4 - Controller - View
En el concepto anterior vimos que el "Controlador" recibe las distintas peticiones del navegador. Lo resolvimos haciendo que el mismo "Controlador" generara la página HTML.
Ahora veremos como el "Controlador" delega la responsabilidad de generar la página a la "Vista" (View)
Problema
Desarrollar un sitio web que muestre en la página principal el nombre de un club de futbol y una pequeña reseña, y en otra página los integrantes del plantel.
Utilizar la "Vista" para generar las dos páginas.
Creamos el proyecto (Proyecto3)
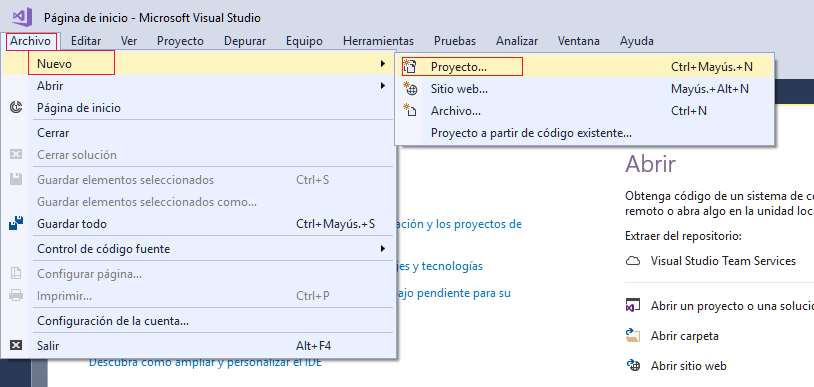
Creación del proyecto. Para esto seleccionamos desde el menú la opción "Archivo" -> "Nuevo" -> "Proyecto..."

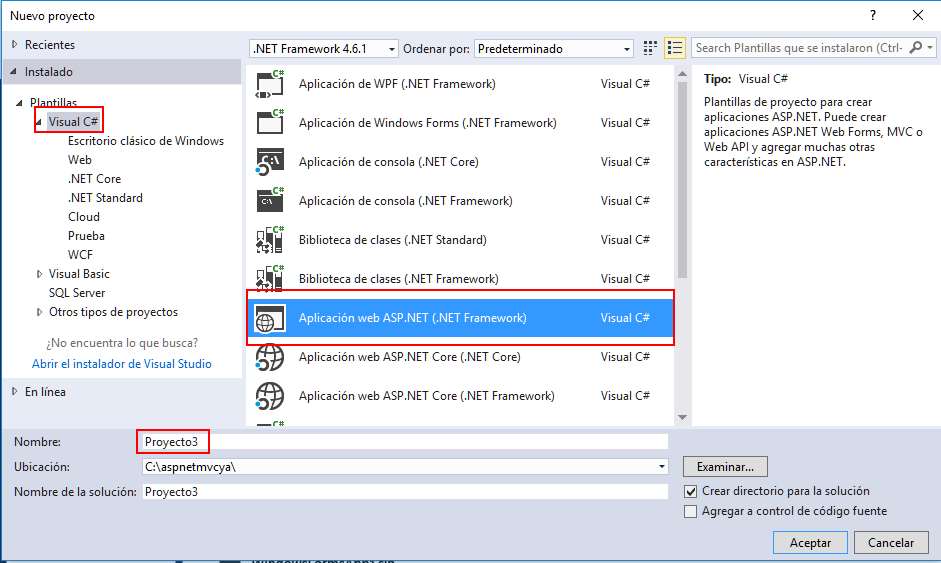
Aparece un diálogo donde debemos indicar del lado izquierdo que utilizaremos el lenguaje Visual C# y del lado de la derecha seleccionamos "Aplicación web ASP.NET (.Net Framework)" y en la parte inferior definimos el "nombre", "ubicación" y "nombre de la solución" (podemos usar el mismo texto para el "nombre de la solución" y "nombre"):

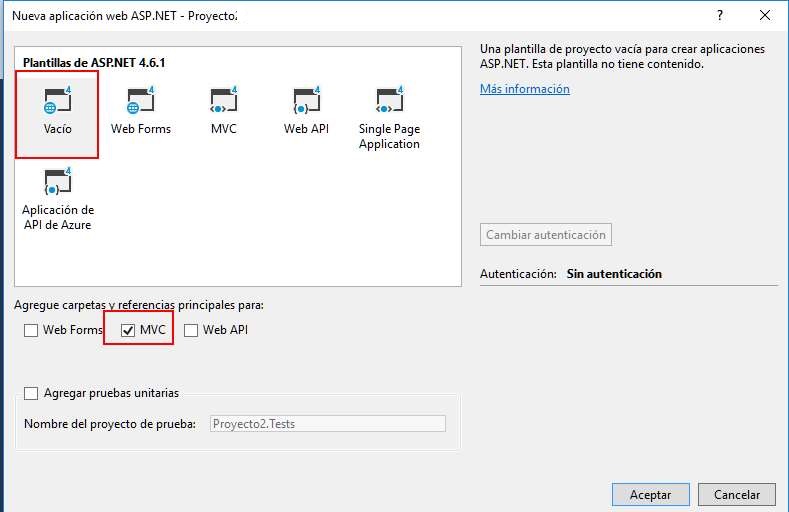
Aparece un segundo diálogo donde seleccionaremos que cree un proyecto vacío y utilice el patrón MVC:

Dijimos que la plantilla que nos crea el Visual Studio .Net no es funcional, es decir no podemos ejecutar el programa.
Ahora creamos el "Controlador" como hicimos el concepto anterior.
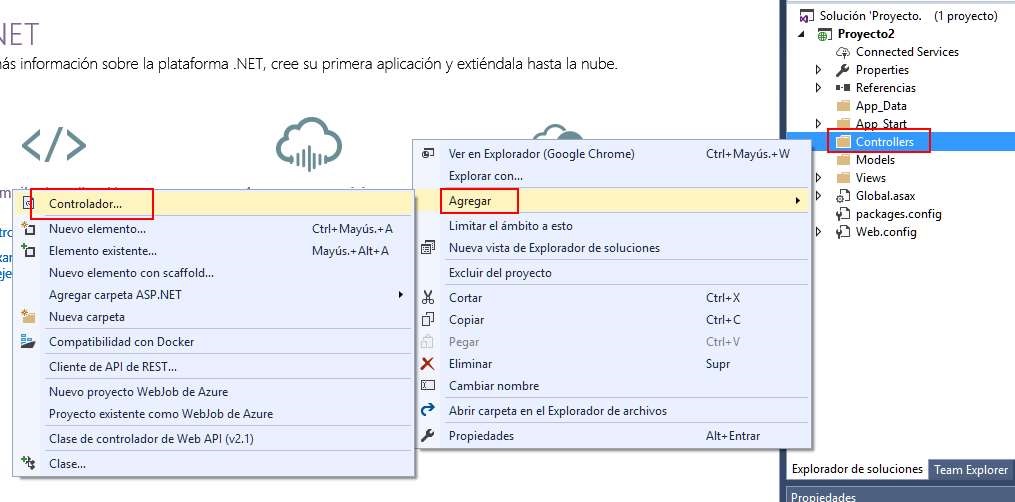
El controlador principal siempre lo llamaremos "Home", para esto presionamos el botón derecho del mouse sobre la carpeta "Controllers" y seleccionar "Agregar" -> Controlador...:

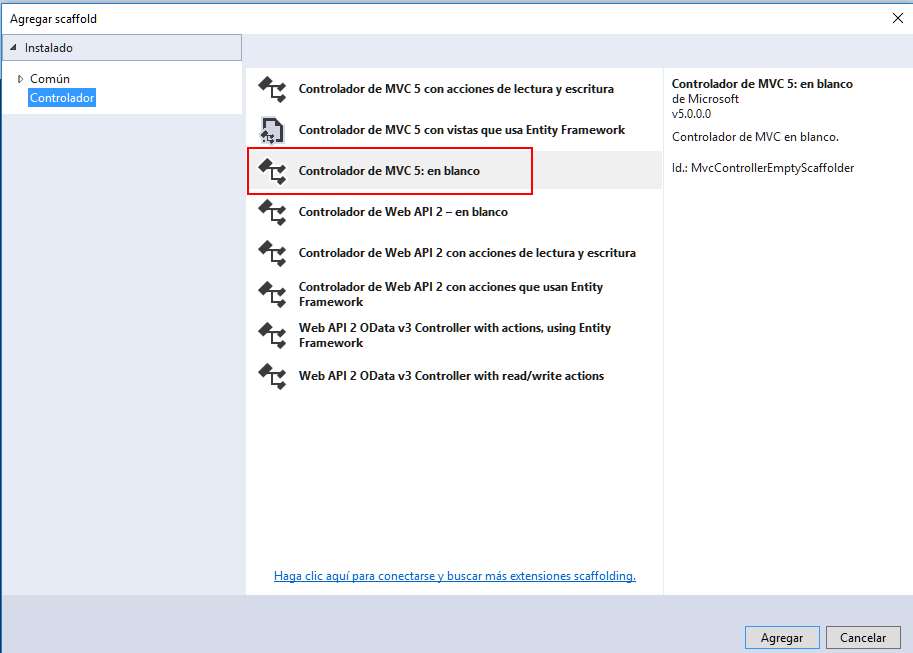
En el diálogo seleccionamos "Controlador de MVC 5: en blanco":

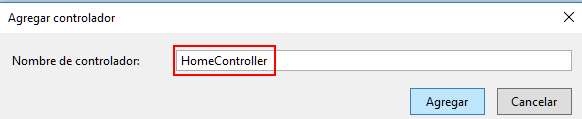
En el diálogo siguiente damos como nombre "HomeController" (por convención en ASP.NET MVC todos los controladores terminan con la palabra "Controller"):

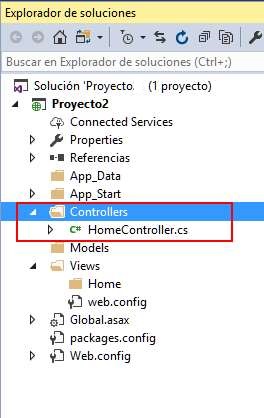
Ahora si vemos el "Explorador de soluciones" podremos comprobar que en la carpeta "Controllers" tenemos un archivo llamado "HomeController.cs":

También se creó una carpeta llamada Home en la carpeta Views, en esta carpeta guardaremos las vistas para cada acción que definamos en el controlador.
Como vimos en el concepto anterior se ha generado el archivo HomeController.cs:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Proyecto3.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
}
}
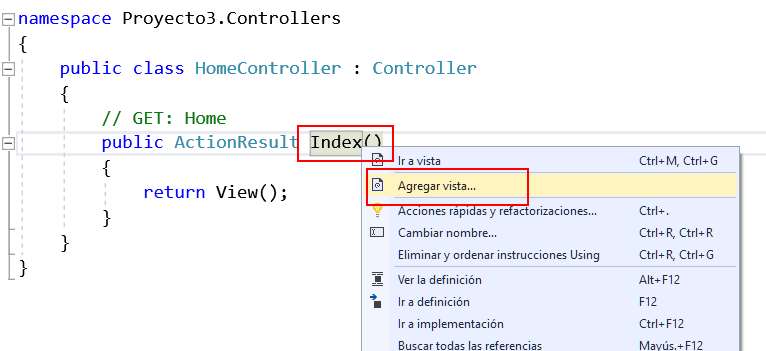
Para generar la vista para el método Index procedemos a presionar el botón derecho del mouse sobre el nombre del método y seleccionamos "Agregar Vista...":

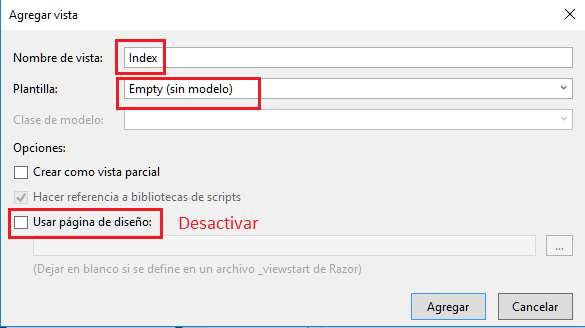
El nombre de la vista la dejamos con el nombre propuesto "Index", la plantilla debe ser "Empty (sin modelo) y finalmente sacamos el Check del "Usar página de diseño" (para evitar que se agreguen otros archivos que veremos más adelante y que hace más complejo el problema):

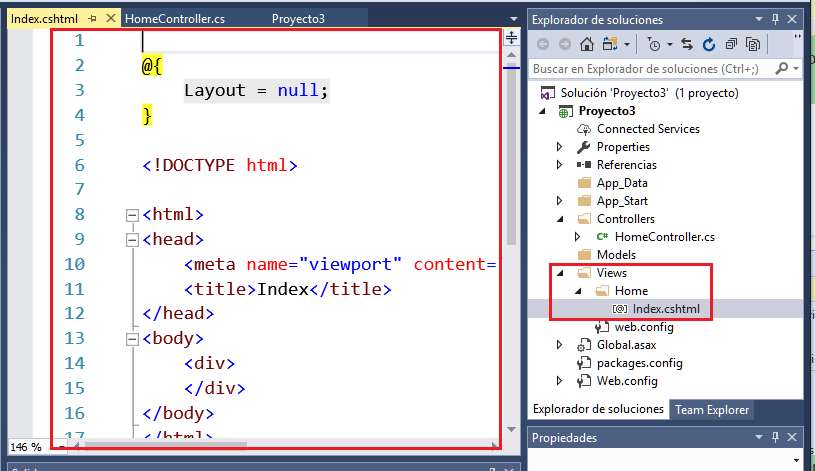
Si vemos ahora el "Explorador de soluciones" podemos observar que se ha creado un archivo llamado "Index.cshtml" en la carpeta "Views", subcarpeta "Home":

