6 - Componentes
Las componentes son una característica fundamental de React. Nos permiten dividir la aplicación en trozos de nuestra interfaz visual con objetivos bien definidos: 'menú de opciones', 'formulario de búsqueda', 'ventanas de mensajes', 'tablas de datos' etc.
La división de nuestra aplicación en componentes nos ayudan a reutilizar dicho código en proyectos futuros.
Hasta ahora cada proyecto que hemos desarrollado ha implementado una sola componente funcional llamada 'App' (hacemos referencia a que se trata de una componente funcional, ya que versiones antiguas de React proponían por defecto una componente de clase)
Problema
Crear un nuevo proyecto con la herramienta create-react-app llamado proyecto006
Confeccionar una aplicación que muestre tres dados.
Plantear una componente funcional llamada 'Dado' que tenga una propiedad llamada 'valor' a la cual le llega el dato a mostrar.
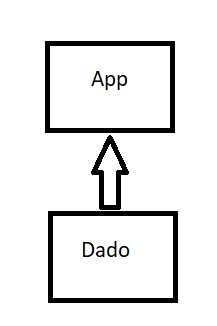
Nuestra componente principal seguirá siendo 'App' y dentro de la misma definiremos 3 componentes de tipo 'Dado':

Veamos todos los pasos que debemos dar para poder implementar este proyecto empleando 2 componentes:
Primero creamos en la carpeta src dos archivos llamados 'Dado.js' y 'Dado.css'

- Codificamos la componente 'Dado' en el archivo 'Dado.js':
import './Dado.css' function Dado(props) { return ( <div className="dado-recuadro">{props.valor}</div> ); } export default DadoMostramos el dato almacenado en la propiedad 'valor' que llegará desde la componente 'App' mediante el parámetro props:
<div className="dado-recuadro">{props.valor}</div>Utilizamos estilos para que el dado aparezca mejor en pantalla. Los estilos los guardamos en el archivo 'Dado.css' y lo debemos importar para utilizarlo en el div:
import './Dado.css'
Como importaremos la clase 'Dado' luego en la clase 'App' debemos exportarla:
export default Dado
También codificamos el archivo 'Dado.css':
.dado-recuadro { display: flex; width: 2rem; height: 2rem; background-color: black; color: white; justify-content: center; align-items: center; margin: 1rem; border-radius: 4px; } Ahora codificamos la función 'App':
import Dado from "./Dado"; function App() { const valor1 = Math.trunc(Math.random()*6)+1 const valor2 = Math.trunc(Math.random()*6)+1 const valor3 = Math.trunc(Math.random()*6)+1 return ( <div> <Dado valor={valor1} /> <Dado valor={valor2} /> <Dado valor={valor3} /> </div> ); } export default App;Lo primero que debemos hacer para poder utilizar la componente Dado es importarla:
import Dado from './Dado';
Lo nuevo es que en el bloque JSX definimos tres etiquetas Dado y pasamos la propiedad valor con distintos valores aleatorios previamente generados:
const valor1 = Math.trunc(Math.random()*6)+1 const valor2 = Math.trunc(Math.random()*6)+1 const valor3 = Math.trunc(Math.random()*6)+1 return ( <div> <Dado valor={valor1} /> <Dado valor={valor2} /> <Dado valor={valor3} /> </div> );Podemos ver la potencia que puede tener la declaración de componentes y luego crear tantas como necesitemos.
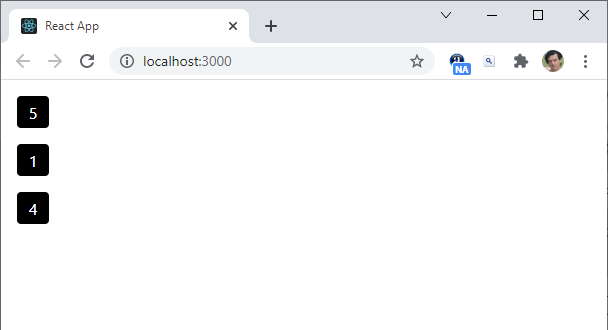
Si ejecutamos ahora la aplicación desde la línea de comandos de Node.js 'npm start' tenemos como resultado:

Problema
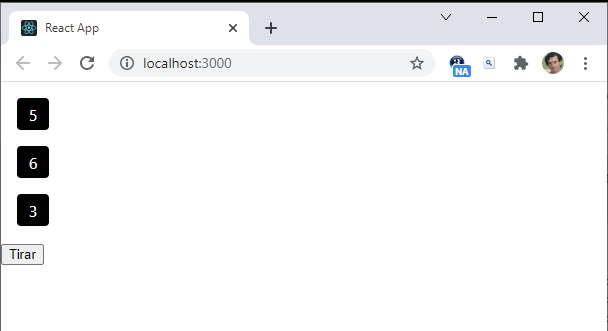
En el problema anterior si necesitamos sortear otros tres dados estamos obligados a recargar la página. Modificaremos la aplicación y agregaremos un botón para que cada vez que se presione nos actualice únicamente los valores de los tres dados sin tener que recargar en forma completa la página.
Solo debemos efectuar cambios en la función App:
import Dado from "./Dado";
import { useState } from "react";
function App() {
function generarValor() {
return Math.trunc(Math.random() * 6) + 1
}
function tirar() {
setNumero1(generarValor())
setNumero2(generarValor())
setNumero3(generarValor())
}
const [numero1, setNumero1] = useState(generarValor())
const [numero2, setNumero2] = useState(generarValor())
const [numero3, setNumero3] = useState(generarValor())
return (
<div>
<Dado valor={numero1} />
<Dado valor={numero2} />
<Dado valor={numero3} />
<button onClick={tirar}>Tirar</button>
</div>
);
}
export default App;
Guardamos el estado de tres valores aleatorios en numero1, numero2 y numero3. Además recordemos que inicializamos tres variables con las funciones que se llamarán cuando necesitemos cambiar los valores de las variables de estado:
const [numero1, setNumero1] = useState(generarValor()) const [numero2, setNumero2] = useState(generarValor()) const [numero3, setNumero3] = useState(generarValor())
En el bloque JSX recuperamos el 'estado' de los tres valores a pasar a cada componente 'Dado':
return (
<div>
<Dado valor={numero1} />
<Dado valor={numero2} />
<Dado valor={numero3} />
<button onClick={tirar}>Tirar</button>
</div>
);
La función tirar() modifica el 'estado' llamando a la función setNumero de cada variable de estado, esto hace que se actualicen en pantalla los nuevos valores de cada dado sin tener que recargar toda la página:
function tirar() {
setNumero1(generarValor())
setNumero2(generarValor())
setNumero3(generarValor())
}
En el navegador tenemos como resultado: