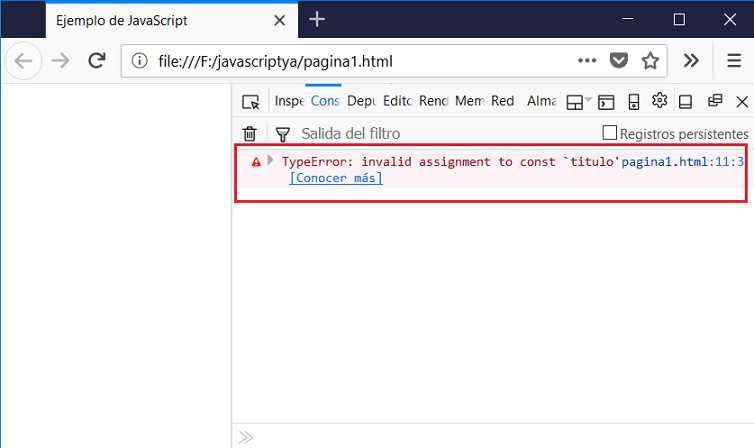
Luego no podemos asignarle otro valor a 'titulo', en el caso que por error asignemos otro valor o tratemos de redefinirla se genera un error en tiempo de ejecución:
const titulo='Administracion';
titulo='fin';
En el navegador aparece el siguiente error en la Consola:

Todo aquel almacenamiento de datos que no cambiará durante la ejecución del programa es conveniente definirlo como constante.
let
Para definir variables que pueden cambiar su contenido podemos utilizar 'var' y 'let', ya desde hace tiempo se utiliza let. Veremos cuales son las diferencias entre estos dos formas de definirlas.
Con 'let' se define una variable que tendrá solo alcance al bloque donde se la ha definido, veamos un ejemplo definiendo variables con let:
<!DOCTYPE html>
<html>
<head>
<title>Ejemplo de JavaScript</title>
<meta charset="UTF-8">
</head>
<body>
<script>
//Si el primer valor es mayor o igual al segundo luego sumarlos y restarlos, sin
//efectuar su producto
const v1 = parseInt(prompt("Ingrese primer valor"));
const v2 = parseInt(prompt("Ingrese segundo valor"));
if (v1 >= v2) {
let resu;
resu = v1 + v2;
document.write('La suma es:' + resu + '<br>');
resu = v1 - v2;
document.write('La resta es:' + resu);
} else {
const producto = v1 * v2;
document.write('El producto es:' + producto);
}
</script>
</body>
</html>
La variable 'resu' solo se define y reserva espacio si la condición del if se verifica verdadera. Luego al finalizar el bloque del verdadero deja de existir 'resu'.
Si resolvemos este mismo problema utilizando JavaScript antiguo es decir definiendo variables con 'var' en la página no hay cambios:
<!DOCTYPE html>
<html>
<head>
<title>Ejemplo de JavaScript</title>
<meta charset="UTF-8">
</head>
<body>
<script>
//Si el primer valor es mayor o igual al segundo luego sumarlos y restarlos, sin
//efectuar su producto
var v1 = parseInt(prompt("Ingrese primer valor"));
var v2 = parseInt(prompt("Ingrese segundo valor"));
if (v1 >= v2) {
var resu;
resu = v1 + v2;
document.write('La suma es:' + resu + '<br>');
resu = v1 - v2;
document.write('La resta es:' + resu);
} else {
var producto = v1 * v2;
document.write('El producto es:' + producto);
}
</script>
</body>
</html>
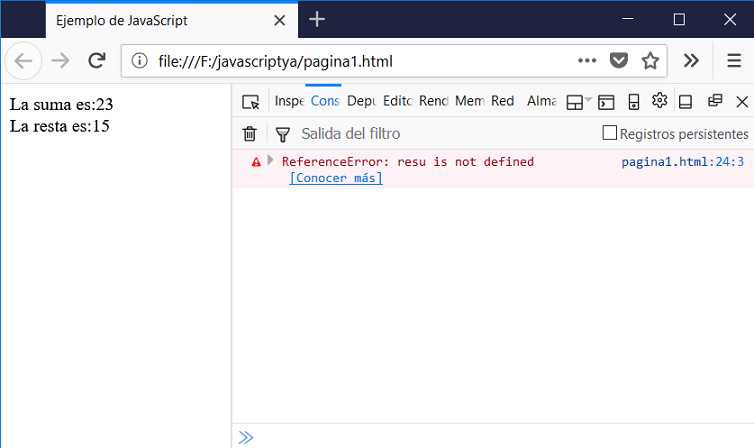
La ventaja de utilizar let y const es que si accedemos a la variable fuera del bloque de llaves donde se la define se produce un error, ya que no existe:
<!DOCTYPE html>
<html>
<head>
<title>Ejemplo de JavaScript</title>
<meta charset="UTF-8">
</head>
<body>
<script>
//Si el primer valor es mayor o igual al segundo luego sumarlos y restarlos, sin
//efectuar su producto
const v1 = parseInt(prompt("Ingrese primer valor"));
const v2 = parseInt(prompt("Ingrese segundo valor"));
if (v1 >= v2) {
let resu;
resu = v1 + v2;
document.write('La suma es:' + resu + '<br>');
resu = v1 - v2;
document.write('La resta es:' + resu);
} else {
const producto = v1 * v2;
document.write('El producto es:' + producto);
}
document.write(resu); //error: resu no está definida
document.write(producto); //error: producto no está definida
</script>
</body>
</html>

