Problema:
Realizar la carga de dos números en controles de tipo EditText. Mostrar un mensaje que solicite la carga de los valores. Disponer un Button para sumar los dos valores ingresados. Mostrar el resultado en un tercer TextView.
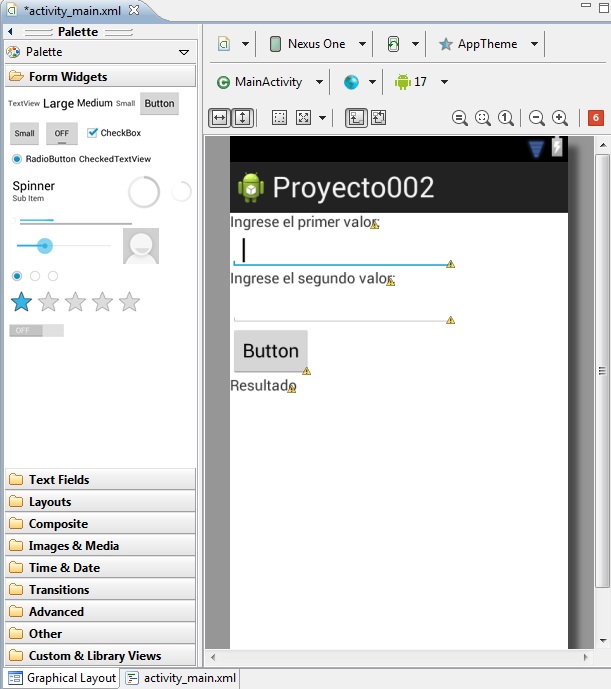
La interfaz visual debe quedar algo semejante a esto:

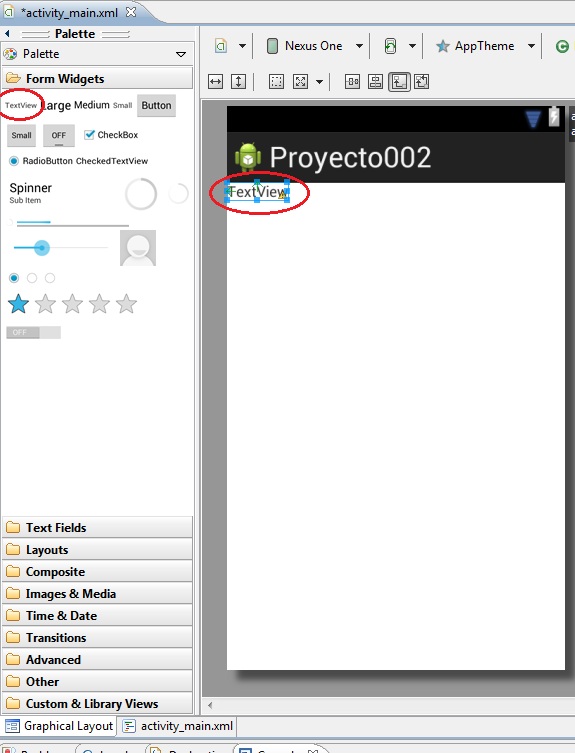
Veamos paso a paso como creamos la interfaz visual de nuestro programa. Primero borramos el TextView que aparece por defecto cuando se crea un proyecto con el ADT. Ahora desde la ventana "Palette" seleccionamos de la pestaña "Form Widgets" el control "TextView" y lo arrastramos a la ventana de diseño de nuestra interfaz:

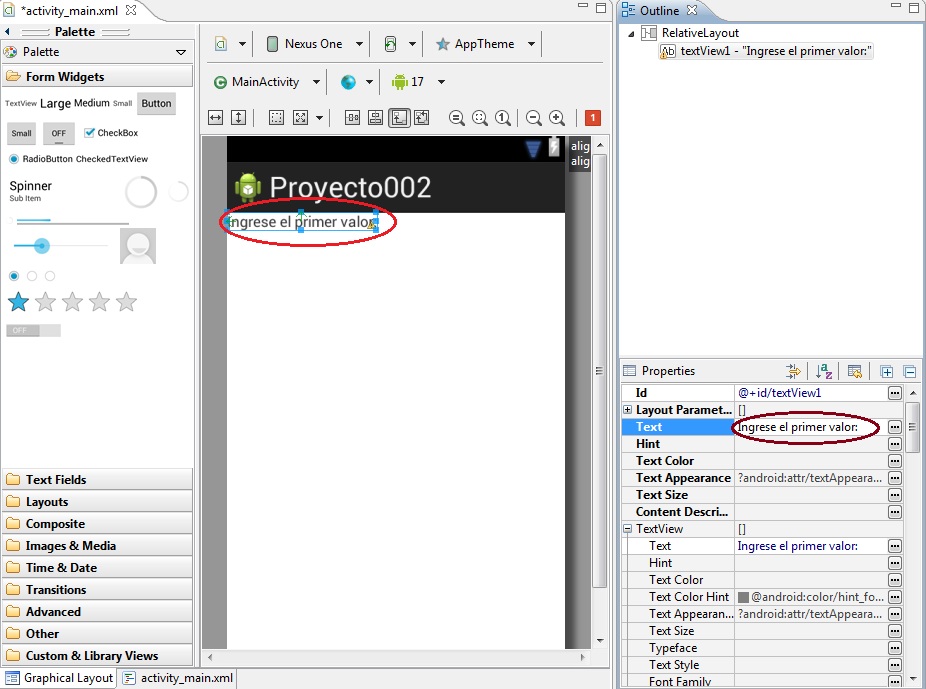
Ahora lo seleccionamos y en la ventana de propiedades especificamos la propiedad text (como habíamos visto anteriormente) disponemos el texto "Ingrese el primer valor:":

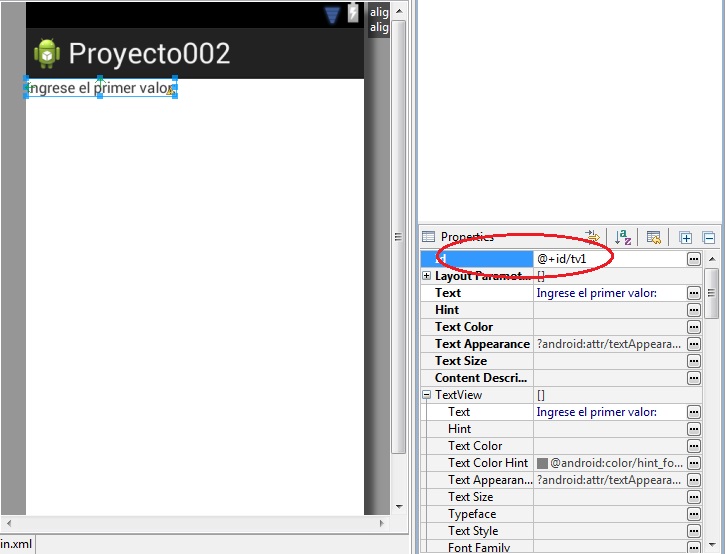
También vamos a especificar la propiedad "Id", la misma aparece primera en la paleta de propiedades y le asignaremos el valor @+id/tv1 (el nombre es el que se indica luego de la barra es decir cambiamos textView1 por tv1) Cuidado de no borrar @+id/

Hemos entonces asignado como nombre a este objeto: tv1 (recordemos que se trata de un objeto de la clase TextView)
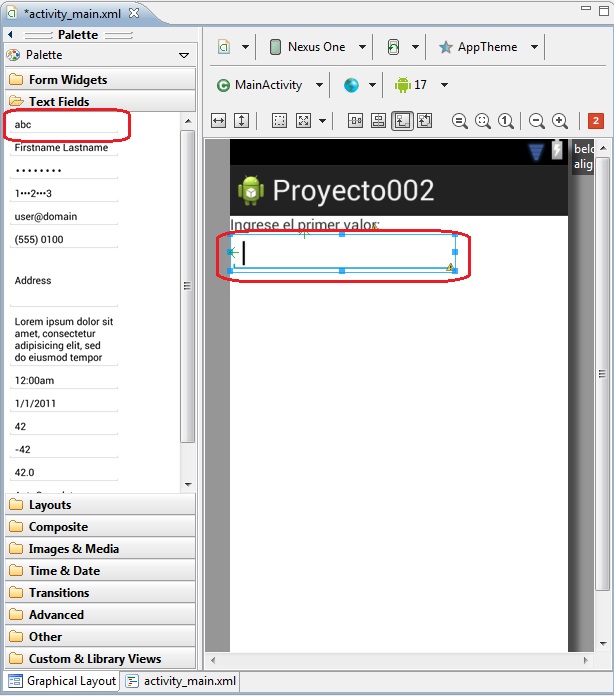
Ahora de la paleta de componentes seleccionamos la pestaña "Text Fields" y arrastramos el primero (el que tiene la etiqueta abc)

