2 - Creación de un proyecto y prueba de su funcionamiento
Para crear un proyecto vamos a utilizar la aplicación Angular CLI que acabamos de instalar en el concepto anterior.
Desde la línea de comandos de Node.js procedemos a ejecutar el siguiente comando:
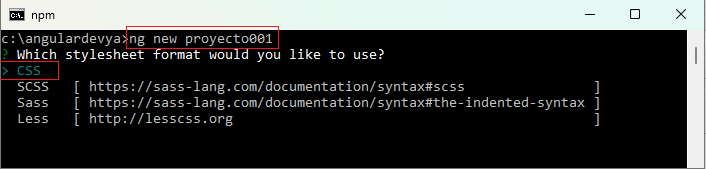
ng new proyecto001
Seleccionaremos que utilizaremos archivos CSS para los estilos (valor seleccionado por defecto), presionamos la tecla "entrada":

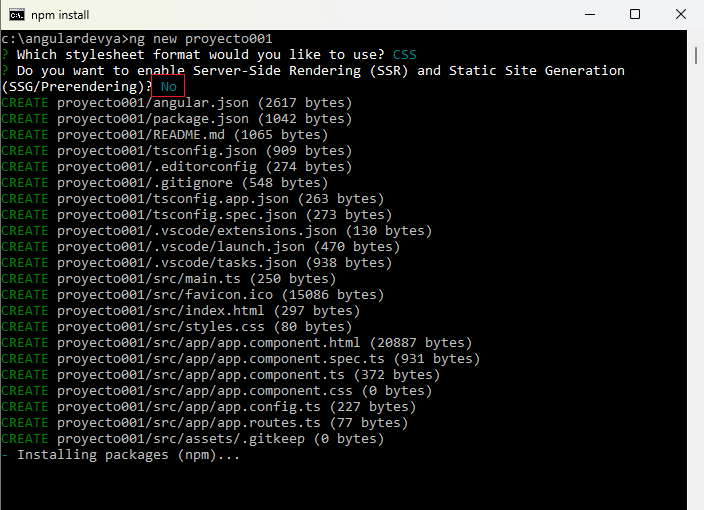
Seguidamente nos consulta si queremos generar "Server-Side Rendering (SSR) and Static Site Generation (SSG/Prerendering)", por el momento dejamos por defecto que No (es una característica agregada a Angular a partir de la versión 17):

El comando "ng new" crea la carpeta proyecto001 e instala una gran cantidad de herramientas que nos auxiliarán durante el desarrollo del proyecto (255 MB). Como Angular esta pensado para aplicaciones de complejidad media o alta no hay posibilidad de instalar menos herramientas.
El proceso de generar el proyecto lleva bastante tiempo ya que deben descargarse de internet muchas herramientas.
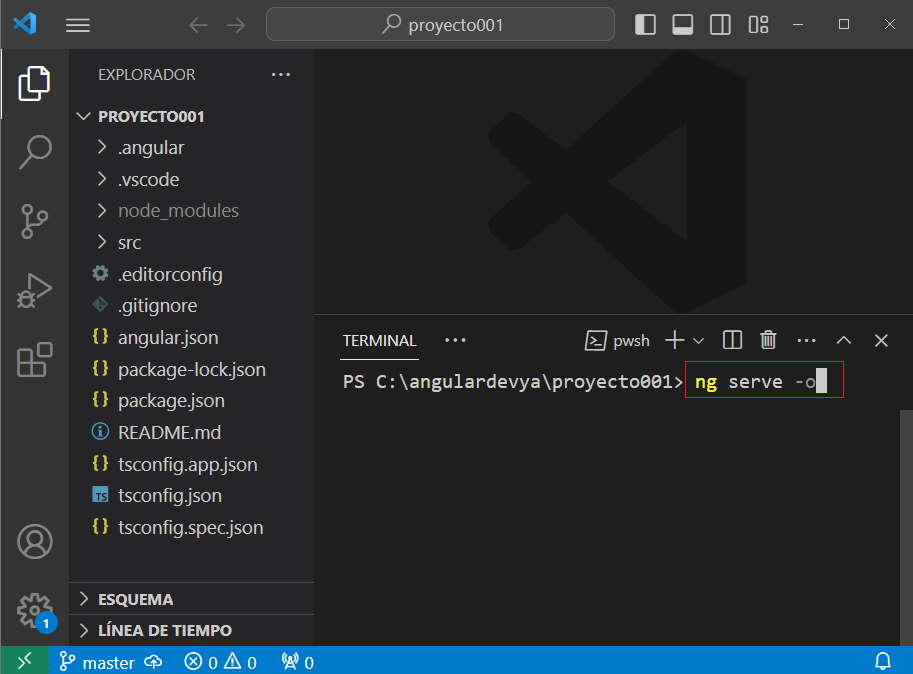
Se genera una aplicación con el esqueleto mínimo, para probarlo podemos abrir el Visual Studio Code y debemos ir a la carpeta que se acaba de crear y lanzar el siguiente comando:
ng serve -o

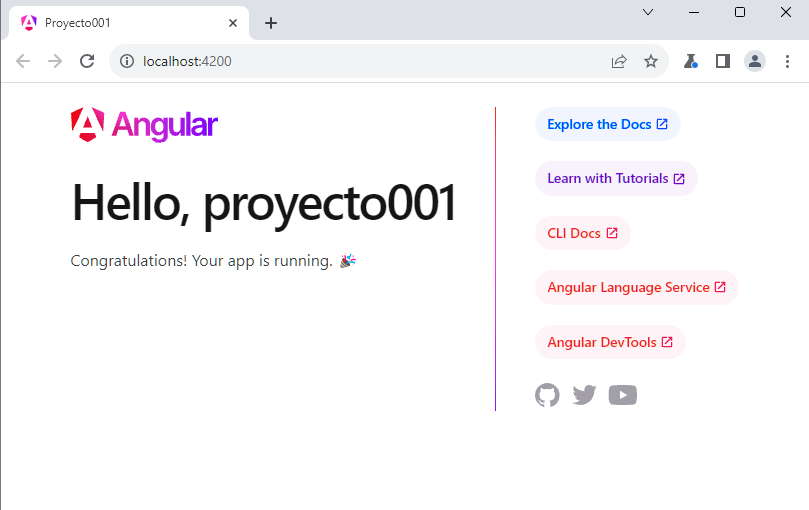
Este comando arranca un servidor web en forma local y abre el navegador para la ejecución de la aplicación.
En el navegador tenemos como resultado:

En este concepto no me interesa ver todos las carpetas y archivos generados. Solo efectuaremos un cambio para ver como se reflejan en el navegador.
En la carpeta 'proyecto001' hay una subcarpeta llamada 'src' y dentro de esta una llamada 'app', busquemos el archivo 'app.component.html' y procedamos a borrar todo menos la etiqueta <router-outlet />.
Si leemos las primeras líneas nos informa que siempre debemos modificar el archivo con los algoritmos de nuestro proyecto (se genera a modo de ejemplo):

Disponemos el siguiente código remplazando al generado en forma automática:
<h1 style="text-align:center">
Bienvenido a {{ title }}
</h1>
<router-outlet />
Una vez que grabamos los cambios en este archivo podemos ver que automáticamente se ven reflejados en el navegador (recordemos de no cerrar la consola del Visual Studio Code donde ejecutamos el comando "ng serve -o"):

A partir del próximo concepto comenzaremos a analizar un proyecto Angular, en este momento me interesa solo recordar los pasos que debemos dar para crear y ejecutar un proyecto.