Este error no se produce si utilizamos definiciones de variables con 'var' ya que las mismas siempre se definen como globales y si escribimos:
<!DOCTYPE html>
<html>
<head>
<title>Ejemplo de JavaScript</title>
<meta charset="UTF-8">
</head>
<body>
<script>
//Si el primer valor es mayor o igual al segundo luego sumarlos y restarlos, sin
//efectuar su producto
var v1 = parseInt(prompt("Ingrese primer valor"));
var v2 = parseInt(prompt("Ingrese segundo valor"));
if (v1 >= v2) {
var resu;
resu = v1 + v2;
document.write('La suma es:' + resu + '<br>');
resu = v1 - v2;
document.write('La resta es:' + resu + '<br>');
} else {
var producto = v1 * v2;
document.write('El producto es:' + producto);
}
document.write(resu);
document.write(producto);
</script>
</body>
</html>
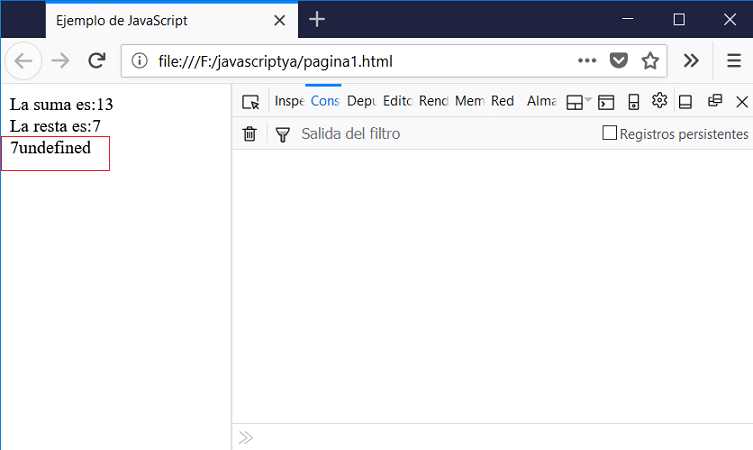
Después del if las variables 'resu' y 'producto' siguen existiendo (inclusive producto que no se ha cargado si se ejecutó la rama del verdadero del if):

Entonces 'const' y 'let' definidas dentro de bloques de llaves evitan que se creen variables globales. Esto es una gran ventaja cuando tenemos programas grandes y el manejo de variables locales generan errores difíciles de detectar.
let y const dentro de funciones
El mismo concepto se aplica cuando definamos almacenamientos de datos dentro de una función:
- Con let y const se definen espacios de almacenamiento que tienen existencia en el bloque de llaves donde se los definió.
- Con var se reserva espacio y se la puede acceder dentro de cualquier parte de la función.
<!DOCTYPE html>
<html>
<head>
<title>Ejemplo de JavaScript</title>
<meta charset="UTF-8">
</head>
<body>
<script>
function mostrar(x, y) {
for (let avance = x; avance <= y; avance++) {
document.write(avance + ' ');
}
document.write(avance); // error variable no definida
}
mostrar(1, 10);
</script>
</body>
</html>
Si ejecutamos este programa se genera un error en la primer línea fuera del for al tratar de acceder a la variable 'avance', esto debido a que no existe fuera del ámbito del for.
Si utilizamos la palabra clave 'var' y ejecutamos:
function mostrar(x,y) {
document.write(avance);
for(var avance=x;avance<=y;avance++) {
document.write(avance+' ');
}
document.write(avance);
}
Se muestra primero "undefined" ya que la variable 'avance' existe en la función pero no está definida. Luego muestra dentro del for los números del 1 al 10 y finalmente muestra fuera del for el 11.
Como hemos visto hasta ahora siempre definimos las variables con la palabra clave 'let' o si no requiere cambios con 'const', pero encotrará mucho software antiguo que utiliza 'var'.
Definición de objetos con 'const' y 'let'
Cuando definimos por ejemplo un vector con la palabra clave const luego dicha variable no puede referenciar a otro objeto:
const dias=[3,7,12]; dias=[40,22]; //error: asignación inválida
Pero si puede modificar sus componentes:
const dias=[3,7,12]; dias[0]=4; dias[1]=5; dias[2]=6;
Lo mismo con una constante de tipo objeto literal podemos cambiar su contenido pero no hacer que apunte a otro objeto:
const empresa = {
nombre: 'Segui Hnos',
empleados: 34
}
empresa.nombre='Condor';
empresa.empleados=39;
Produce un error si ejecutamos:
const empresa = {
nombre: 'Segui Hnos',
empleados: 34
}
empresa = {
nombre:'Condor',
empleados: 39,
fundacion: 1947
} //error