36 - Estructura y nombres de archivos y carpetas de un proyecto Angular - Carpeta 'src'
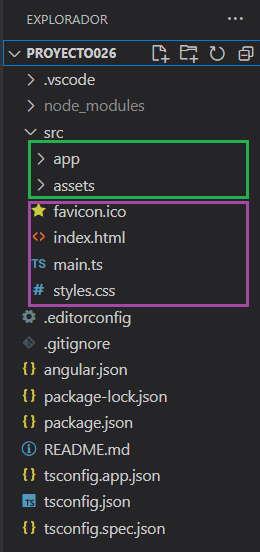
La carpeta 'src' (source) depende directamente de la carpeta raiz del proyecto y contiene en su interior 1 carpetas y 3 archivos:

Archivos de la carpeta 'src'
-
index.html Es la página HTML principal que se sirve cuando alguien visita el sitio web. Angular CLI agrega automáticamente todos los archivos JavaScript y CSS al compilar la aplicación, por lo que generalmente no necesita agregar ningún <script>o <link>.
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Proyecto026</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> </head> <body> <app-root></app-root> </body> </html>
Si ejecutamos la aplicación y vemos el código que llega al navegador nos encontraremos un contenido similar a este (se agregan una serie de archivos *.js):
<!doctype html> <html lang="en"> <head> <script type="module" src="/@vite/client"></script> <meta charset="utf-8"> <title>Proyecto026</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> <link rel="stylesheet" href="styles.css"></head> <body> <app-root></app-root> <script src="polyfills.js" type="module"></script><script src="main.js" type="module"></script></body> </html>
Podemos analizar que en el archivo original en el body se inserta una etiqueta de tipo 'app-root'. Esta etiqueta hace referencia a la única componente que se ha creado en forma automática y se encuentra almacenada en la carpeta hija llamada 'app' donde si abrimos el archivo 'app.component.ts' nos encontramos definido en la propiedad 'selector' el nombre de la etiqueta 'app-root':
import { Component } from '@angular/core'; import { RouterOutlet } from '@angular/router'; @Component({ selector: 'app-root', imports: [RouterOutlet], templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'proyecto026'; }Si borraramos de la sección del body del archivo 'index.html' la etiqueta 'app-root' y lanzamos la aplicación, veremos que aparece una página web vacía.
-
styles.css En este archivo definimos la hoja de estilo global del proyecto.
-
main.ts Este archivo es el punto de entrada principal para la aplicación Angular:
import { bootstrapApplication } from '@angular/platform-browser'; import { appConfig } from './app/app.config'; import { AppComponent } from './app/app.component'; bootstrapApplication(AppComponent, appConfig) .catch((err) => console.error(err));Se llama a la función bootstrapApplication y le pasamos en el primer parámetro la referencia de la componente principal.