En la ventana de properties estando seleccionado el EditText configuramos la propiedad Id... con el nombre et1 (este nombre haremos referencia posteriormente desde Java)
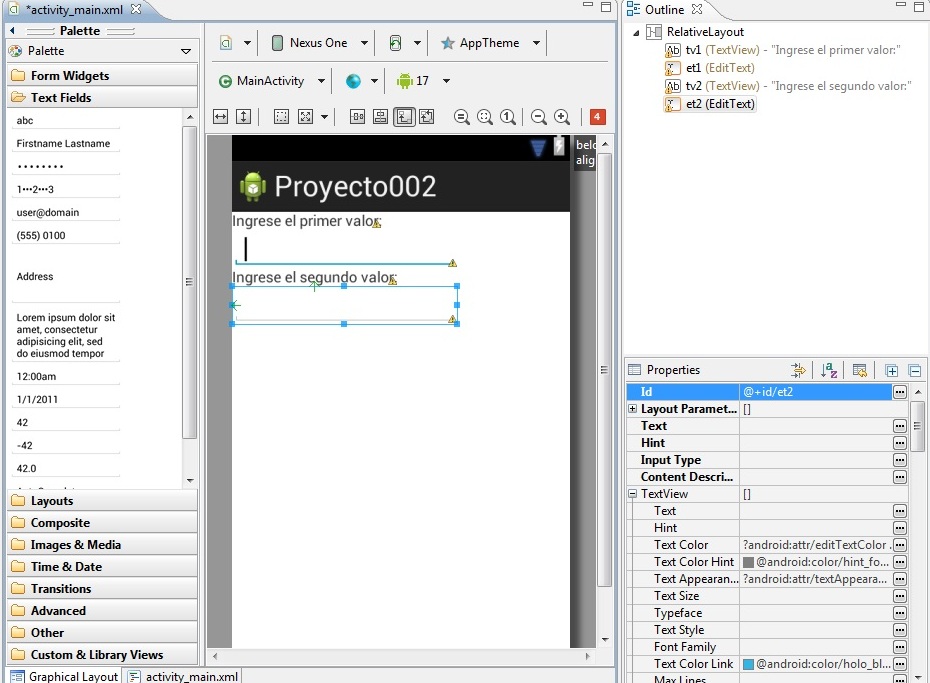
Efectuamos los mismos pasos para crear el segundo TextView y EditText (inicializamos las propiedades respectivas) Definimos los id con los nombres tv2 y et2, el resultado visual debe ser algo semejante a esto:

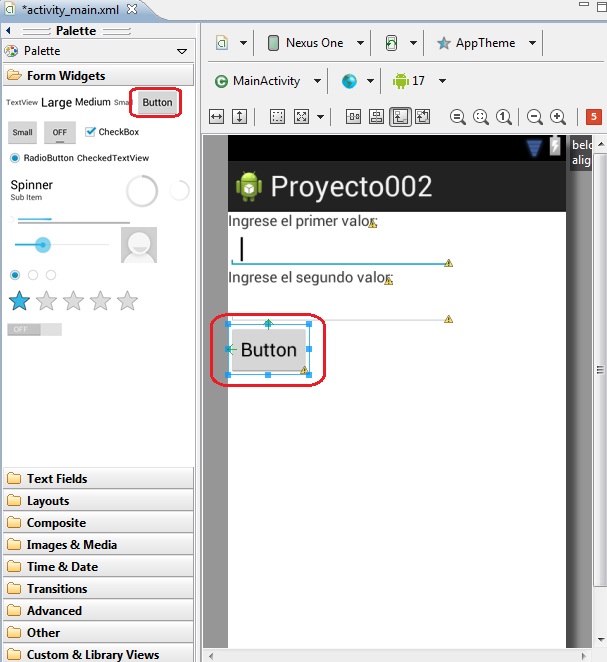
De la pestaña "Form Widgets" arrastramos un control de tipo "Button":

