Para mostrar un archivo jpg, png etc. disponemos en la clase Canvas de un método llamado drawBitmap.
Problema:
Mostrar el contenido de un archivo jpg centrado en la pantalla sabiendo que tiene un tamaño de 250 píxeles de ancho por 200 de alto.
1 - Creamos un proyecto llamado: proyecto043
Lo almacenamos en el paquete: com.androidya.proyecto043
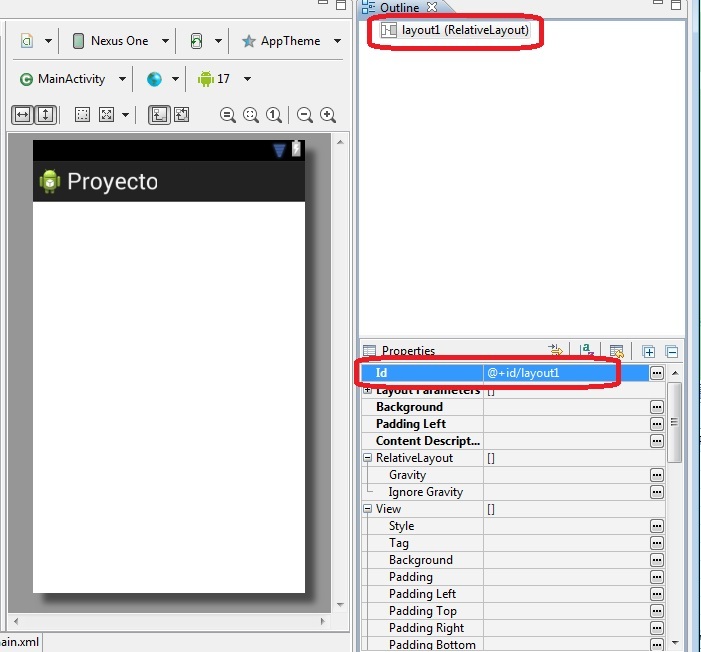
Borramos el TextView que agrega automáticamente el plug-in de Eclipse y difinimos el id del RelativeLayout con el valor: @+id/layout1:

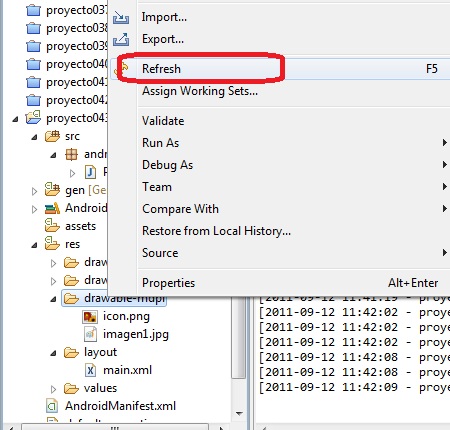
Descargar de internet una imagen y redimensionarla a 250*200 píxeles. Copiar dicho archivo a la carpeta res/drawable-hdpi de nuestro proyecto (actualizar desde el Eclipse dicha carpeta):

Ahora codificamos la clase donde se encuentra toda la lógica:
package com.androidya.proyecto043;
import android.app.Activity;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
import android.widget.RelativeLayout;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
RelativeLayout layout1 = (RelativeLayout) findViewById(R.id.layout1);
Lienzo fondo = new Lienzo(this);
layout1.addView(fondo);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
class Lienzo extends View {
public Lienzo(Context context) {
super(context);
}
protected void onDraw(Canvas canvas) {
canvas.drawRGB(0, 0, 255);
int ancho = canvas.getWidth();
int alto = canvas.getHeight();
Bitmap bmp = BitmapFactory.decodeResource(getResources(),
R.drawable.imagen1);
canvas.drawBitmap(bmp, (ancho - 250) / 2, (alto - 200) / 2, null);
}
}
}
Para recuperar la imagen del archivo de la carpeta res/drawable-hdpi debemos utilizar el método decodeResource:
Bitmap bmp=BitmapFactory.decodeResource(getResources(), R.drawable.imagen1);
Una vez que tenemos creado el objeto de la clase Bitmap procedemos a posicionar la imagen en forma centrada en la pantalla del dispositivo:
canvas.drawBitmap(bmp, (ancho-250)/2,(alto-200)/2, null);
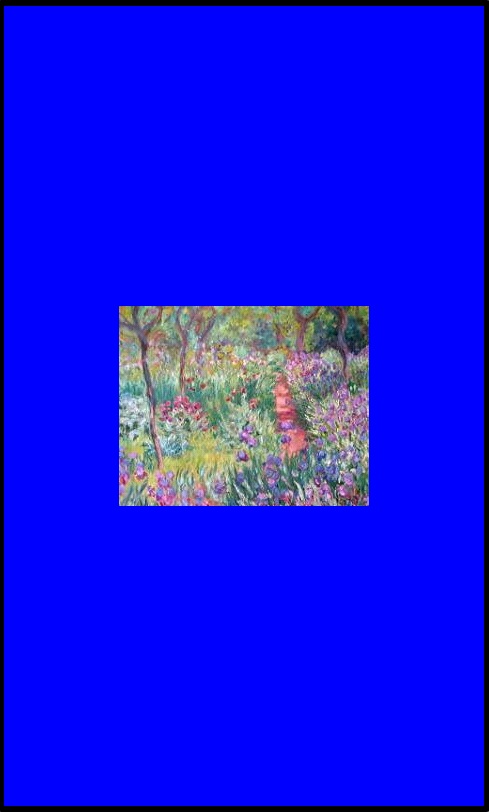
La vista previa de la aplicación es:

Este proyecto lo puede descargar en un zip desde este enlace: proyecto043.zip