8 - ABM y listado de una tabla de Sql Server con Ado.Net (utilizando plantillas para las vistas)
Veremos el mismo problema del concepto anterior con todos los pasos que debemos enfrentar.
Emplearemos la tecnología Ado.Net para el acceso a Sql Server y utilizaremos las herramientas de Visual Studio .Net para generar en forma automática cada una de las vistas.
Problema
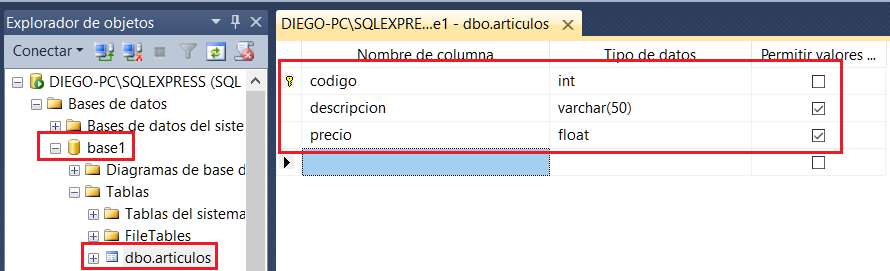
Crear con el "Microsoft SQL Server Management Studio" una base de datos llamada "base1" y luego una tabla llamada "articulos" con la siguiente estructura (obviar este paso si ya la creó en el concepto anterior):

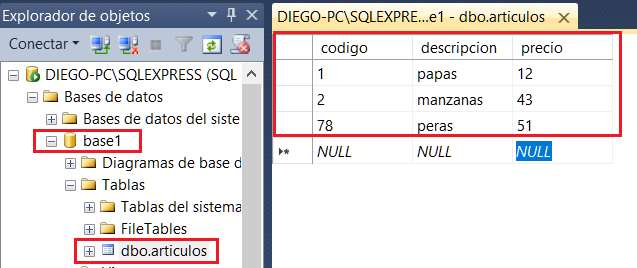
Cargar un par de registros en la tabla:

Resolveremos el problema enunciando uno a uno los pasos que debemos dar en el Visual Studio .Net para ir creando y codificando cada uno de los archivos necesarios en las carpetas "Controllers", "Views" y "Models".
-
Creamos el proyecto (Proyecto7)
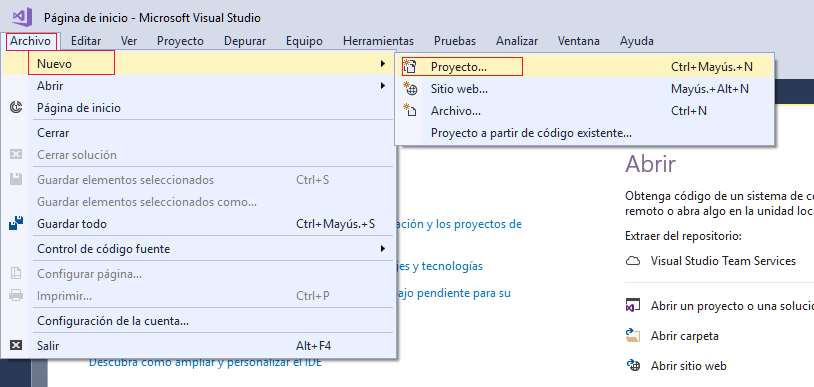
Creación del proyecto. Para esto seleccionamos desde el menú la opción "Archivo" -> "Nuevo" -> "Proyecto..."

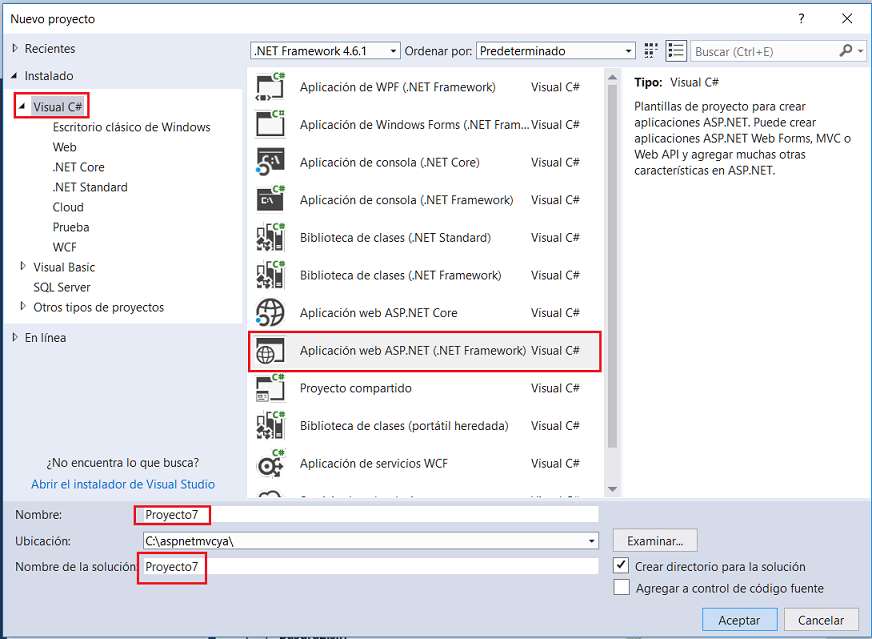
Aparece un diálogo donde debemos indicar del lado izquierdo que utilizaremos el lenguaje Visual C# y del lado de la derecha seleccionamos "Aplicación web ASP.NET (.Net Framework)" y en la parte inferior definimos el "nombre", "ubicación" y "nombre de la solución" (podemos usar el mismo texto para el "nombre de la solución" y "nombre"):

