El objetivo de este concepto es seguir practicando lo visto hasta ahora e incorporar el control visual Spinner.
El control Spinner muestra una lista de String y nos permite seleccionar uno de ellos. Cuando se lo selecciona se abre y muestra todos sus elementos para permitir seleccionar uno de ellos.
Crear un proyecto llamado Proyecto005.
Problema:
Realizar la carga de dos números en controles de tipo EditText ("Number"). Mostrar un mensaje que solicite la carga de los valores iniciando la propiedad "hint" de cada control. Disponer un control de tipo Spinner que permita seleccionar si queremos sumar, restar, multiplicar o dividir dichos valores. Finalmente mediante un control de tipo Button efectuamos la operación respectiva. Mostramos el resultado en un TextView.
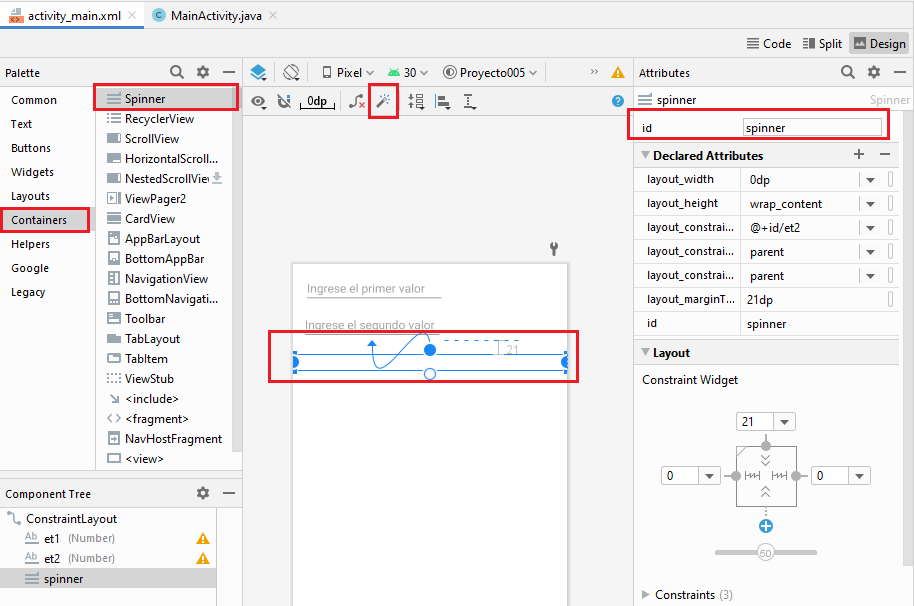
Lo nuevo en este problema es la inserción de un control de tipo Spinner que se encuentra en la pestaña "Containers" :

Dejamos la propiedad id con el valor spinner (valor por defecto que crea el Android Studio al insertar el objeto de la clase Spinner).
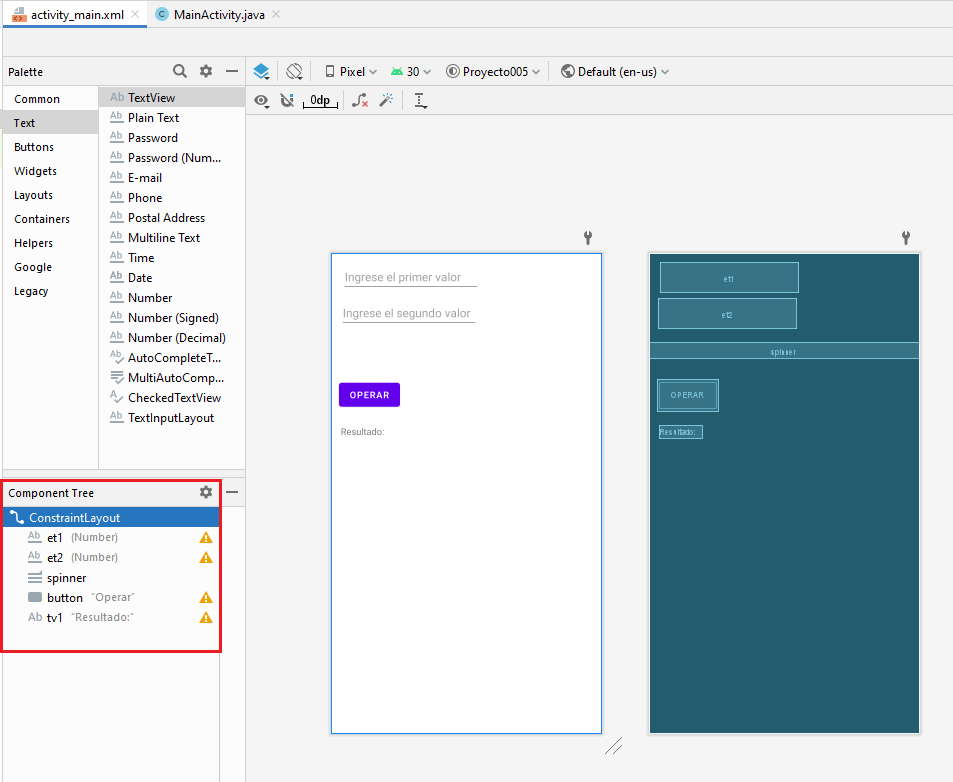
En la siguiente imagen en la ventana "Component Tree" del Android Studio podemos observar los objetos dispuestos en el formulario, sus id, sus textos y de que clase son cada uno (Como podemos ver la vista Blueprint muestra el Spinner, en cambio en vista "Design" no aparece):

