El objetivo de este concepto es practicar la implementación de un programa que requiera controles de tipo RadioButton para seleccionar una actividad. Aprenderemos como agrupar un conjunto de RadioButton y verificar cual está seleccionado.
Problema:
Realizar la carga de dos números en controles de tipo EditText. Mostrar un mensaje que solicite la carga de los valores. Disponer dos controles de tipo RadioButton para seleccionar si queremos sumar o restar dichos valores. Finalmente mediante un control de tipo Button efectuamos la operación respectiva. Mostramos el resultado en un TextView.
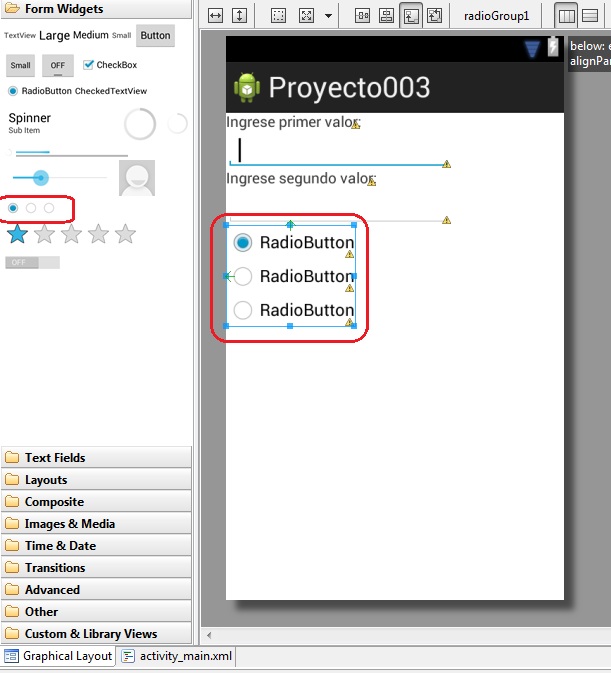
El problema es similar al anterior. Para disponer los controles de tipo RadioButton debemos en realidad primero insertar un control de tipo RadioGroup (este control se encuentra en la paleta de componentes en la pestaña Form Widgets):

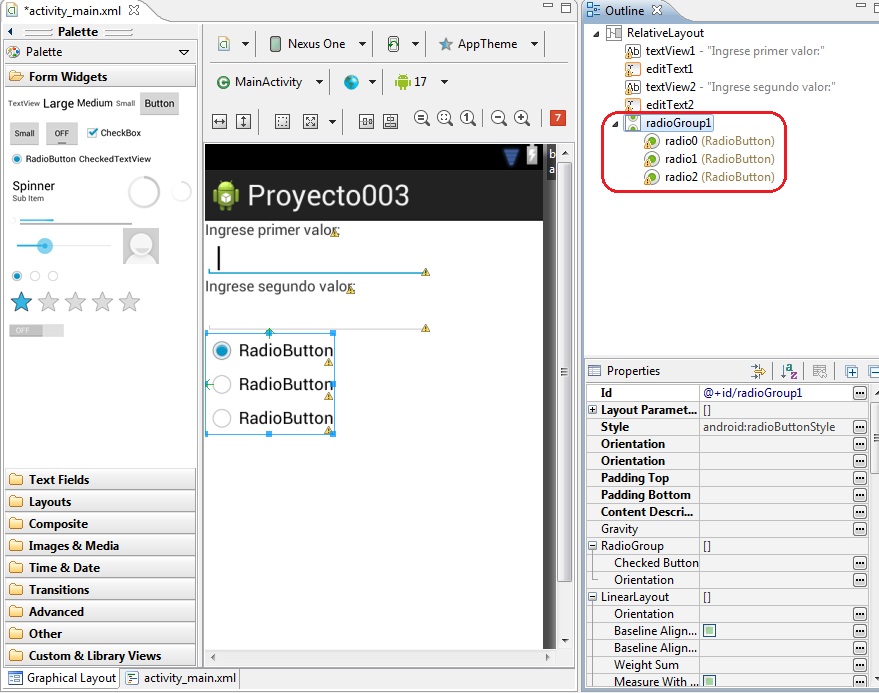
Cuando arrastramos el control RadioGroup al formulario se generan automáticamente 3 objetos de la clase RadioButton contenidos dentro del RadioGroup, podemos fácilmente identificar que los controles RadioButton pertenecen a dicho RadioGroup viendo la ventana de "Outline" del Eclipse (donde nos muestra todos los controles insertados hasta el momento):

