El control de tipo FrameLayout dispone dentro del contenedor todos los controles visuales alineados al vértice superior izquierdo. Es decir si disponemos dos o más controles los mismos se apilan.
Por ejemplo si disponemos dentro de un FrameLayout un ImageView y un Button luego el botón se superpone a la imagen:

Otra aplicación del control FrameLayout es disponer una serie de controles visuales no visibles e ir alternando cual se hace visible.
Problema:
Disponer un ImageView y un Button dentro de un layout FrameLayout. Cuando se inicia la aplicación mostrar solo el botón y al ser presionado ocultar el botón y hacer visible la imagen que muestra el ImageView.
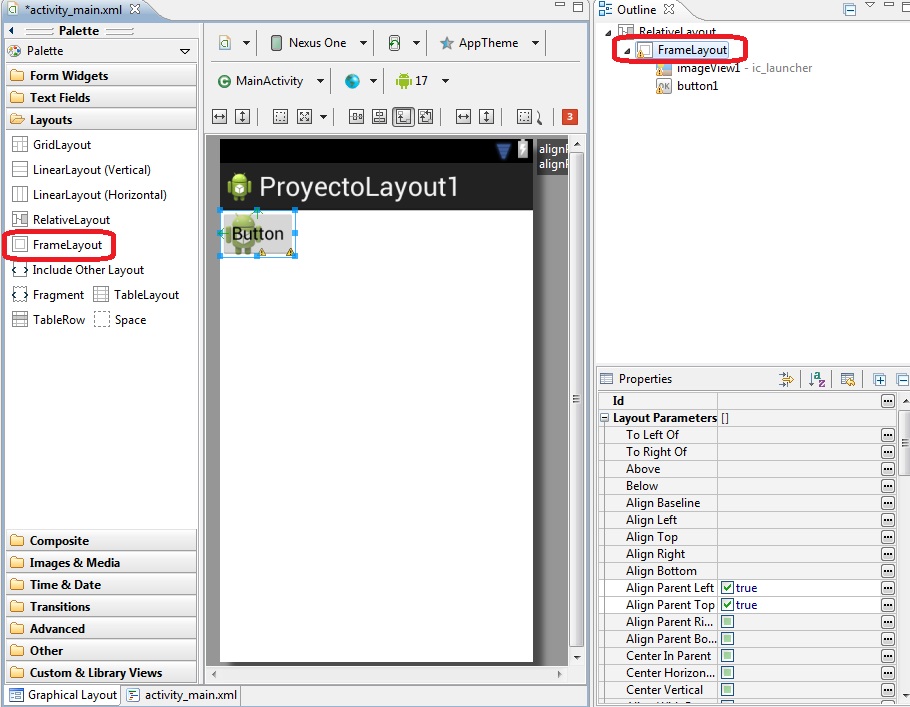
Creamos una interfaz visual similar a la siguiente:

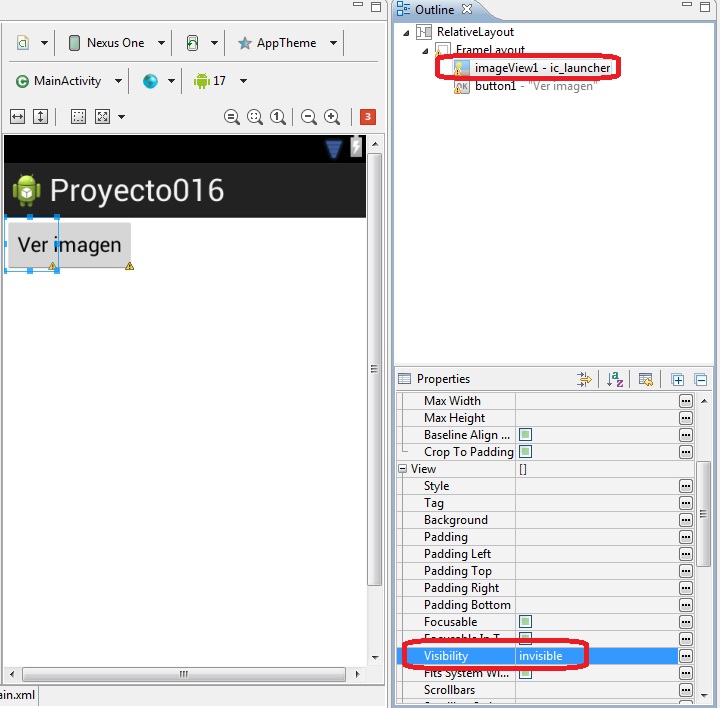
Seleccionamos el control ImageView y fijarmos la propiedad Visibility con el valor invisible (esto hace que la imagen no se muestre en pantalla)
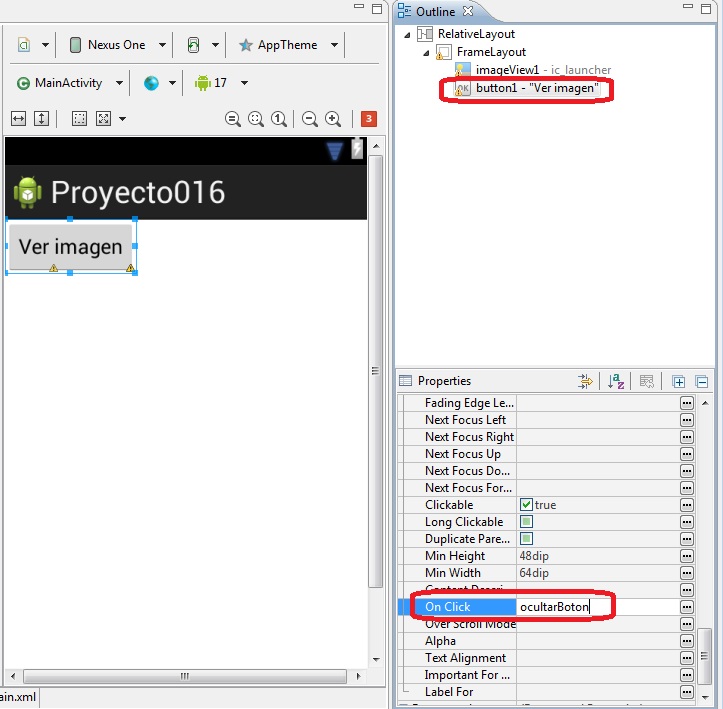
Luego inicializamos la propiedad On click del control Button indicando el nombre del método que se ejecutará al ser presionado:

El código fuente de la clase es:
package com.androidya.proyecto016;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends Activity {
Button b1;
ImageView iv1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1 = (Button) findViewById(R.id.button1);
iv1 = (ImageView) findViewById(R.id.imageView1);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
public void ocultarBoton(View v) {
b1.setVisibility(View.INVISIBLE);
iv1.setVisibility(View.VISIBLE);
}
}
Cuando se presiona el botón procedemos a ocultar el botón y hacer visible la imagen:
public void ocultarBoton(View v) {
b1.setVisibility(View.INVISIBLE);
iv1.setVisibility(View.VISIBLE);
}
Este proyecto lo puede descargar en un zip desde este enlace: proyecto016.zip