6 - Motor de vistas Razor
Hemos visto que la lógica de negocios de nuestra aplicación y el acceso a datos (archivos de texto, base de datos etc.) se debe programar en el "modelo", pero cuando tenemos que implementar algoritmos para la presentación de datos aparece el motor de vistas Razor.
Razor nos permite implementar pequeños algoritmos dentro de los archivos cshtml.
Problema
Desarrollaremos un proyecto y emplearemos el motor de vistas Razor para mostrar la sintaxis general provista.
-
Creamos el proyecto (Proyecto5)
-
Ahora creamos el "Controlador" como hicimos en conceptos anteriores y le damos el nombre HomeController.
Tenemos ahora creado el archivo "HomeController.cs" en la carpeta Controllers.
-
Ahora generaremos la vista para la página principal del sitio, como sabemos tenemos que abrir el archivo HomeController y presionar el botón derecho del mouse sobre el método Index y seleccionar "Agregar vista" .
Ya tenemos la página cshtml donde podemos codificar con Razor:
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> </head> <body> <div> </div> </body> </html>
Bloques de código en Razor.
Los bloques en Razor se encierran entre los caracteres @{ y }
Todo lo que dispongamos dentro será ejecutado en el servidor y no se mostrará en el navegador.
Podemos definir varios bloques de código Razor dentro de la página. Modifiquemos el archivo Index.cshtml con el siguiente código:
@{
Layout = null;
}
@{
string titulo = "Página principal";
int dia = DateTime.Now.Day;
int mes = DateTime.Now.Month;
int año = DateTime.Now.Year;
string cadena;
if (dia > 15)
{
cadena = "Estamos en la segunda parte del mes";
}
else
{
cadena = "Estamos en la primer parte del mes";
}
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
<h1>@titulo</h1>
<p>Fecha:@dia/@mes/@año</p>
<p>@cadena</p>
</div>
</body>
</html>
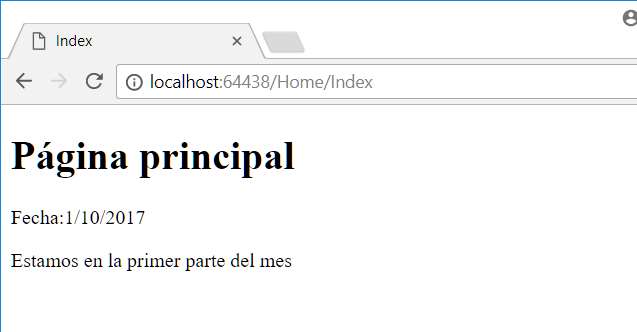
Hemos dispuesto un segundo bloque de código Razor donde definimos cinco variables y las inicializamos por asignación:
@{
string titulo = "Página principal";
int dia = DateTime.Now.Day;
int mes = DateTime.Now.Month;
int año = DateTime.Now.Year;
string cadena;
if (dia > 15)
{
cadena = "Estamos en la segunda parte del mes";
}
else
{
cadena = "Estamos en la primer parte del mes";
}
}
Para generar HTML dentro de la página debemos disponer fuera del código Razor la variable a imprimir antecedida por el caracter @:
<h1>@titulo</h1>
<p>Fecha:@dia/@mes/@año</p>
<p>@cadena</p>
Hay que tener en cuenta que todos los bloques Razor no llegan al navegador web que hace la petición de la página:

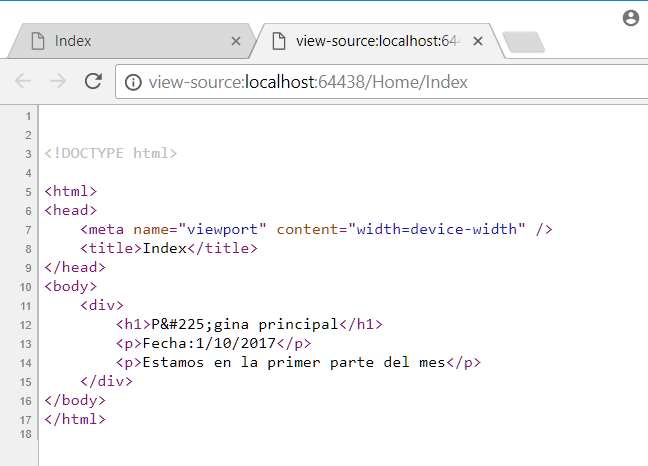
Presionamos el botón derecho del mouse dentro del navegador y seleccionamos "Ver código fuente de la página":

Todos los bloques Razor no aparecen en la página servida al cliente y los lugares que dispusimos variables en Razor, por ejemplo @titulo se sustituyeron por los valores contenidos en las variables.
Es importante repetir que dentro del bloque de código Razor no implementaremos algoritmos para el acceso a bases de dato, archivos de texto etc. ya que perdería sentido el patrón MVC.
Acceso a estructuras de datos.
Vimos que podemos acceder a variables de tipo primitiva (int, string, float etc.), pero también podemos acceder a estructuras de datos y disponer una estructura for, while, if etc. fuera del bloque Razor:
@{
Layout = null;
}
@{
int[] diasFeriados = { 1, 17, 24, 30 };
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
<h1>Dias feriados.</h1>
<ul>
@foreach (var dia in diasFeriados)
{
<p>Dia:@dia</p>
}
</ul>
</div>
</body>
</html>
Modificamos el archivo Index.cshtml donde definimos en un bloque un vector con componentes de tipo int:
@{
int[] diasFeriados = { 1, 17, 24, 30 };
}
Luego para imprimir los elementos del vector podemos disponer una instrucción foreach fuera del bloque, para ello debemos anteceder el caracter @ previo a la palabra clave foreach:
@foreach (var dia in diasFeriados)
{
<p>Dia:@dia</p>
}
El motor Razor puede identificar cual es el código HTML que se debe generar y cual es la variable a mostrar gracias a que le antecedemos el caracter @ a la variable dia.
Estructuras repetitivas en Razor.
Antecediendo el caracter @ podemos disponer cualquier estructura repetitiva o condicional en la página HTML. Para probar la facilidad de mezclar HTML y Razor modificaremos nuestro programa para que muestre los primeros 10 términos de las tablas de multiplicar del 1 al 12:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
<table border="1">
@for (int fila = 1; fila <= 12; fila++)
{
<tr>
@for (int columna = 1; columna <= 10; columna++)
{
<td>@fila * @columna = @(fila * columna)</td>
}
</tr>
}
</table>
</div>
</body>
</html>
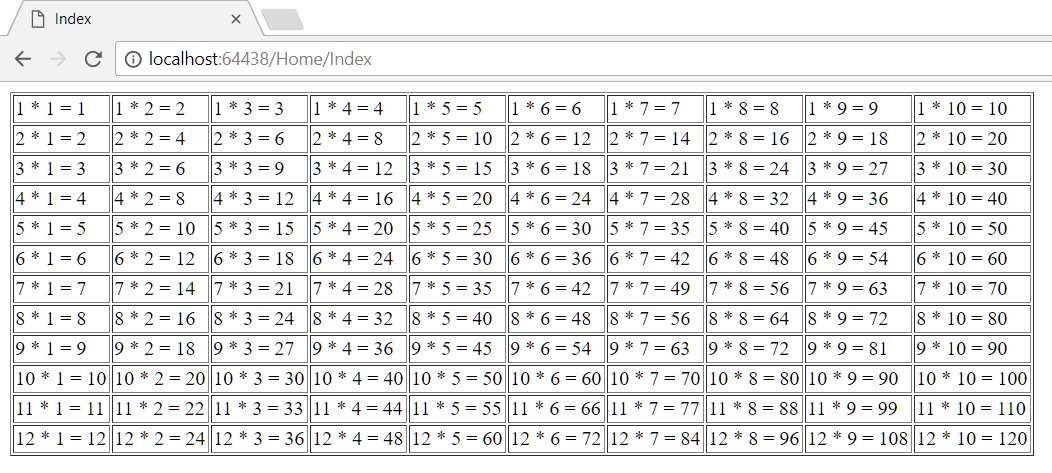
El resultado de ejecutar este programa muestra en el navegador:

Como vemos tenemos dos estructuras repetitivas anidadas, dentro del for interno mostramos los contenidos de las dos variables de los for y para mostrar el producto de los mismos debemos encerrarlas entre paréntesis:
@for (int fila = 1; fila <= 12; fila++)
{
<tr>
@for (int columna = 1; columna <= 10; columna++)
{
<td>@fila * @columna = @(fila * columna)</td>
}
</tr>
}
Razor puede identificar dentro de la estructura repetitiva cuando se trata de un elementos HTML, por ejemplo <td>.