El contenido de este archivo veremos que gran parte es HTML (luego veremos que podemos agregar programación con Razor que es un motor de vistas):
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
</div>
</body>
</html>
Modificamos este archivo para responder a nuestro ejemplo:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
<h1>Club Belgrano</h1>
<p>Club nacido en el barrio Alberdi...</p>
</div>
</body>
</html>
En este momento si ejecutamos la aplicación podemos ver que ya se muestra la página principal del sitio:

Análisis del funcionamiento.
Accedemos al sitio mediante la petición:
http://localhostPodemos acceder también a la página principal del sitio ingresando http://localhost/Home/Index
Como sabemos la petición la captura la clase HomeController y dentro de esta se ejecuta el método Index:
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
}
El método Index llama en su interior al método View y éste sabe por convenciones del ASP.NET MVC que debe acceder a la carpeta Views, dentro de esta a la carpeta "Home" (porque nuestro controlador se llama HomeController) y dentro de esta carpeta buscar el archivo "Index.cshtml" (porque el método se llama Index).
El método View genera la página HTML y crea un objeto de la clase ActionResult que es en definitiva la que retorna la petición del navegador.
Creación de la página que muestra el plantel.
Para practicar desarrollaremos nuevamente los pasos para crear la página del sitio que muestra el plantel del equipo de fútbol.
Modificamos el archivo "HomeController" agregando el método "Plantel":
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Proyecto3.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
public ActionResult Plantel()
{
return View();
}
}
}
El método es idéntico al método Index.
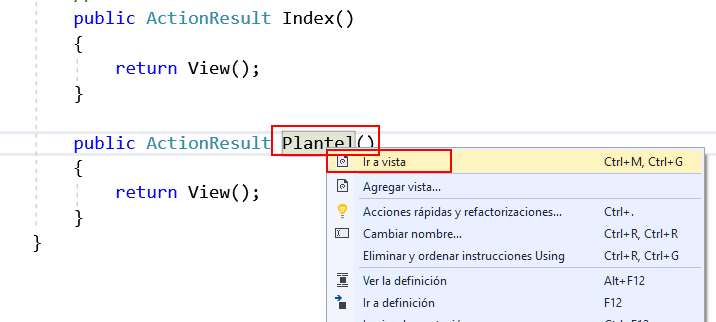
Para generar la vista para el método Plantel procedemos a presionar el botón derecho del mouse sobre el nombre del método y seleccionamos "Agregar Vista...":

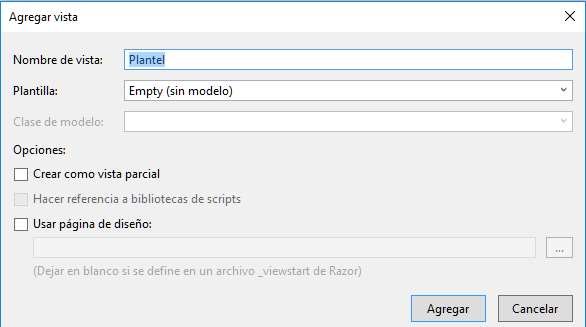
El nombre de la vista la dejamos con el nombre propuesto "Planel", la plantilla debe ser "Empty (sin modelo) y finalmente sacamos el Check del "Usar página de diseño" :

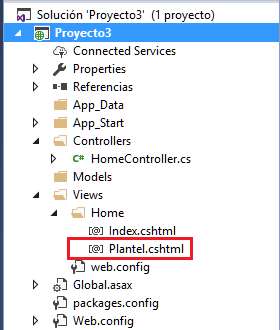
Si vemos ahora el "Explorador de soluciones" podemos observar que se ha creado un archivo llamado "Plantel.cshtml" en la carpeta "Views", subcarpeta "Home":

Modificamos este archivo para responder a nuestro problema:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Plantel</title>
</head>
<body>
<div>
<h1>Jugadores</h1>
<p>Juan<br>
Pedro<br>
Luis</p>
</div>
</body>
</html>
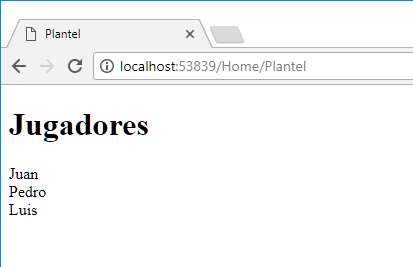
Tenemos listo ahora nuestra segunda página del sitio. Si ejecutamos la aplicación teniendo abierta la vista "Plantel.cshtml" podremos ver el resultado en el navegador:

Hay que tener en cuenta que cuando estamos desarrollando una aplicación con Visual Studio .Net la vista que se encuentra activa es la que se ve cuando ejecutamos la aplicación.