Inicializamos la propiedad text con el texto "Sumar" y la propiedad id la dejamos con el valor ya creado llamado "button1".
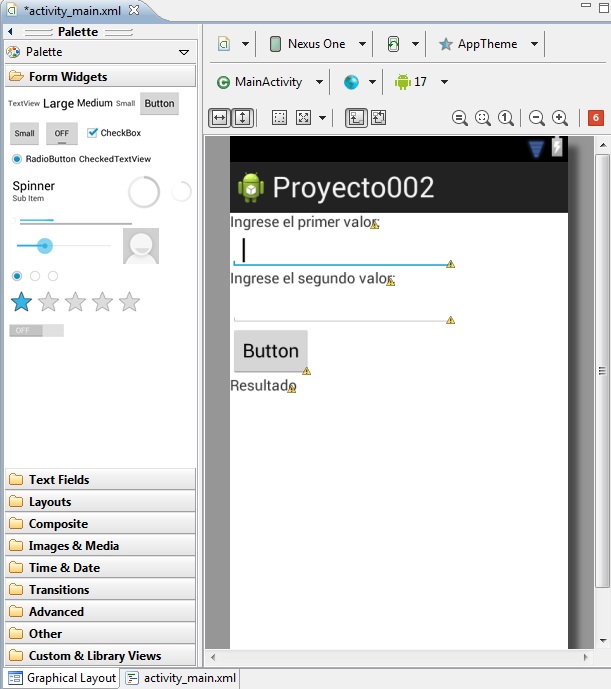
Para terminar con nuestra interfaz visual arrastramos un tercer objeto de tipo TextView y definimos la propiedad id con el valor "tv3" y la propiedad text con el texto "resultado", recordemos que la interfaz final debe ser semejante a esta:

Si en este momento ejecutamos la aplicación aparece la interfaz visual correctamente pero cuando presionemos el botón no mostrará la suma.
Es fundamental una vez finalizada la interfaz visual proceder a grabarla (icono de los diskettes) o la opción File->Save para que se actualicen los archivos que se generan automáticamente.
Hasta ahora hemos trabajado solo con el archivo xml (activity_main.xml) donde se definen los controles visuales de la ventana que estamos creando.
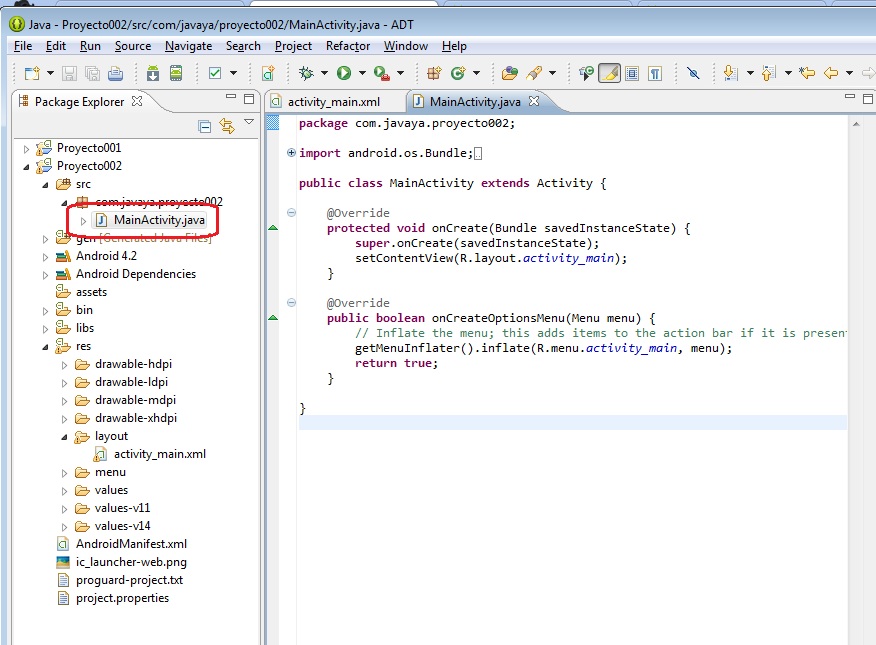
Abrimos seguidamente el archivo MainActivity.java que lo podemos ubicar en la carpeta src:

La clase MainActivity hereda de la clase Activity. La clase Activity representa una ventana de Android y tiene todos los métodos necesarios para crear y mostrar los objetos que hemos dispuesto en el archivo xml.
El código fuente de la clase MainActivity.java es:
package com.javaya.proyecto002;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
Como mínimo se debe sobrescribir el método onCreate heredado de la clase Activity donde procedemos a llamar la método setContentView pasando como referencia una valor almacenado en una constante llamada activity_main contenida en una clase llamada layout que a su vez la contiene una clase llamada R (veremos más adelante que el ADT se encarga de crear la clase R en forma automática y sirve como puente entre el archivo xml y nuestra clase MainActivity)
Luego veremos el otro método onCreateOptionsMenu.
Captura de eventos.
Ahora viene la parte donde definimos variables en java donde almacenamos las referencias a los objetos definidos en el archivo XML.
Definimos tres variables, dos de tipo EditText y finalmente una de tipo TextView (estas dos clases se declaran en el paquete android.widget, es necesario importar dichas clases para poder definir las variables de dichas clases):
package com.javaya.proyecto002;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.widget.EditText;
import android.widget.TextView;
public class MainActivity extends Activity {
private EditText et1,et2;
private TextView tv3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
La forma más fácil de importar las clases EditText y TextView es tipear las dos líneas:
private EditText et1,et2;
private TextView tv3;
y luego presionar las teclas Control-Shift-O
Esto hace que se escriban automáticamente los dos import:
import android.widget.EditText; import android.widget.TextView;
Los nombres que le dí a los objetos en este caso coinciden con la propiedad id (no es obligatorio):
private EditText et1,et2;
private TextView tv3;
No definimos TextView para los dos mensajes "Ingrese el primer valor" e "Ingrese el segundo valor" ya que no necesitaremos interactuar con ellos. También veremos que el objeto de la clase Button no es necesario definir un atributo sino que desde el archivo XML inicializaremos la propiedad OnClick.
En el método onCreate debemos enlazar estas variables con los objetos definidos en el archivo XML, esto se hace llamando al método findViewById:
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
et1=(EditText)findViewById(R.id.et1);
et2=(EditText)findViewById(R.id.et2);
tv3=(TextView)findViewById(R.id.tv3);
}
Al método findViewById debemos pasar la constante creada en la clase R (recordemos que se crea automáticamente esta clase) el nombre de la constante si debe ser igual con el nombre de la propiedad del objeto creado en el archivo XML. Como la clase findViewById retorna una clase de tipo View luego debemos utilizar el operador cast (es decir le antecedemos entre paréntesis el nombre de la clase)
Ya tenemos almacenados en las variables las referencias a los tres objetos que se crean al llamar al método:setContentView(R.layout.main); .
Ahora planteamos el método que se ejecutará cuando se presione el botón (el método debe recibir como parámetro un objeto de la clase View) En nuestro ejemplo lo llamé sumar:
package com.javaya.proyecto002;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.EditText;
import android.widget.TextView;
public class MainActivity extends Activity {
private EditText et1,et2;
private TextView tv3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
et1=(EditText)findViewById(R.id.et1);
et2=(EditText)findViewById(R.id.et2);
tv3=(TextView)findViewById(R.id.tv3);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
//Este método se ejecutará cuando se presione el botón
public void sumar(View view) {
}
}
Debemos importar lar clase View (Control-Shift-O)
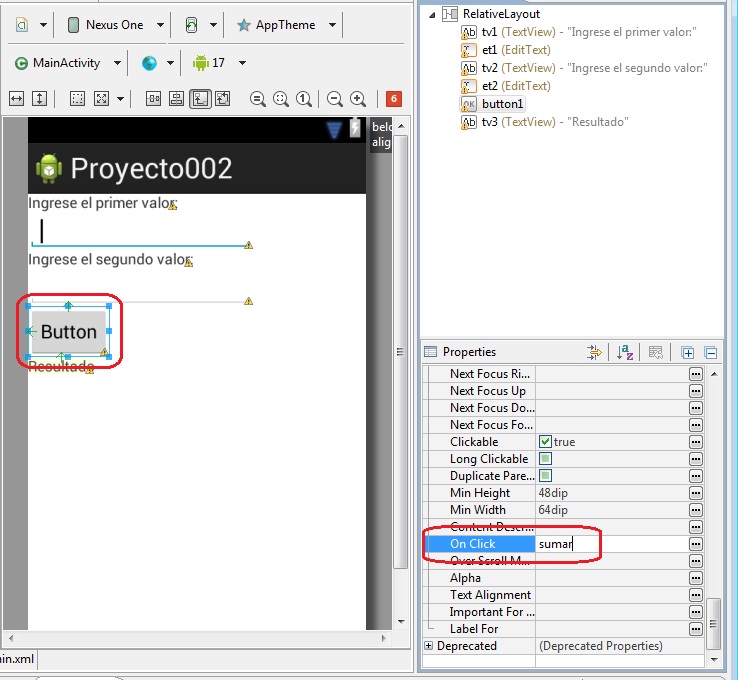
Ahora debemos ir al archivo XML e inicializar la propiedad OnClick del objeto button1 con el nombre del método que acabamos de crear (este paso es fundamental para que el objeto de la clase Button pueda llamar al método sumar que acabamos de crear):

