Conceptos.
En muchas situaciones es necesario almacenar información en el servidor, tenemos dos alternativas, si la cantidad de datos a almacenar es pequeña podemos utilizar un archivo de texto para ello (en la próxima clase veremos como almacenar en una base de datos)
Un archivo de texto no requiere grandes recursos del servidor.
Creación y carga del archivo de texto.
Confeccionaremos un libro de visitas de un sitio web.
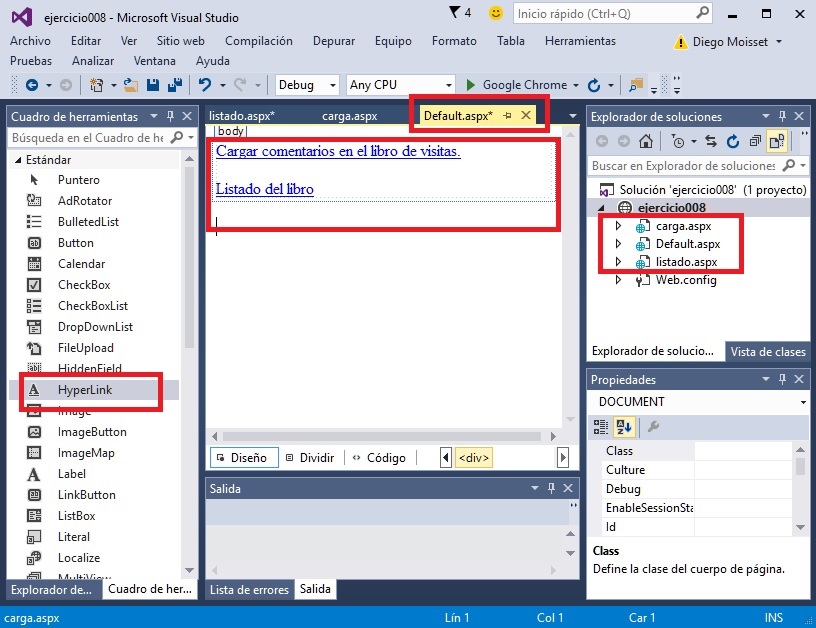
Crear un sitio web llamado ejercicio008 y luego agregar tres web form (Default.aspx, carga.aspx y listado.aspx), en la página principal (Default.axpx) dispondremos de dos hipervínculos (HyperLink) que sacamos del Cuadro de herramientas, el primero irá al formulario de carga y el segundo al listado del contenido del archivo.
La página Default.aspx:

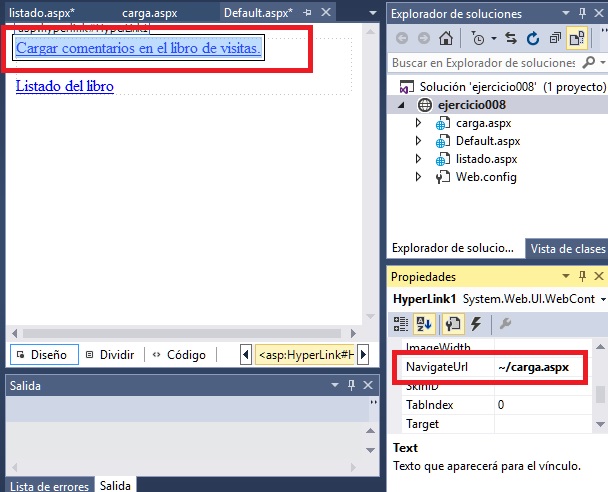
Para los controles HyperLink debemos inicializar las propiedades Text con el mensaje a mostrar en el hipervínculo y mediante la propiedad NavigateUrl indicamos a que página se llama al ser presionado:

