59 - Estructura y nombres de archivos y carpetas de un proyecto Angular - Carpeta 'app'
Después de haber trabajado con muchos ejercicios podemos tener una idea de como se organizan las carpetas y archivos en un proyecto Angular.
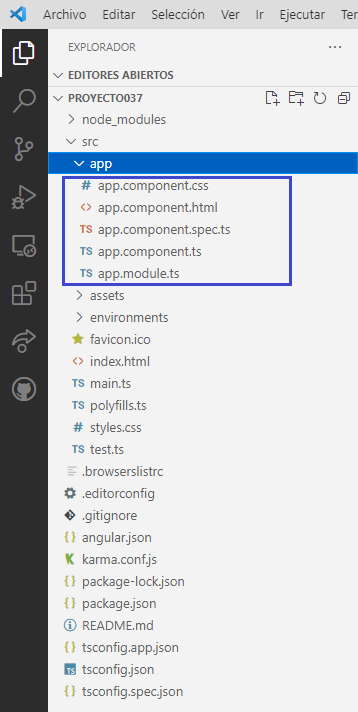
La carpeta 'app' depende directamente de la carpeta 'src' y contiene en su interior 5 archivos:

Archivos de la carpeta 'app'
-
app.component.ts Define la lógica para el componente raíz de la aplicación, llamado AppComponent:
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'proyecto037'; }Hay que tener en cuenta que la clase se llama 'AppComponent' y tiene asociado el selector 'app-root' que es el que hacemos referencia en el archivo index.html.
Angular CLI crea en forma automática esta clase y define en su interior un atributo llamado 'title' y se le asigna un string que coincide con el nombre del proyecto que creamos con el comando 'ng new proyecto037'
-
app.component.html Define la plantilla HTML asociada con la clase AppComponent. El contenido original tiene más de 500 líneas y seguramente lo eliminaremos para crear la interfaz visual de la componente raiz.
Por ejemplo podemos modificar y disponer que muestre el nombre del proyecto dentro de una etiqueta HTML h1:
<h1>{{title}}</h1> -
app.component.css Define la hoja de estilo que se aplica solo a dicha componente. Angular CLI crea este archivo vacío.
-
app.component.spec.ts Se definen las pruebas unitarias para la componente 'AppComponent'
import { TestBed } from '@angular/core/testing'; import { AppComponent } from './app.component'; describe('AppComponent', () => { beforeEach(async () => { await TestBed.configureTestingModule({ declarations: [ AppComponent ], }).compileComponents(); }); it('should create the app', () => { const fixture = TestBed.createComponent(AppComponent); const app = fixture.componentInstance; expect(app).toBeTruthy(); }); it(`should have as title 'proyecto037'`, () => { const fixture = TestBed.createComponent(AppComponent); const app = fixture.componentInstance; expect(app.title).toEqual('proyecto037'); }); it('should render title', () => { const fixture = TestBed.createComponent(AppComponent); fixture.detectChanges(); const compiled = fixture.nativeElement as HTMLElement; expect(compiled.querySelector('.content span')?.textContent).toContain('proyecto037 app is running!'); }); }); > -
app.module.ts El archivo contiene el módulo raíz, llamado AppModule, que le dice a Angular cómo ensamblar la aplicación. Inicialmente declara solo la clase AppComponent. A medida que se agregan más componentes a la aplicación, deben declararse aquí.
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
Como podemos ver estos 5 archivos los tenemos muy frescos, ya que en todos los proyectos que hemos desarrollado los hemos modificado.