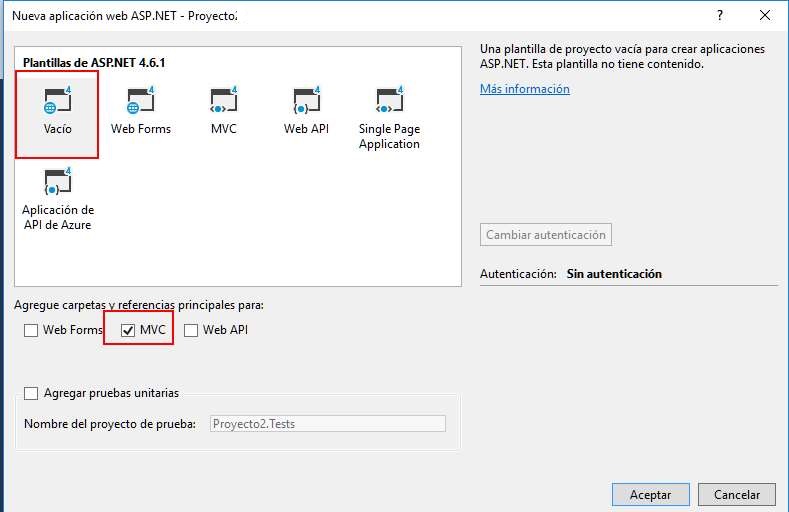
Aparece un segundo diálogo donde seleccionaremos que cree un proyecto vacío y utilice el patrón MVC:

-
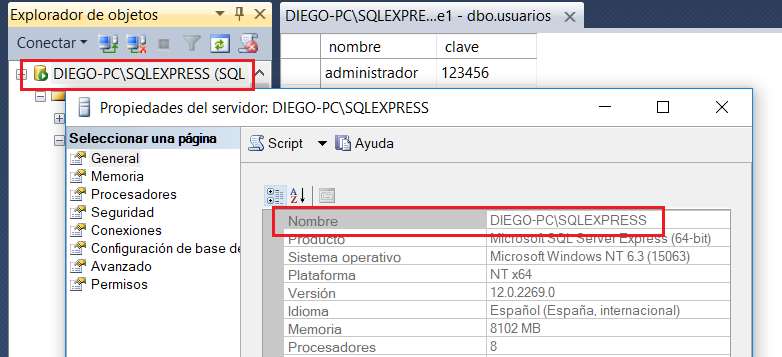
Ya tenemos nuestro proyecto creado, ahora modificaremos el archivo "Web.Config" donde debemos definir la cadena de conexión con la base de datos "base1":
<?xml version="1.0" encoding="utf-8"?> <!-- For more information on how to configure your ASP.NET application, please visit https://go.microsoft.com/fwlink/?LinkId=301880 --> <configuration> <connectionStrings> <add name="administracion" connectionString="Initial Catalog=base1;Data Source=DIEGO-PC\SQLEXPRESS;Integrated Security=true"/> </connectionStrings> <appSettings> <add key="webpages:Version" value="3.0.0.0"/> <add key="webpages:Enabled" value="false"/> <add key="ClientValidationEnabled" value="true"/> <add key="UnobtrusiveJavaScriptEnabled" value="true"/> </appSettings> <system.web> <compilation debug="true" targetFramework="4.6.1"/> <httpRuntime targetFramework="4.6.1"/> </system.web> <runtime> <assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1"> <dependentAssembly> <assemblyIdentity name="System.Web.Helpers" publicKeyToken="31bf3856ad364e35"/> <bindingRedirect oldVersion="1.0.0.0-3.0.0.0" newVersion="3.0.0.0"/> </dependentAssembly> <dependentAssembly> <assemblyIdentity name="System.Web.WebPages" publicKeyToken="31bf3856ad364e35"/> <bindingRedirect oldVersion="1.0.0.0-3.0.0.0" newVersion="3.0.0.0"/> </dependentAssembly> <dependentAssembly> <assemblyIdentity name="System.Web.Mvc" publicKeyToken="31bf3856ad364e35"/> <bindingRedirect oldVersion="1.0.0.0-5.2.3.0" newVersion="5.2.3.0"/> </dependentAssembly> </assemblyBinding> </runtime> <system.codedom> <compilers> <compiler language="c#;cs;csharp" extension=".cs" type="Microsoft.CodeDom.Providers.DotNetCompilerPlatform.CSharpCodeProvider, Microsoft.CodeDom.Providers.DotNetCompilerPlatform, Version=1.0.5.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" warningLevel="4" compilerOptions="/langversion:default /nowarn:1659;1699;1701"/> <compiler language="vb;vbs;visualbasic;vbscript" extension=".vb" type="Microsoft.CodeDom.Providers.DotNetCompilerPlatform.VBCodeProvider, Microsoft.CodeDom.Providers.DotNetCompilerPlatform, Version=1.0.5.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" warningLevel="4" compilerOptions="/langversion:default /nowarn:41008 /define:_MYTYPE=\"Web\" /optionInfer+"/> </compilers> </system.codedom> </configuration> -
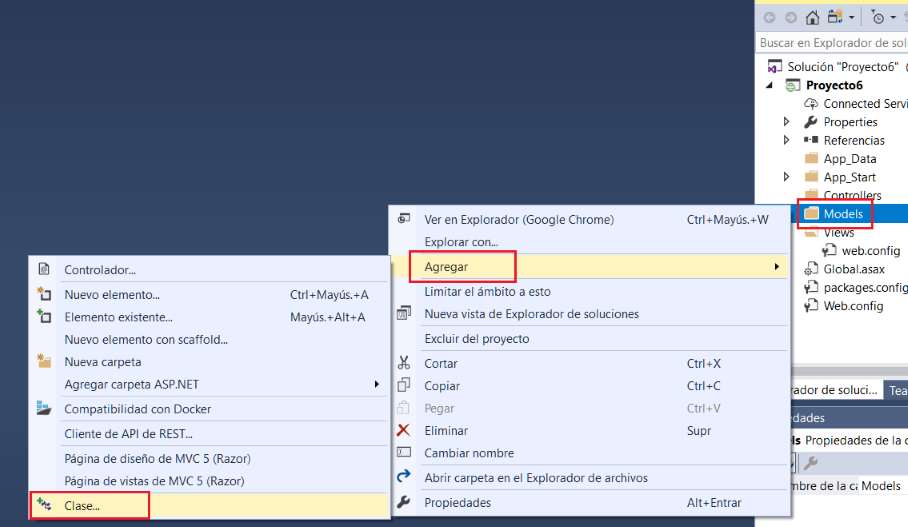
Crearemos ahora dos clases en la carpeta "Models":