El primer control HyperLink nos lleva al formulario web que permite cargar el nombre del visitante, su país y los comentarios.
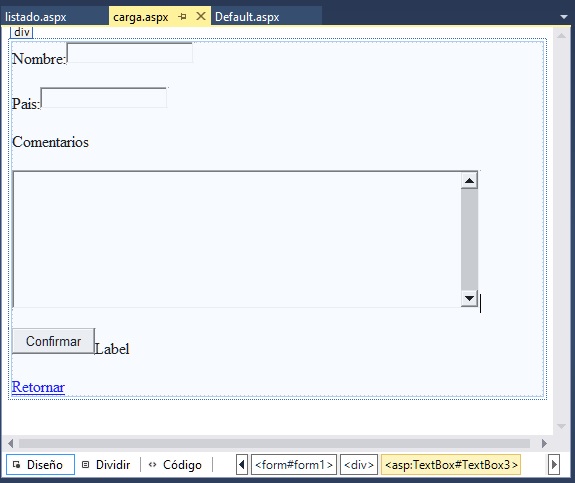
El formulario web requiere tres objetos de la clase TextBox, al tercero donde se ingresan los comentarios debemos inicializar la propiedad TextMode con el valor MultiLine.
Disponemos un control de tipo HyperLink para poder retornar a la página principal (Default.aspx)

Cuando se presiona el botón confirmar procedemos a almacenar los datos del formulario en el archivo de texto, si existe los agregamos al final, en caso que no exista se crea el archivo.
Mostramos finalmente en una label que se almacenaron los datos.
El código completo para registrar los datos es:
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class carga : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
StreamWriter arch = new StreamWriter(Server.MapPath(".") + "/visitas.txt", true);
arch.WriteLine("Nombre:" + TextBox1.Text);
arch.WriteLine("<br>");
arch.WriteLine("Pais:" + TextBox2.Text);
arch.WriteLine("<br>");
arch.WriteLine("Comentarios<br>");
arch.WriteLine(TextBox3.Text);
arch.WriteLine("<br>");
arch.WriteLine("<hr>");
arch.Close();
Label1.Text = "Datos Registrados";
}
}
Primero importamos el espacio de nombres donde está declarada la clase StreamWriter:
using System.IO;
Cuando se presiona el botón confirmar creamos un objeto de la clase StreamWriter y le pasamos en el constructor el path y nombre del archivo a abrir o crear según sea el caso.
Para obtener el directorio actual utilizamos el método MapPath del objeto Server:
StreamWriter arch = new StreamWriter(Server.MapPath(".") + "/visitas.txt", true);
El valor true que le pasamos en el constructor significa que si el archivo no existe en el servidor en la carpeta especificada se procede a su creación y en el caso que si existe se procede a su apertura y posicionado del puntero de archivo al final del mismo.
El método WriteLine de la clase StreamWriter permite almacenar una línea en el archivo de texto y el posterior ingreso en forma automática del salto de línea:
arch.WriteLine("Nombre:" + TextBox1.Text);
arch.WriteLine("<br>");
arch.WriteLine("Pais:" + TextBox2.Text);
arch.WriteLine("<br>");
arch.WriteLine("Comentarios<br>");
arch.WriteLine(TextBox3.Text);
arch.WriteLine("<br>");
arch.WriteLine("<hr>");
Cuando finalizamos de trabajar con el archivo procedemos a cerrarlo:
arch.Close();
Lectura del archivo de texto.
Creamos una página donde mostraremos todos los datos almacenados en el archivo de texto visitas.txt.
El archivo de texto almacena los datos de los visitantes y las elementos HTML básicas para hacer los saltos de línea y líneas separadoras entre comentarios, solo nos queda leer el archivo e ir almacenándolo en la Label para que lo muestre.
Podemos disponer un control de tipo HyperLink para retornar a la página principal.

