Hasta ahora hemos resuelto todos los algoritmos haciendo las salidas a través de una consola en modo texto. La realidad que es muy común la necesidad de hacer la entrada y salida de datos mediante una interfaz más amigable con el usuario.
En Visual Basic .Net existen varias librerías de clase para implementar interfaces visuales. Utilizaremos primero las Windows Forms.
Para crear una aplicación que utilice esta librería debemos crear un proyecto. Los pasos son los siguientes:
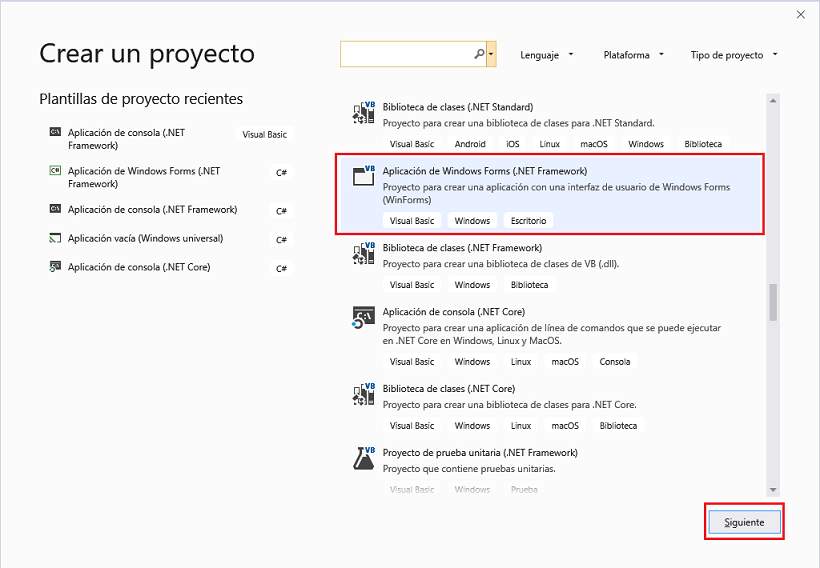
- Desde el menú de opciones del Visual Studio .Net seleccionamos la opción: Archivo -> Nuevo -> Proyecto...
-
Seleccionamos la plantilla "Aplicación de Windows Forms (.NET Framework) Visual Basic Windows Escritorio".

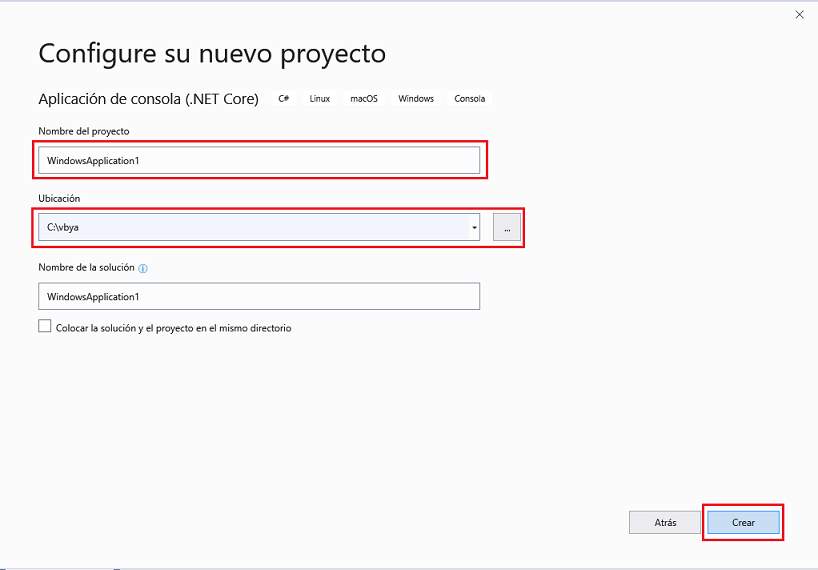
En el diálogo siguiente definimos un nombre al proyecto y la carpeta donde se almacenará:

-
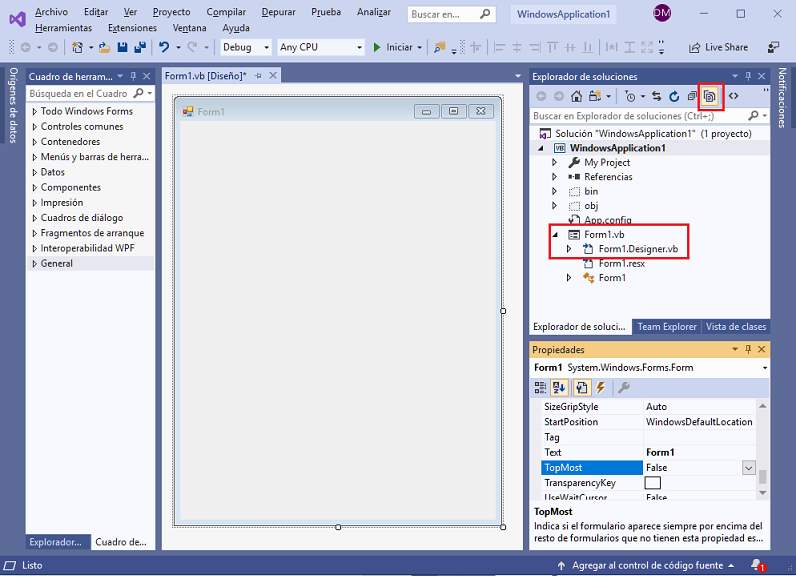
Ahora ya tenemos un esqueleto para desarrollar nuestra aplicación. Si vemos la ventana del "Explorador de soluciones y presionamos el ícono superior para "Mostrar todos los archivos" veremos: Form1.vb y Form1.Designer.vb:

En la parte central tenemos el Form listo para disponer controles con el mouse. -
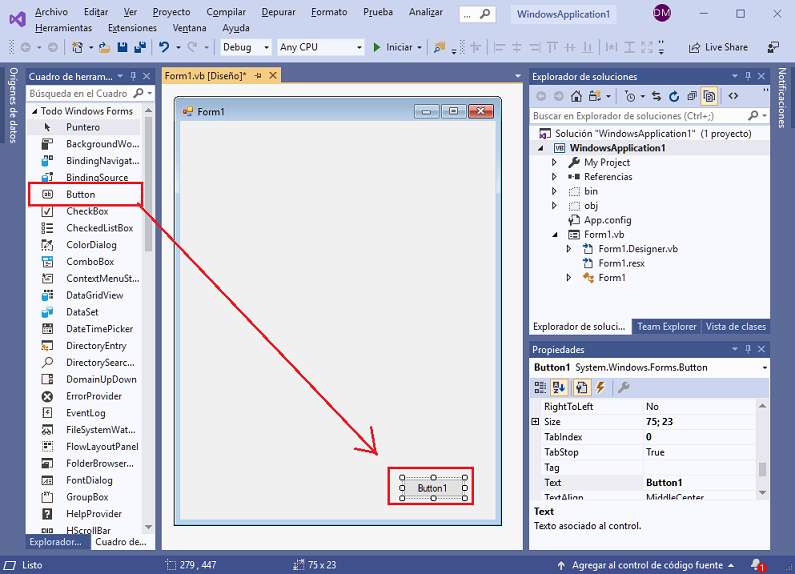
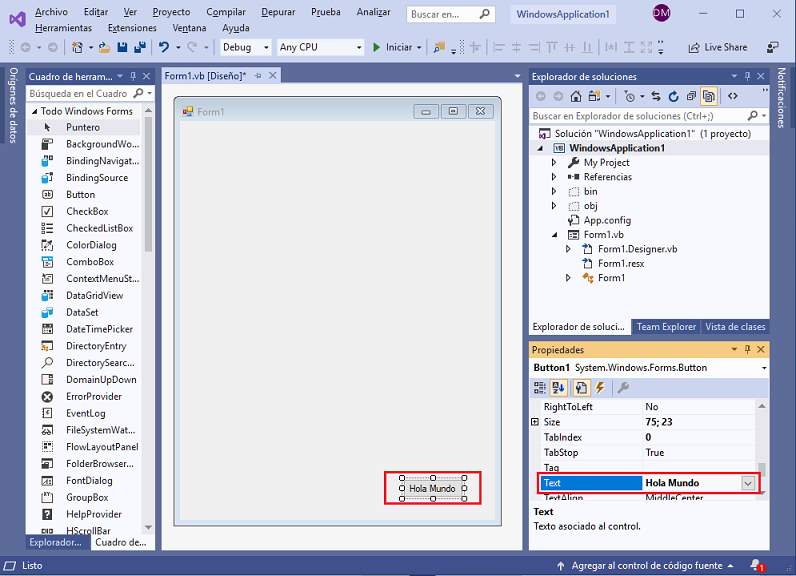
Ahora podemos seleccionar un control visual de la ventana "Cuadro de herramientas" que se encuentra a la izquierda (seleccionemos el control Button) y seguidamente presionemos el botón izquierdo del mouse dentro del formulario que se encuentra en la parte central del Visual Studio .net:

-
Pasemos a analizar la ventana "Propiedades" que nos muestra las propiedades del objeto seleccionado del formulario. Podemos por ejemplo si tenemos seleccionado el botón cambiar la propiedad Text (la misma cambia la etiqueta que muestra el botón):

-
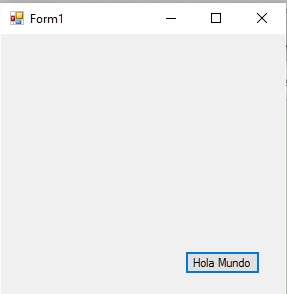
Cuando ejecutamos la aplicación el resultado es muy distinto a la interfaz en modo texto vista hasta el momento:

-
Por último vamos a ver los contenidos de los archivos generados automáticamente por el Visual Studio .Net.
Form1.Designer.vb
<Global.Microsoft.VisualBasic.CompilerServices.DesignerGenerated()> _ Partial Class Form1 Inherits System.Windows.Forms.Form 'Form reemplaza a Dispose para limpiar la lista de componentes. <System.Diagnostics.DebuggerNonUserCode()> _ Protected Overrides Sub Dispose(ByVal disposing As Boolean) Try If disposing AndAlso components IsNot Nothing Then components.Dispose() End If Finally MyBase.Dispose(disposing) End Try End Sub 'Requerido por el Diseñador de Windows Forms Private components As System.ComponentModel.IContainer 'NOTA: el Diseñador de Windows Forms necesita el siguiente procedimiento 'Se puede modificar usando el Diseñador de Windows Forms. 'No lo modifique con el editor de código. <System.Diagnostics.DebuggerStepThrough()> _ Private Sub InitializeComponent() Me.Button1 = New System.Windows.Forms.Button() Me.SuspendLayout() ' 'Button1 ' Me.Button1.Location = New System.Drawing.Point(279, 447) Me.Button1.Name = "Button1" Me.Button1.Size = New System.Drawing.Size(75, 23) Me.Button1.TabIndex = 0 Me.Button1.Text = "Hola Mundo" Me.Button1.UseVisualStyleBackColor = True ' 'Form1 ' Me.AutoScaleDimensions = New System.Drawing.SizeF(6.0!, 13.0!) Me.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font Me.ClientSize = New System.Drawing.Size(394, 498) Me.Controls.Add(Me.Button1) Me.Name = "Form1" Me.Text = "Form1" Me.ResumeLayout(False) End Sub Friend WithEvents Button1 As Button End ClassEste archivo nunca lo modificaremos manualmente sino será el entorno del Visual Studio .Net que lo generará a medida que dispongamos controles visuales dentro de nuestro Form.
Form1.vb
Public Class Form1 End Class
Este archivo es donde agregaremos la lógica para nuestro formulario. El archivo contiene parte de la clase Form1 (es parcial con el que se genera automáticamente)