Articulo.cs
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace Proyecto6.Models { public class Articulo { public int Codigo { get; set; } public string Descripcion { get; set; } public float Precio { get; set; } } }La clase Articulo representa el modelo de datos (coincide con la estructura de la tabla "articulos" creada en SQL Server)
Y la segunda clase a crear es "MantenimientoArticulo":
MantenimientoArticulo.cs
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Configuration; using System.Data; using System.Data.SqlClient; namespace Proyecto6.Models { public class MantenimientoArticulo { private SqlConnection con; private void Conectar() { string constr = ConfigurationManager.ConnectionStrings["administracion"].ToString(); con = new SqlConnection(constr); } public int Alta(Articulo art) { Conectar(); SqlCommand comando = new SqlCommand("insert into articulos(codigo,descripcion,precio) values (@codigo,@descripcion,@precio)", con); comando.Parameters.Add("@codigo", SqlDbType.Int); comando.Parameters.Add("@descripcion", SqlDbType.VarChar); comando.Parameters.Add("@precio", SqlDbType.Float); comando.Parameters["@codigo"].Value = art.Codigo; comando.Parameters["@descripcion"].Value = art.Descripcion; comando.Parameters["@precio"].Value = art.Precio; con.Open(); int i = comando.ExecuteNonQuery(); con.Close(); return i; } public List<Articulo> RecuperarTodos() { Conectar(); List<Articulo> articulos = new List<Articulo>(); SqlCommand com = new SqlCommand("select codigo,descripcion,precio from articulos", con); con.Open(); SqlDataReader registros = com.ExecuteReader(); while (registros.Read()) { Articulo art = new Articulo { Codigo = int.Parse(registros["codigo"].ToString()), Descripcion = registros["descripcion"].ToString(), Precio = float.Parse(registros["precio"].ToString()) }; articulos.Add(art); } con.Close(); return articulos; } public Articulo Recuperar(int codigo) { Conectar(); SqlCommand comando = new SqlCommand("select codigo,descripcion,precio from articulos where codigo=@codigo", con); comando.Parameters.Add("@codigo", SqlDbType.Int); comando.Parameters["@codigo"].Value = codigo; con.Open(); SqlDataReader registros = comando.ExecuteReader(); Articulo articulo = new Articulo(); if (registros.Read()) { articulo.Codigo = int.Parse(registros["codigo"].ToString()); articulo.Descripcion = registros["descripcion"].ToString(); articulo.Precio = float.Parse(registros["precio"].ToString()); } con.Close(); return articulo; } public int Modificar(Articulo art) { Conectar(); SqlCommand comando = new SqlCommand("update articulos set descripcion=@descripcion,precio=@precio where codigo=@codigo", con); comando.Parameters.Add("@descripcion", SqlDbType.VarChar); comando.Parameters["@descripcion"].Value = art.Descripcion; comando.Parameters.Add("@precio", SqlDbType.Float); comando.Parameters["@precio"].Value = art.Precio; comando.Parameters.Add("@codigo", SqlDbType.Int); comando.Parameters["@codigo"].Value = art.Codigo; con.Open(); int i = comando.ExecuteNonQuery(); con.Close(); return i; } public int Borrar(int codigo) { Conectar(); SqlCommand comando = new SqlCommand("delete from articulos where codigo=@codigo", con); comando.Parameters.Add("@codigo", SqlDbType.Int); comando.Parameters["@codigo"].Value = codigo; con.Open(); int i = comando.ExecuteNonQuery(); con.Close(); return i; } } }La clase MantenimientoArticulo tiene una serie de métodos que nos permiten insertar una fila en la tabla "Articulos" llamando al método "Alta". Llega como parámetro un objeto de la clase "Articulo" llamado "art":
public int Alta(Articulo art) {Lllamamos al método "Conectar" que tiene por objetivo iniciar la variable "con" con la conexión a la base de datos "base1":
Conectar();Luego creamos un objeto de la clase SqlCommand y pasamos como parámetro el comando SQL que nos permite cargar una fila en la tabla artículos:
SqlCommand comando = new SqlCommand("insert into articulos(codigo,descripcion,precio) values (@codigo,@descripcion,@precio)", con);Definimos los tipos y valores parametrizados:
comando.Parameters.Add("@codigo", SqlDbType.Int); comando.Parameters.Add("@descripcion", SqlDbType.VarChar); comando.Parameters.Add("@precio", SqlDbType.Float); comando.Parameters["@codigo"].Value = art.Codigo; comando.Parameters["@descripcion"].Value = art.Descripcion; comando.Parameters["@precio"].Value = art.Precio;Abrimos la conexión y pedimos a SQL Server que ejecute el comando respectivo:
con.Open(); int i = comando.ExecuteNonQuery(); con.Close(); return i; }Los métodos "Modificar", "Borrar", "Recuperar" y "RecuperarTodos" son similares pero implementando los algoritmos respectivos.
-
Ahora creamos el "Controlador" como hicimos en conceptos anteriores.
El controlador principal siempre lo llamaremos "Home", para esto presionamos el botón derecho del mouse sobre la carpeta "Controllers" y seleccionar "Agregar" -> Controlador...:

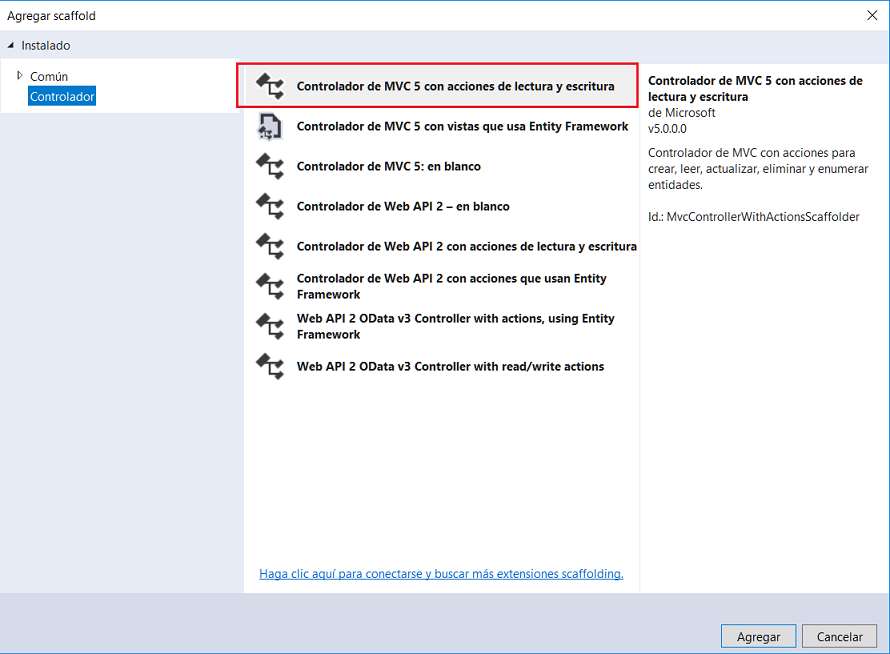
Seleccionamos del diálogo la opción "Controlador de MVC 5 con acciones de lectura y escritura".
Visual Studio .Net nos genera el esqueleto básico de nuestro controlador con todas las acciones que debemos implementar:
HomeController.cs"
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace Proyecto6.Controllers { public class HomeController : Controller { // GET: Home public ActionResult Index() { return View(); } // GET: Home/Details/5 public ActionResult Details(int id) { return View(); } // GET: Home/Create public ActionResult Create() { return View(); } // POST: Home/Create [HttpPost] public ActionResult Create(FormCollection collection) { try { // TODO: Add insert logic here return RedirectToAction("Index"); } catch { return View(); } } // GET: Home/Edit/5 public ActionResult Edit(int id) { return View(); } // POST: Home/Edit/5 [HttpPost] public ActionResult Edit(int id, FormCollection collection) { try { // TODO: Add update logic here return RedirectToAction("Index"); } catch { return View(); } } // GET: Home/Delete/5 public ActionResult Delete(int id) { return View(); } // POST: Home/Delete/5 [HttpPost] public ActionResult Delete(int id, FormCollection collection) { try { // TODO: Add delete logic here return RedirectToAction("Index"); } catch { return View(); } } } }Se han generado las 8 acciones que debemos relacionarlas con los algoritmos implementados en el "Modelo" y la generación de las vistas.
-
Listado
Veamos ahora que debemos implementar en la acción "Index" del controlador "HomeController":
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using Proyecto7.Models; namespace Proyecto6.Controllers { public class HomeController : Controller { // GET: Home public ActionResult Index() { MantenimientoArticulo ma = new MantenimientoArticulo(); return View(ma.RecuperarTodos()); }Creamos un objeto de la clase "MantenimientoArticulo" y llamamos al método "RecuperarTodos" y se lo pasamos a la vista.
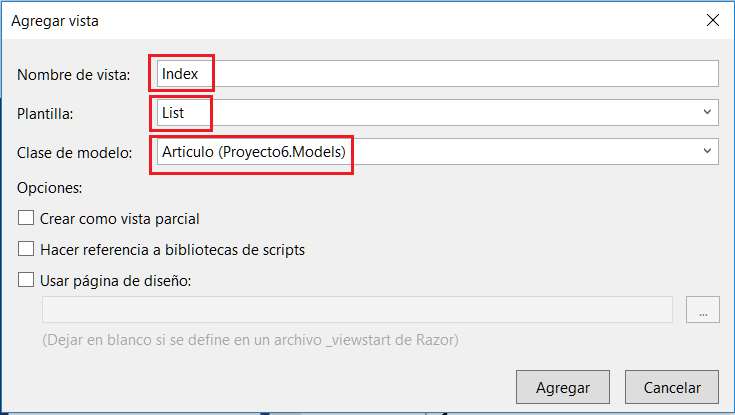
La vista todavía no existe por lo que presionamos el botón derecho del mouse sobre "Index()" y seleccionamos "Agregar Vista", en este diálogo cargamos como plantilla "List" y como clase de Modelo "Articulo":

Ahora se ha generado el archivo "Index.cshtml" que tiene todo lo necesario para mostrar los datos recuperados del modelo:
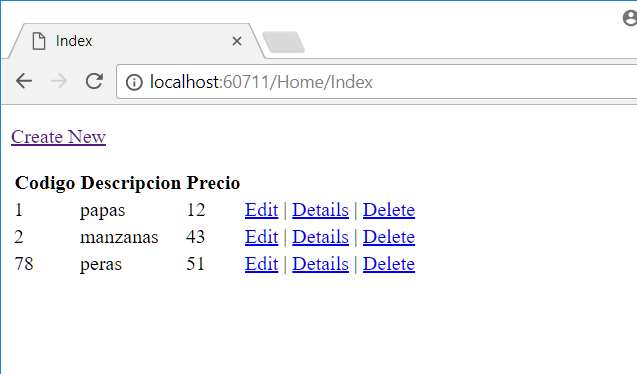
@model IEnumerable<Proyecto7.Models.Articulo> @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> </head> <body> <p> @Html.ActionLink("Create New", "Create") </p> <table class="table"> <tr> <th> @Html.DisplayNameFor(model => model.Codigo) </th> <th> @Html.DisplayNameFor(model => model.Descripcion) </th> <th> @Html.DisplayNameFor(model => model.Precio) </th> <th></th> </tr> @foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.Codigo) </td> <td> @Html.DisplayFor(modelItem => item.Descripcion) </td> <td> @Html.DisplayFor(modelItem => item.Precio) </td> <td> @Html.ActionLink("Edit", "Edit", new { /* id=item.PrimaryKey */ }) | @Html.ActionLink("Details", "Details", new { /* id=item.PrimaryKey */ }) | @Html.ActionLink("Delete", "Delete", new { /* id=item.PrimaryKey */ }) </td> </tr> } </table> </body> </html>Si ejecutamos ahora nuestra aplicación ya podemos ver el listado completo de artículos:

Debemos hacer unos pequeños cambios en el código para que los hipervínculos aparezcan en castellano, se importe la librería Bootstrap y se pasen los parámetros id para la edición, borrado y detalle:
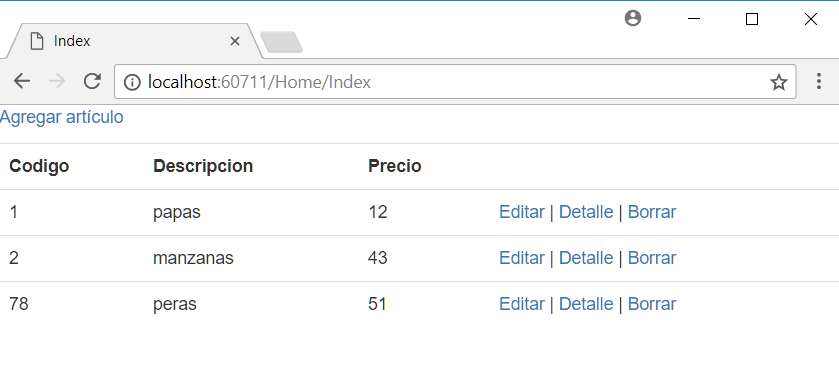
@model IEnumerable<Proyecto7.Models.Articulo> @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> <link rel=StyleSheet href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> </head> <body> <p> @Html.ActionLink("Agregar artículo", "Create") </p> <table class="table"> <tr> <th> @Html.DisplayNameFor(model => model.Codigo) </th> <th> @Html.DisplayNameFor(model => model.Descripcion) </th> <th> @Html.DisplayNameFor(model => model.Precio) </th> <th></th> </tr> @foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.Codigo) </td> <td> @Html.DisplayFor(modelItem => item.Descripcion) </td> <td> @Html.DisplayFor(modelItem => item.Precio) </td> <td> @Html.ActionLink("Editar", "Edit", new { id=item.Codigo }) | @Html.ActionLink("Detalle", "Details", new { id=item.Codigo }) | @Html.ActionLink("Borrar", "Delete", new { id=item.Codigo }) </td> </tr> } </table> </body> </html>Si ejecutamos nuevamente tenemos como resultado:

-
Alta
Ya tenemos la página principal que muestra todas las filas de la tabla "articulos", ahora implementaremos el alta de artículos. Debemos modificar las acciones Create del "HomeController":
// GET: Home/Create public ActionResult Create() { return View(); } // POST: Home/Create [HttpPost] public ActionResult Create(FormCollection collection) { MantenimientoArticulo ma = new MantenimientoArticulo(); Articulo art = new Articulo { Codigo = int.Parse(collection["codigo"]), Descripcion = collection["descripcion"], Precio = float.Parse(collection["precio"].ToString()) }; ma.Alta(art); return RedirectToAction("Index"); }Debemos crear la vista para la acción "Create()" presionando el botón derecho del mouse y seleccionando "Agregar Vista".
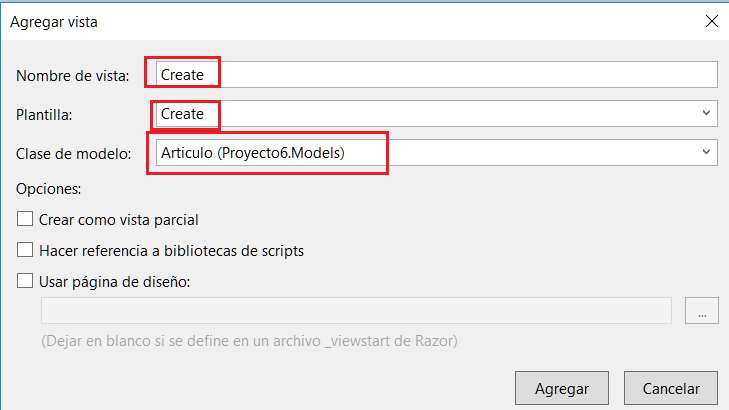
En el diálogo ingresamos como plantilla "Create" y la clase de modelo "Articulo":