El código necesario para leer y cargar los datos en la Label1 es:
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class listado : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
StreamReader arch = new StreamReader(Server.MapPath(".") + "/visitas.txt");
Label1.Text = arch.ReadToEnd();
arch.Close();
}
}
Importamos el espacio de nombres donde está declarada la clase StreamReader:
using System.IO;
El algoritmo de lectura lo implementamos en le método Page_Load que se ejecuta primero al cargarse la página.
Procedemos a realizar la apertura del archivo, indicando el camino donde se encuentra:
StreamReader arch = new StreamReader(Server.MapPath(".") + "/visitas.txt");
El método ReadToEnd() de la clase StreamReader retorna el contenido de todo el archivo de texto:
Label1.Text = arch.ReadToEnd();
Finalmente procedemos a cerrar el archivo:
arch.Close();
Contador de páginas vistas.
Confeccionaremos ahora un simple contador de páginas utilizando un archivo de texto de una sola línea. Cada vez que un navegador solicite la página mostraremos el contador.
Crear un nuevo sitio web llamado ejercicio009 y crear un único web form llamado Default.aspx.
Escribir el texto "Contador:" directamente en la página y a su lado disponer una Label:

En la Label mostraremos el valor del contador que se almacena en el archivo de texto.
En el evento Page_Load hacemos todo el algoritmo:
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (File.Exists(Server.MapPath(".") + "/contador.txt"))
{
StreamReader arch1 = new StreamReader(Server.MapPath(".") + "/contador.txt");
string valor = arch1.ReadToEnd();
int contador = int.Parse(valor);
contador++;
arch1.Close();
StreamWriter arch2 = new StreamWriter(Server.MapPath(".") + "/contador.txt");
arch2.WriteLine(contador.ToString());
arch2.Close();
Label1.Text = contador.ToString();
}
else
{
StreamWriter arch = new StreamWriter(Server.MapPath(".") + "/contador.txt");
arch.WriteLine("1");
arch.Close();
Label1.Text = "1";
}
}
}
Mediante un if verificamos si existe el archivo que almacena el contador (la clase File tiene un método estático llamado Exists que retorna true si existe el archivo en la carpeta indicada):
if (File.Exists(Server.MapPath(".") + "/contador.txt"))
En caso que el archivo existe procedemos a abrirlo con el objetivo de leer su contenido:
StreamReader arch1 = new StreamReader(this.Server.MapPath(".") + "/contador.txt");
string valor = arch1.ReadToEnd();
int contador = int.Parse(valor);
contador++;
arch1.Close();
Luego procedemos a crearlo nuevamente y almacenar el valor que acabamos de leer, previo a incrementarlo en uno (mostramos en la Label el valor del contador actual):
StreamWriter arch2 = new StreamWriter(Server.MapPath(".") + "/contador.txt");
arch2.WriteLine(contador.ToString());
arch2.Close();
Label1.Text = contador.ToString();
Si el archivo no existe procedemos a crearlo almacenando el valor 1:
StreamWriter arch = new StreamWriter(Server.MapPath(".") + "/contador.txt");
arch.WriteLine("1");
arch.Close();
this.Label1.Text = "1";
Agenda de actividades.
Implementaremos un tercer problema utilizando como estructura de datos un archivo de texto.
Crearemos un sitio web llamado ejercicio010 (sitio web ASP.Net vacío) y agregaremos un Web Form (Default.aspx) donde implementaremos una agenda.
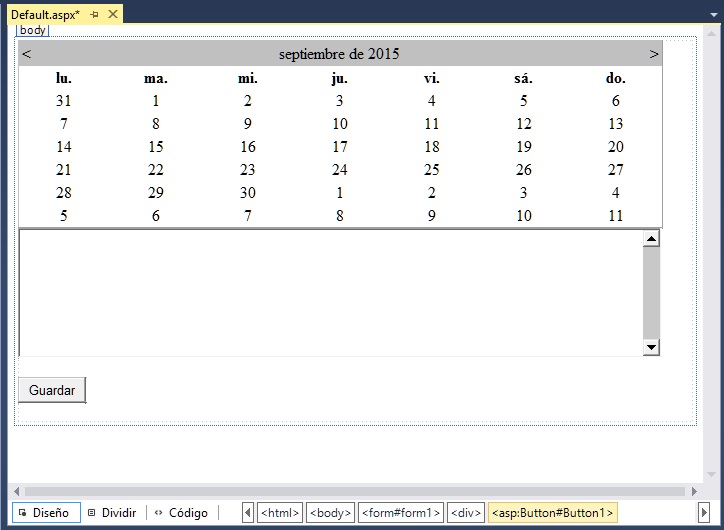
Crear una interfaz visual similar a esta para administrar la agenda de actividades:

Disponemos del "Cuadro de herramientas" un objeto de la clase "Calendar", uno de tipo TextBox e iniciamos su propiedad TextMode con el valor MultiLine y finalmente un Button.
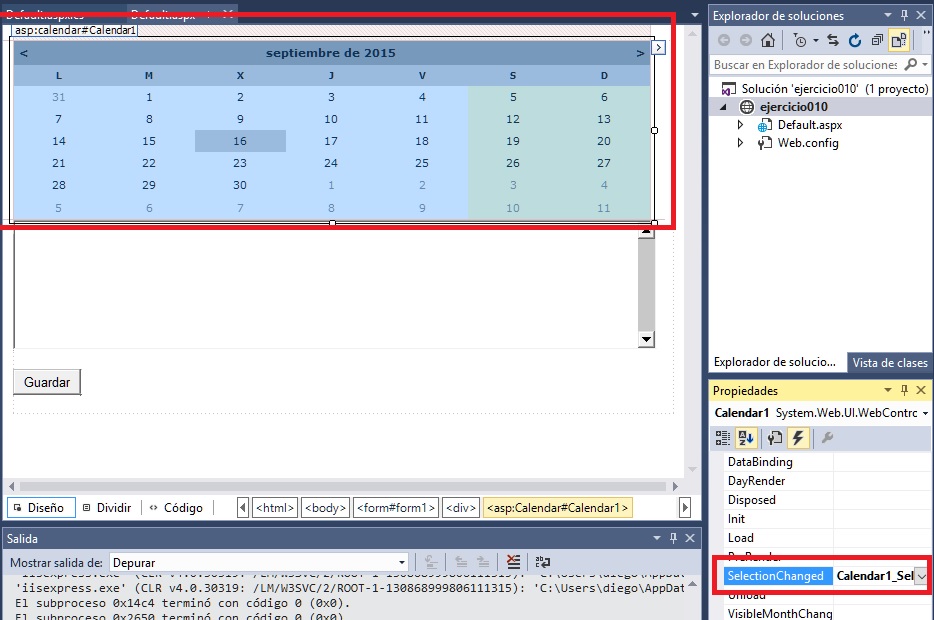
Si queremos modificar la piel del objeto "Calendar" presionamos el botón derecho del mouse sobre el objeto y elegimos la opción "Formato Automático..."
Debemos seleccionar el objeto Calendar y definir el evento "Selection_Changed" que se dispara cuando el operador selecciona una fecha:

El código fuente para el evento "Selection_Changed", "Page_Load" y "Button1_Click" es:
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
string fecha = Calendar1.TodaysDate.Day.ToString() +
Calendar1.TodaysDate.Month.ToString() +
Calendar1.TodaysDate.Year.ToString();
if (File.Exists(Server.MapPath(".") + "/" + fecha))
{
StreamReader arch = new StreamReader(Server.MapPath(".") + "/" + fecha);
TextBox1.Text = arch.ReadToEnd();
arch.Close();
}
}
protected void Button1_Click(object sender, EventArgs e)
{
string fecha = Calendar1.SelectedDate.Day.ToString() +
Calendar1.SelectedDate.Month.ToString() +
Calendar1.SelectedDate.Year.ToString();
StreamWriter arch = new StreamWriter(Server.MapPath(".") + "/" + fecha, true);
arch.WriteLine(TextBox1.Text);
arch.Close();
}
protected void Calendar1_SelectionChanged(object sender, EventArgs e)
{
string fecha = Calendar1.SelectedDate.Day.ToString() +
Calendar1.SelectedDate.Month.ToString() +
Calendar1.SelectedDate.Year.ToString();
if (File.Exists(Server.MapPath(".") + "/" + fecha))
{
StreamReader arch = new StreamReader(Server.MapPath(".") + "/" + fecha);
TextBox1.Text = arch.ReadToEnd();
arch.Close();
}
else
TextBox1.Text = "";
}
}
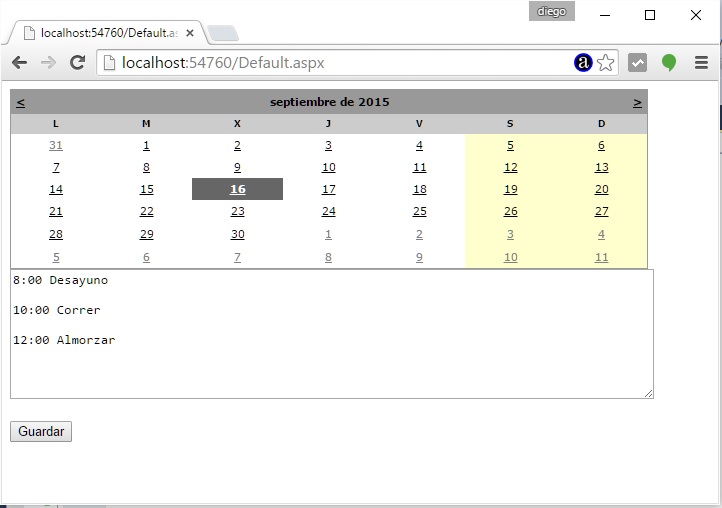
Si lo ejecutamos podemos cargar actividades para el día seleccionado:

Cuando se presiona el botón "Guardar" se ejecuta:
protected void Button1_Click(object sender, EventArgs e)
{
string fecha = Calendar1.SelectedDate.Day.ToString() +
Calendar1.SelectedDate.Month.ToString() +
Calendar1.SelectedDate.Year.ToString();
StreamWriter arch = new StreamWriter(Server.MapPath(".") + "/" + fecha, true);
arch.WriteLine(TextBox1.Text);
arch.Close();
}
Primero generamos una fecha con la fecha seleccionada en el objeto "Calendar". Creamos un archivo con nombre igual a la fecha seleccionada y finalmente grabamos todo el contenido del objeto TextBox.
Para el evento "SelectionChanged" del control "Calendar" recuperamos la fecha seleccionada y verificamos si existe un archivo con dicha fecha, en caso afirmativo procedemos a leer el archivo y mostrarlo en el TextBox:
protected void Calendar1_SelectionChanged(object sender, EventArgs e)
{
string fecha = Calendar1.SelectedDate.Day.ToString() +
Calendar1.SelectedDate.Month.ToString() +
Calendar1.SelectedDate.Year.ToString();
if (File.Exists(Server.MapPath(".") + "/" + fecha))
{
StreamReader arch = new StreamReader(Server.MapPath(".") + "/" + fecha);
TextBox1.Text = arch.ReadToEnd();
arch.Close();
}
else
TextBox1.Text = "";
}
Finalmente en el evento "Page_Load" recuperamos la fecha actual y si hay un archivo con dicho nombre lo mostramos:
protected void Page_Load(object sender, EventArgs e)
{
string fecha = Calendar1.TodaysDate.Day.ToString() +
Calendar1.TodaysDate.Month.ToString() +
Calendar1.TodaysDate.Year.ToString();
if (File.Exists(Server.MapPath(".") + "/" + fecha))
{
StreamReader arch = new StreamReader(Server.MapPath(".") + "/" + fecha);
TextBox1.Text = arch.ReadToEnd();
arch.Close();
}
}
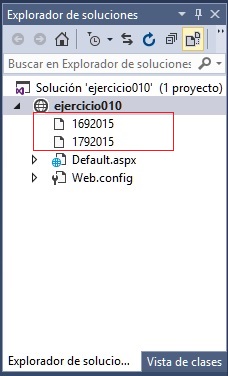
Si presionamos el botón derecho dentro del "Explorador de soluciones" donde dice "ejercicio010" podemos seleccionar la opción "Actualizar carpeta" y comprobar que se han creado un archivo por cada fecha donde guardamos actividades:

Ejercicio propuesto
1 ? Confeccionar un sitio que permita ingresar los datos del curriculum de una persona y almacenarlos en un archivo de texto.