8 - Control ImageButton
Hemos visto la creación de objetos de la clase Button, ahora veremos otra clase muy similar a la anterior llamada ImageButton que tiene la misma filosofía de manejo con la diferencia que puede mostrar una imagen en su superficie.
Problema:
Disponer un objeto de la clase ImageButton que muestre una imagen de un teléfono. Cuando se presione mostrar en un control TextView el mensaje "Llamando".
Primero crearemos un proyecto llamado Proyecto007 y luego debemos buscar una imagen en formato jpg que represente un teléfono de 50*50 píxeles.
Nombre del archivo: telefono.jpg (es obligatorio que el nombre de archivo de la imagen siempre debe estar en minúsculas y no tener caracteres especiales, veremos que luego se genera un nombre de variable con dicho nombre)
Ahora copiamos el archivo a la carpeta de recursos de nuestro proyecto : Proyecto007/app/src/main/res/mipmap-mdpi
Esto lo podemos hacer desde el administrador de archivos del sistema operativo Windows.
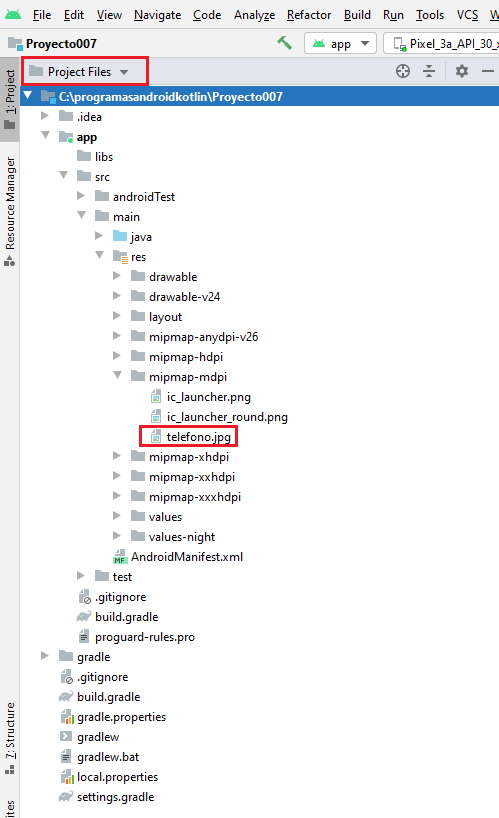
En la ventana "Project" cambiamos a vista "Project Files" y navegamos hasta la carpeta donde copiamos el archivo, vemos que el archivo está en dicha carpeta:

Esto solo a efectos de ver que el proyecto se actualiza con los archivos de recursos que copiamos a las carpetas mipmap-mdpi.
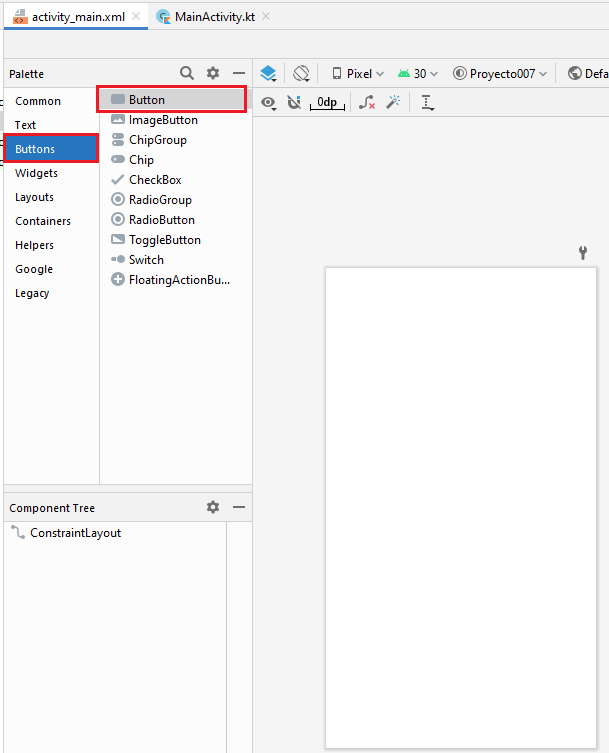
Ahora insertaremos el objeto de la clase ImageButton en el ventana de nuestra aplicación. La clase ImageButton se encuentra en la pestaña "Buttons":

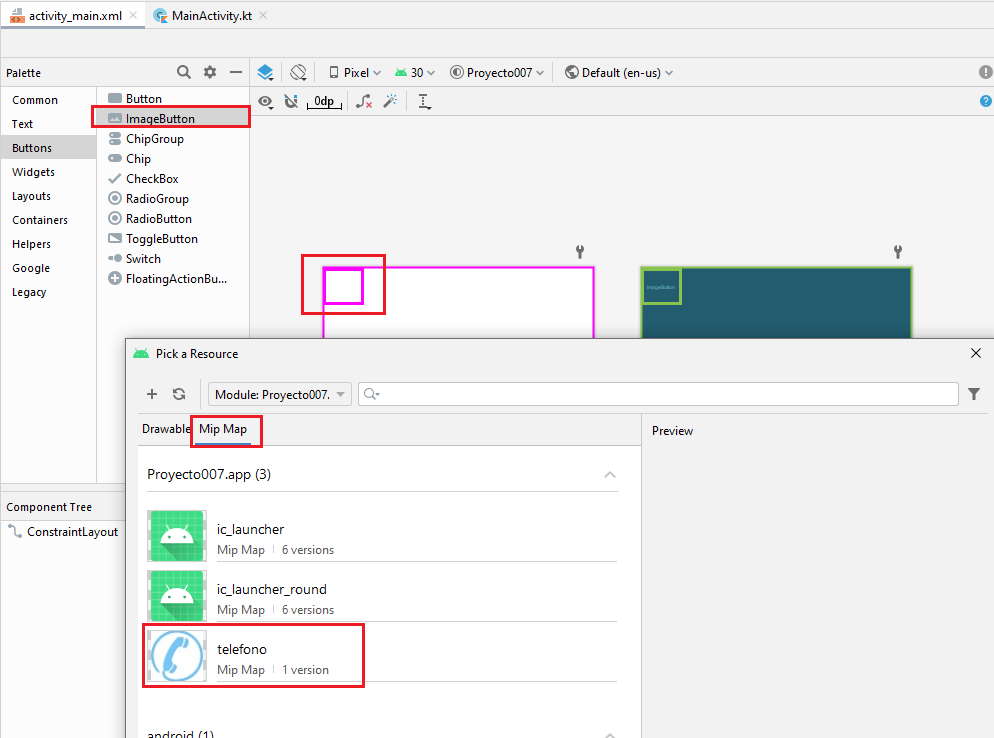
Luego de disponer el objeto se abre un diálogo donde debemos seleccionar la imagen a mostrar:

Al cerrar el diálogo se carga la propiedad "srcCompact" la referencia a la imagen (podemos modificar la imagen cambiando esta propiedad)
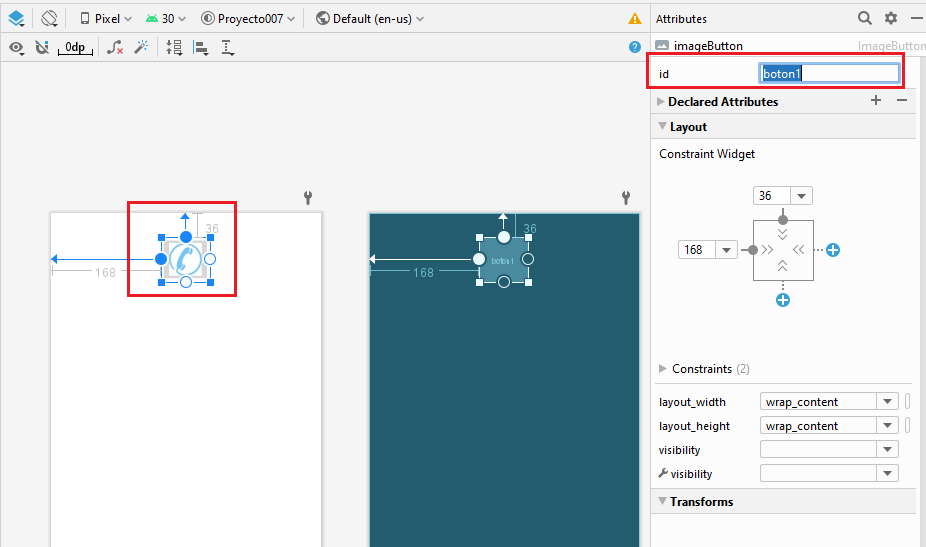
Inicializamos la propiedad Id con el nombre boton1:

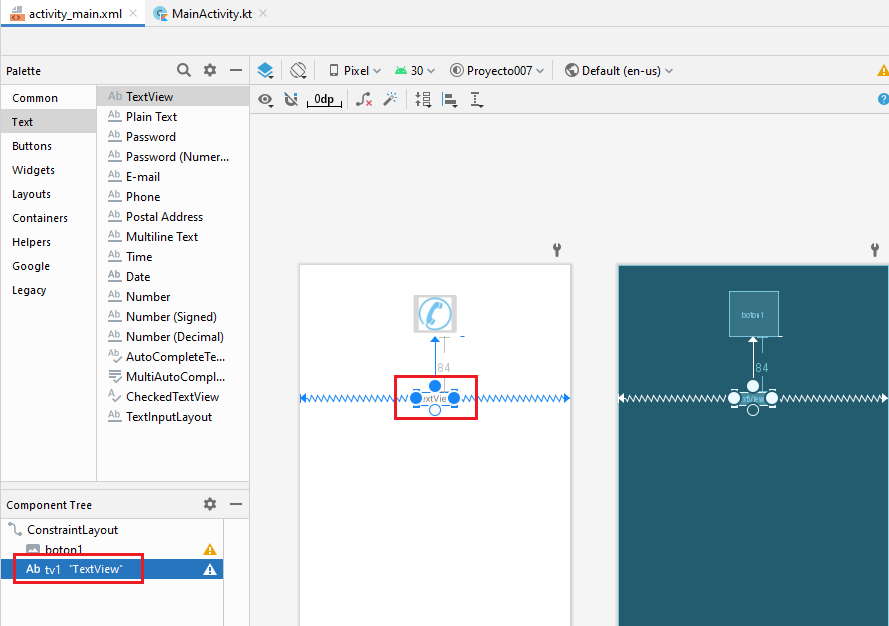
Agreguemos un TextView a nuestra aplicación y configuremos sus propiedades Id (con tv1) y text. Luego la interfaz visual debe ser similar a:

Código fuente:
package com.tutorialesprogramacionya.proyecto007
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.ImageButton
import android.widget.TextView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val tv1=findViewById<TextView>(R.id.tv1)
val boton1=findViewById<ImageButton>(R.id.boton1)
boton1.setOnClickListener {
tv1.text="Llamando"
}
}
}
Definimos la lambda que se ejecuta al presionar el botón:
boton1.setOnClickListener {
tv1.text="Llamando"
}
Este proyecto lo puede descargar en un zip desde este enlace: proyecto007.zip
Comentarios extras de este control.
Cuando copiamos el archivo lo hicimos a la carpeta:
mipmap-mdpi
Pero vimos que hay otras carpetas con nombres similares:
mipmap-mdpi mipmap-hdpi mipmap-xhdpi mipmap-xxhdpi mipmap-xxxhdpi mipmap-anydpi-v26
El objetivo de estas otras carpetas es guardar las mismas imágenes pero con una resolución mayor si la guardamos en mipmap-hdpi.
Esto se hace si queremos que nuestra aplicación sea más flexible si se ejecuta en un celular, en una tablet, en un televisor etc.
Debemos tener en cuenta estos tamaños:
En la carpeta res/mipmap-mdpi/ (guardamos la imagen con el tamaño original) En la carpeta res/mipmap-hdpi/ (guardamos la imagen con el tamaño del 150% con respecto al de la carpeta mipmap-mdpi) En la carpeta res/mipmap-xhdpi/ (guardamos la imagen con el tamaño del 200% con respecto al de la carpeta mipmap-mdpi) En la carpeta res/mipmap-xxhdpi/ (guardamos la imagen con el tamaño del 300% con respecto al de la carpeta mipmap-mdpi) En la carpeta res/mipmap-xxxhdpi/ (guardamos la imagen con el tamaño del 400% con respecto al de la carpeta mipmap-mdpi)