Finalmente implementaremos la lógica para sumar los dos valores ingresados en los controles EditText:
public void sumar(View view) {
String valor1=et1.getText().toString();
String valor2=et2.getText().toString();
int nro1=Integer.parseInt(valor1);
int nro2=Integer.parseInt(valor2);
int suma=nro1+nro2;
String resu=String.valueOf(suma);
tv3.setText(resu);
}
Extraemos el texto de los dos controles de tipo EditText y los almacenamos en dos variables locales de tipo String. Convertimos los String a tipo entero, los sumamos y el resultado lo enviamos al TextView donde se muestra la suma (previo a convertir la suma a String)
La clase completa queda entonces como:
package com.javaya.proyecto002;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.EditText;
import android.widget.TextView;
public class MainActivity extends Activity {
private EditText et1,et2;
private TextView tv3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
et1=(EditText)findViewById(R.id.et1);
et2=(EditText)findViewById(R.id.et2);
tv3=(TextView)findViewById(R.id.tv3);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
//Este método se ejecutará cuando se presione el botón
public void sumar(View view) {
String valor1=et1.getText().toString();
String valor2=et2.getText().toString();
int nro1=Integer.parseInt(valor1);
int nro2=Integer.parseInt(valor2);
int suma=nro1+nro2;
String resu=String.valueOf(suma);
tv3.setText(resu);
}
}
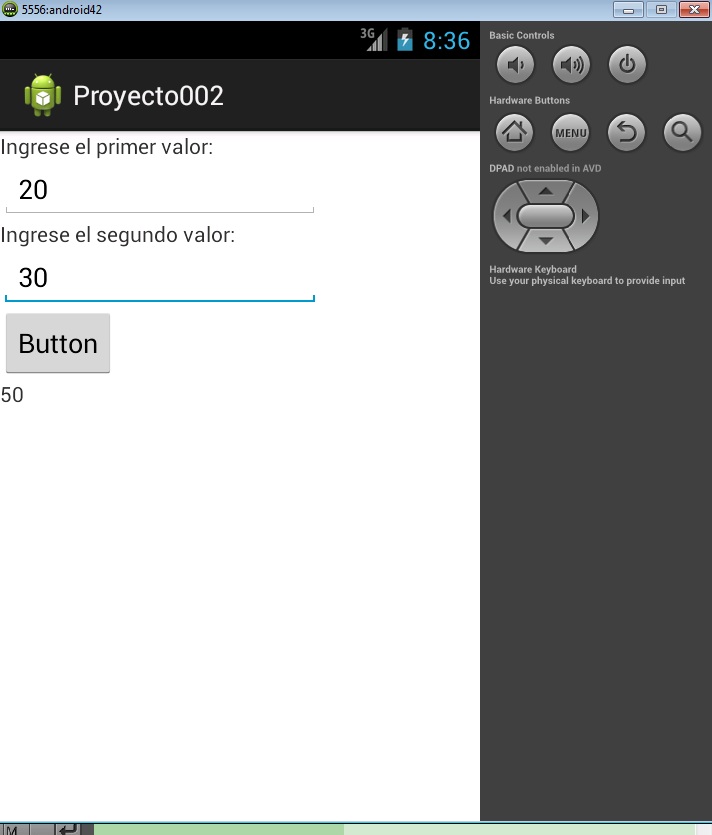
Si ejecutamos nuestro programa podemos ver ahora que luego de cargar dos valores al presionar el botón aparece en el tercer TextView el resultado de la suma de los dos EditText:

Este proyecto lo puede descargar en un zip desde este enlace: proyecto002.zip