Tenemos ahora creada la vista Create.cshtml:
@model Proyecto7.Models.Articulo @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Create</title> <link rel=StyleSheet href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> </head> <body> @using (Html.BeginForm()) { @Html.AntiForgeryToken() <div class="form-horizontal"> <h4>Articulo</h4> <hr /> @Html.ValidationSummary(true, "", new { @class = "text-danger" }) <div class="form-group"> @Html.LabelFor(model => model.Codigo, htmlAttributes: new { @class = "control-label col-md-2" }) <div class="col-md-10"> @Html.EditorFor(model => model.Codigo, new { htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model.Codigo, "", new { @class = "text-danger" }) </div> </div> <div class="form-group"> @Html.LabelFor(model => model.Descripcion, htmlAttributes: new { @class = "control-label col-md-2" }) <div class="col-md-10"> @Html.EditorFor(model => model.Descripcion, new { htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model.Descripcion, "", new { @class = "text-danger" }) </div> </div> <div class="form-group"> @Html.LabelFor(model => model.Precio, htmlAttributes: new { @class = "control-label col-md-2" }) <div class="col-md-10"> @Html.EditorFor(model => model.Precio, new { htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model.Precio, "", new { @class = "text-danger" }) </div> </div> <div class="form-group"> <div class="col-md-offset-2 col-md-10"> <input type="submit" value="Agregar" class="btn btn-default" /> </div> </div> </div> } <div> @Html.ActionLink("Retornar", "Index") </div> </body> </html>Hay unos pequeños cambios en el código generado para que se muestren los mensajes en castellano y no en inglés.
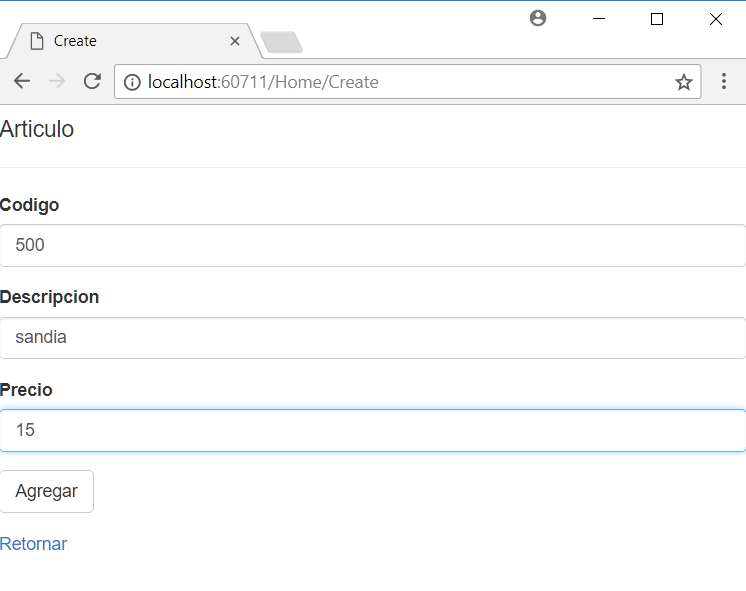
Si ejecutamos podemos ver que tenemos el formulario HTML que nos permite ingresar los datos de un artículo y luego mediante la ejecución de la acción "Create" se cargan los datos en la tabla de la base de datos:
// POST: Home/Create [HttpPost] public ActionResult Create(FormCollection collection) { MantenimientoArticulo ma = new MantenimientoArticulo(); Articulo art = new Articulo { Codigo = int.Parse(collection["codigo"]), Descripcion = collection["descripcion"], Precio = float.Parse(collection["precio"].ToString()) }; ma.Alta(art); return RedirectToAction("Index"); }Por pantalla tenemos la interfaz:

Algo importante de hacer notar es que la acción Create(FormCollection collection) no tiene una vista asociada, si analizamos el código mediante la llamada a RedirectToAction("Index") procede a ejecutar la acción que muestra el listado completo de artículos.
-
Baja.
Implementaremos ahora el algoritmo para borrar un artículo cuando se presione el hipervínculo "Borrar".
Debemos codificar las dos acciones Delete con el siguiente algoritmo:
// GET: Home/Delete/5 public ActionResult Delete(int id) { MantenimientoArticulo ma = new MantenimientoArticulo(); Articulo art = ma.Recuperar(id); return View(art); } // POST: Home/Delete/5 [HttpPost] public ActionResult Delete(int id, FormCollection collection) { MantenimientoArticulo ma = new MantenimientoArticulo(); ma.Borrar(id); return RedirectToAction("Index"); } -
Modificación
Para la modificación o edición de un artículo debemos implementar el código respectivo en las acciones del controlador Edit. El código a implementar es:
// GET: Home/Edit/5 public ActionResult Edit(int id) { MantenimientoArticulo ma = new MantenimientoArticulo(); Articulo art = ma.Recuperar(id); return View(art); } // POST: Home/Edit/5 [HttpPost] public ActionResult Edit(int id, FormCollection collection) { MantenimientoArticulo ma = new MantenimientoArticulo(); Articulo art = new Articulo { Codigo = id, Descripcion = collection["descripcion"].ToString(), Precio = float.Parse(collection["precio"].ToString()) }; ma.Modificar(art); return RedirectToAction("Index"); }Además debemos generar la vista para la acción Edit(int id) presionando el botón derecho del mouse y cargando los siguientes valores en el diálogo:

Se nos genera automáticamente el archivo "Edit.cshtml" que con pequeñas modificaciones del idioma en los mensajes tenemos:
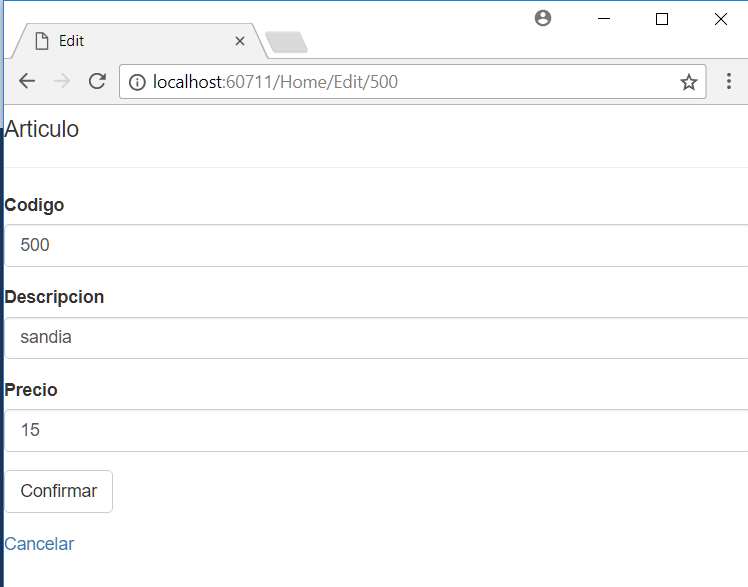
@model Proyecto7.Models.Articulo @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Edit</title> <link rel=StyleSheet href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> </head> <body> @using (Html.BeginForm()) { @Html.AntiForgeryToken() <div class="form-horizontal"> <h4>Articulo</h4> <hr /> @Html.ValidationSummary(true, "", new { @class = "text-danger" }) <div class="form-group"> @Html.LabelFor(model => model.Codigo, htmlAttributes: new { @class = "control-label col-md-2" }) <div class="col-md-10"> @Html.EditorFor(model => model.Codigo, new { htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model.Codigo, "", new { @class = "text-danger" }) </div> </div> <div class="form-group"> @Html.LabelFor(model => model.Descripcion, htmlAttributes: new { @class = "control-label col-md-2" }) <div class="col-md-10"> @Html.EditorFor(model => model.Descripcion, new { htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model.Descripcion, "", new { @class = "text-danger" }) </div> </div> <div class="form-group"> @Html.LabelFor(model => model.Precio, htmlAttributes: new { @class = "control-label col-md-2" }) <div class="col-md-10"> @Html.EditorFor(model => model.Precio, new { htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model.Precio, "", new { @class = "text-danger" }) </div> </div> <div class="form-group"> <div class="col-md-offset-2 col-md-10"> <input type="submit" value="Confirmar" class="btn btn-default" /> </div> </div> </div> } <div> @Html.ActionLink("Cancelar", "Index") </div> </body> </html>Al ejecutar la aplicación y seleccionar el hipervínculo de "Editar" tenemos la siguiente página:

-
Nos queda finalmente implementar el algoritmo para cuando se presiona el hipervínculo "Detalle" donde debe mostrarse los datos de un artículo en particular. Debemos codificar la acción Details(int id) del controlador:
// GET: Home/Details/5 public ActionResult Details(int id) { MantenimientoArticulo ma = new MantenimientoArticulo(); Articulo art = ma.Recuperar(id); return View(art); }Además debemos generar la vista para la acción Details(int id) presionando el botón derecho del mouse y cargando los siguientes valores en el diálogo:

Se nos genera automáticamente el archivo "Deltails.cshtml" que con pequeñas modificaciones del idioma en los mensajes tenemos:
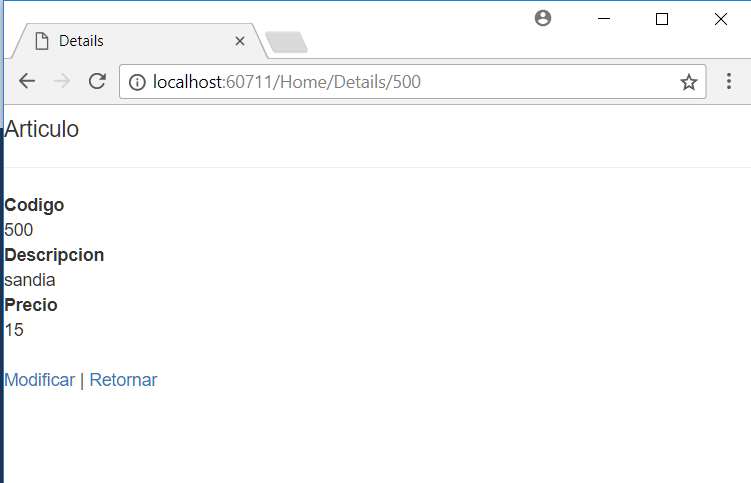
@model Proyecto7.Models.Articulo @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Details</title> <link rel=StyleSheet href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> </head> <body> <div> <h4>Articulo</h4> <hr /> <dl class="dl-horizontal"> <dt> @Html.DisplayNameFor(model => model.Codigo) </dt> <dd> @Html.DisplayFor(model => model.Codigo) </dd> <dt> @Html.DisplayNameFor(model => model.Descripcion) </dt> <dd> @Html.DisplayFor(model => model.Descripcion) </dd> <dt> @Html.DisplayNameFor(model => model.Precio) </dt> <dd> @Html.DisplayFor(model => model.Precio) </dd> </dl> </div> <p> @Html.ActionLink("Modificar", "Edit", new { id = Model.Codigo }) | @Html.ActionLink("Retornar", "Index") </p> </body> </html>Al ejecutar la aplicación y seleccionar el hipervínculo de "Detalle" tenemos la siguiente página:

Hemos visto en forma completa todos los archivos que debemos implementar en las capetas "Models", "Controllers" y "Views" para poder listar, agregar, modificar y borrar registros de una tabla de una base de datos en Sql Server.
Lo más conveniente es realizar uno mismo los pasos para codificar cada archivo, en caso contrario puede descargar el proyecto completo.
Este proyecto lo puede descargar en un zip desde este enlace: proyecto7.zip
Agregamos el elemento connectionStrings donde definimos la propiedad connectionString con la cadena de conexión:
<connectionStrings>
<add name="administracion" connectionString="Initial Catalog=base1;Data Source=DIEGO-PC\SQLEXPRESS;Integrated Security=true"/>
</connectionStrings>
La base de datos se define en la propiedad Initial Catalog, luego en la propiedad Data Source le asignamos el nombre de nuestro servidor. Para conocer el nombre de nuestro servidor de SQL Server desde el Management Studio presionamos el botón derecho del mouse:

Como vemos el generador de vistas del Visual Studio .Net utiliza en forma amplia los HTML helpers.
Los HTML helpers son métodos que podemos invocar en la vista a través de la propiedad HTML, por ejemplo:
@Html.ActionLink("Agregar artículo", "Create")
Luego cuando se ejecuta este código en el servidor nos genera el HTML respectivo:
<a href="/Home/Create">Agregar articulo</a>
Cuando uno se acostumbra a utilizar los Helpers que provee ASP.Net MVC evita muchos problemas que se presentan cuando escribimos directamente el código HTML.
En los conceptos futuros presentaremos los HTML Helpers principales y como emplearlos.
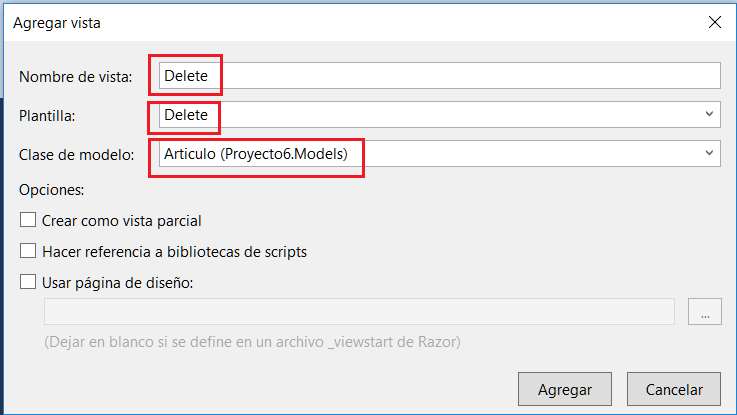
Además debemos generar la vista para la acción Delete(int id) presionando el botón derecho del mouse y cargando los siguientes valores en el diálogo:

Se nos genera automáticamente el archivo "Delete.cshtml" que con pequeñas modificaciones del idioma en los mensajes tenemos:
@model Proyecto7.Models.Articulo
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Delete</title>
<link rel=StyleSheet href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body>
<h3>¿Está seguro que quiere borrar este artículo?</h3>
<div>
<h4>Articulo</h4>
<hr />
<dl class="dl-horizontal">
<dt>
@Html.DisplayNameFor(model => model.Codigo)
</dt>
<dd>
@Html.DisplayFor(model => model.Codigo)
</dd>
<dt>
@Html.DisplayNameFor(model => model.Descripcion)
</dt>
<dd>
@Html.DisplayFor(model => model.Descripcion)
</dd>
<dt>
@Html.DisplayNameFor(model => model.Precio)
</dt>
<dd>
@Html.DisplayFor(model => model.Precio)
</dd>
</dl>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
<div class="form-actions no-color">
<input type="submit" value="Borrar" class="btn btn-default" /> |
@Html.ActionLink("Cancelar", "Index")
</div>
}
</div>
</body>
</html>
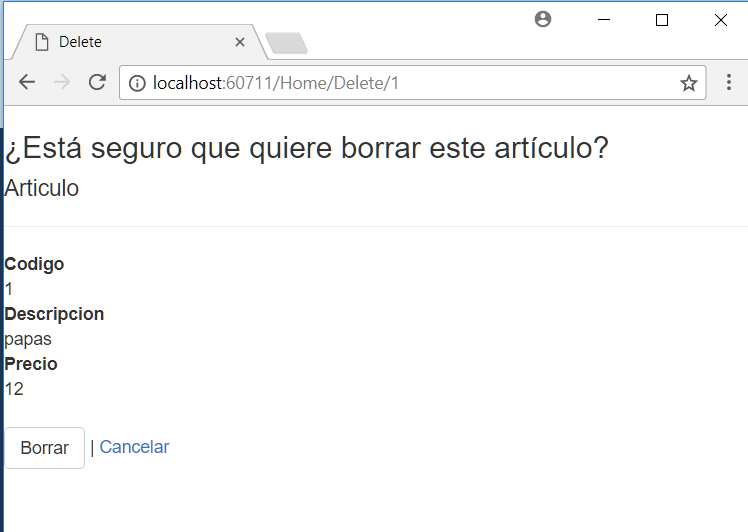
Al ejecutar la aplicación y seleccionar el hipervínculo de "Borrar" tenemos la siguiente página:

Acotaciones.
Hemos visto la resolución del mismo problema del concepto anterior pero generando las vistas con las plantillas que provee el Visual Studio .Net
En los proximos conceptos presentaremos y exploraremos métodos que provee la propiedad Html de la vista:
ActionLink DisplayNameFor DisplayFor ValidationSummary EditorFor ValidationMessageFor BeginForm LabelFor etc.
Estos y otros métodos nos facilitarán la implemetación de las vistas.