Nuestro problema solo requiere dos controles de tipo RadioButton. Para borrarlo lo podemos hacer directamente del formulario seleccionándolo y presionando la tecla delete o seleccionándolo desde la ventana "Outline" y luego presionando la tecla delete
.Ahora a los dos controles de tipo RadioButton definimos sus id (los llamaremos r1 y r2 respectivamente)
Cambiamos sus propiedades text por los textos "sumar" y "restar".
No olvidemos también cambiar los id de los controles EditText por et1 y et2 (igual que en el problema anterior)
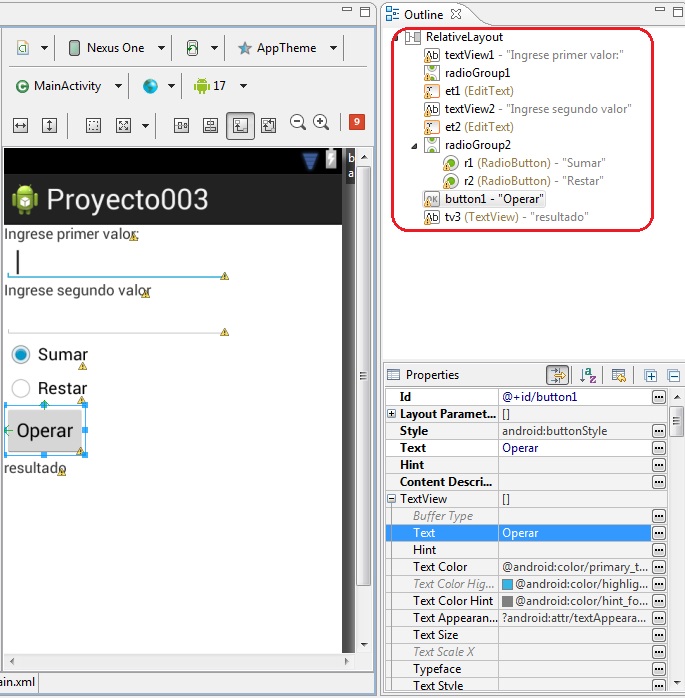
Por último agreguemos un botón y un TextView para mostrar el resultado
Inicializamos las propiedades del botón con los valores:
id : button1 text : operarY el tercer TextView con los valores:
id : tv3 text : resultado
Podemos controlar en la ventana "Outline" el id definido para cada control (tv1, et1, tv2, et2, radioGroup1, r1, r2, button1, tv3)
También podemos observar de que clase es cada control visual y el texto de la propiedad text para aquellos controles que tienen sentido su inicialización.

Si nuestro problema requería más de 3 RadioButton deberíamos arrastrar dentro del RadioGroup otros controles de tipo RadioButton que se encuentran también en la pestaña de "Form Widgets"
Captura del evento clic del button e identifiación del RadioButton seleccionado.
El código fuente de la clase MaintActivity es:
package com.javaya.proyecto003;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.TextView;
public class MainActivity extends Activity {
private EditText et1,et2;
private TextView tv3;
private RadioButton r1,r2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
et1=(EditText)findViewById(R.id.et1);
et2=(EditText)findViewById(R.id.et2);
tv3=(TextView)findViewById(R.id.tv3);
r1=(RadioButton)findViewById(R.id.r1);
r2=(RadioButton)findViewById(R.id.r2);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
//Este método se ejecutará cuando se presione el botón
public void operar(View view) {
String valor1=et1.getText().toString();
String valor2=et2.getText().toString();
int nro1=Integer.parseInt(valor1);
int nro2=Integer.parseInt(valor2);
if (r1.isChecked()==true) {
int suma=nro1+nro2;
String resu=String.valueOf(suma);
tv3.setText(resu);
} else
if (r2.isChecked()==true) {
int resta=nro1-nro2;
String resu=String.valueOf(resta);
tv3.setText(resu);
}
}
}
Primero debemos enlazar el objeto button1 con el método operar. Para esto similar al problema anterior seleccionamos el control button1 y cambiamos la propiedad OnClick por el valor operar (si no hacemos esto nunca se ejecutará el método operar de la clase MainActivity)
Como podemos ver el código fuente es igual al problema anterior. Tenemos dos objetos más que debemos inicializar en el método onCreate:
r1=(RadioButton)findViewById(R.id.r1);
r2=(RadioButton)findViewById(R.id.r2);
Las variables r1 y r2 son de la clase RadioButton y son necesarios en el método operar para verificar cual de los dos RadioButton están seleccionados. La clase RadioButton tiene un método llamado isChecked que retorna true si dicho elemento está seleccionado:
public void operar(View view) {
String valor1=et1.getText().toString();
String valor2=et2.getText().toString();
int nro1=Integer.parseInt(valor1);
int nro2=Integer.parseInt(valor2);
if (r1.isChecked()==true) {
int suma=nro1+nro2;
String resu=String.valueOf(suma);
tv3.setText(resu);
} else
if (r2.isChecked()==true) {
int resta=nro1-nro2;
String resu=String.valueOf(resta);
tv3.setText(resu);
}
}
Este proyecto lo puede descargar en un zip desde este enlace: proyecto003.zip