No olvidemos inicializar la propiedad onClick del objeto button con el valor "operar" (dicho nombre es el método que debemos implementar)
Código fuente:
package com.tutorialesprogramacionya.proyecto005;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.EditText;
import android.widget.Spinner;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private Spinner spinner1;
private EditText et1,et2;
private TextView tv1;
public MainActivity() {
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
et1=findViewById(R.id.et1);
et2=findViewById(R.id.et2);
tv1=findViewById(R.id.tv1);
spinner1 =findViewById(R.id.spinner);
String []opciones={"sumar","restar","multiplicar","dividir"};
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,android.R.layout.simple_spinner_item, opciones);
spinner1.setAdapter(adapter);
}
//Este método se ejecutará cuando se presione el botón
public void operar(View view) {
String valor1=et1.getText().toString();
String valor2=et2.getText().toString();
int nro1=Integer.parseInt(valor1);
int nro2=Integer.parseInt(valor2);
String selec=spinner1.getSelectedItem().toString();
if (selec.equals("sumar")) {
int suma=nro1+nro2;
String resu=String.valueOf(suma);
tv1.setText(resu);
} else
if (selec.equals("restar")) {
int resta=nro1-nro2;
String resu=String.valueOf(resta);
tv1.setText(resu);
}
else
if (selec.equals("multiplicar")) {
int multi=nro1*nro2;
String resu=String.valueOf(multi);
tv1.setText(resu);
}
else
if (selec.equals("dividir")) {
int divi=nro1/nro2;
String resu=String.valueOf(divi);
tv1.setText(resu);
}
}
}
Definimos un objeto de la clase Spinner:
private Spinner spinner1;
En el método onCreate obtenemos la referencia al control visual declarado en el archivo XML (Veamos que no es obligatorio que el nombre de nuestro objeto llamado spinner1 sea igual al id definido en la interfaz visual llamado spinner):
spinner1=findViewById(R.id.spinner);
Definimos un vector con la lista de String que mostrará el Spinner:
String []opciones={"sumar","restar","multiplicar","dividir"};
Definimos y creamos un objeto de la clase ArrayAdapter:
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,android.R.layout.simple_spinner_item, opciones);
Al constructor le pasamos como primer parámetro la referencia de nuestro AppCompatActivity (this), el segundo parámetro indica el tipo de Spinner, pudiendo ser las constantes:
android.R.layout.simple_spinner_item android.R.layout.simple_spinner_dropdown_item
El tercer parámetro es la referencia del vector que se mostrará.
Luego llamamos al método setAdapter de la clase Spinner pasando la referencia del objeto de la clase ArrayAdapter que acabamos de crear:
spinner1.setAdapter(adapter);
En el método operar que se ejecuta cuando presionamos el botón "OPERAR" y donde procedemos a extraer el contenido seleccionado del control Spinner:
String selec=spinner1.getSelectedItem().toString();
Luego mediante una serie de if anidados verificamos si debemos sumar, restar, multiplicar o dividir:
if (selec.equals("sumar")) {
int suma=nro1+nro2;
String resu=String.valueOf(suma);
tv1.setText(resu);
} else
if (selec.equals("restar")) {
int resta=nro1-nro2;
String resu=String.valueOf(resta);
tv1.setText(resu);
}
else
if (selec.equals("multiplicar")) {
int multi=nro1*nro2;
String resu=String.valueOf(multi);
tv1.setText(resu);
}
else
if (selec.equals("dividir")) {
int divi=nro1/nro2;
String resu=String.valueOf(divi);
tv1.setText(resu);
}
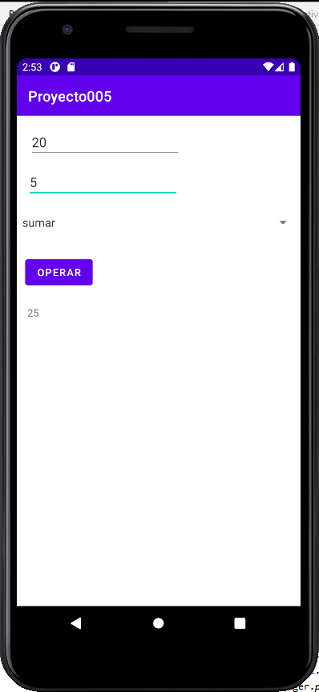
En el emulador tenemos como resultado de ejecutar el programa:

Si queremos que el Spinner no ocupe todo el ancho cambiamos la propiedad layout_width con el valor wrap_content.
Este proyecto lo puede descargar en un zip desde este enlace: proyecto005.zip