Conceptos.
Continuamos con la base de datos que creamos en la clase anterior en SQL Server llamada: base1 y dentro de la misma crearemos ahora dos nuevas tablas:
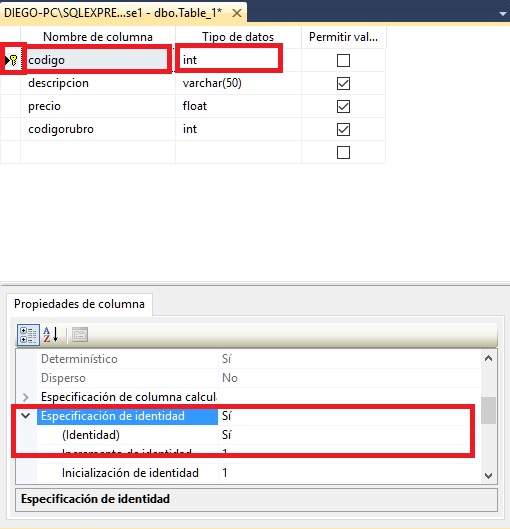
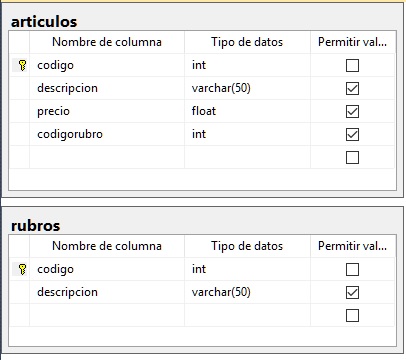
Tabla: articulos codigo int Clave primaria e identidad. descripcion varchar(50) precio float codigorubro int Tabla: rubros codigo int Clave primaria e identidad descripción varchar(50)
Recordemos que al definir un campo identidad luego el valor lo genera automáticamente el SQL Server y no debemos cargarlo por teclado:

Ahora tenemos creadas las dos tablas con la siguiente estructuras:

Crearemos un sitio web en el Visual Studio llamado ejercicio013.
Crearemos 5 Web Form y les daremos los nombres:
Default.asxp altarubros.aspx altaarticulos.aspx consultaarticulos.aspx bajaarticulos.aspx modificacionarticulos.aspx
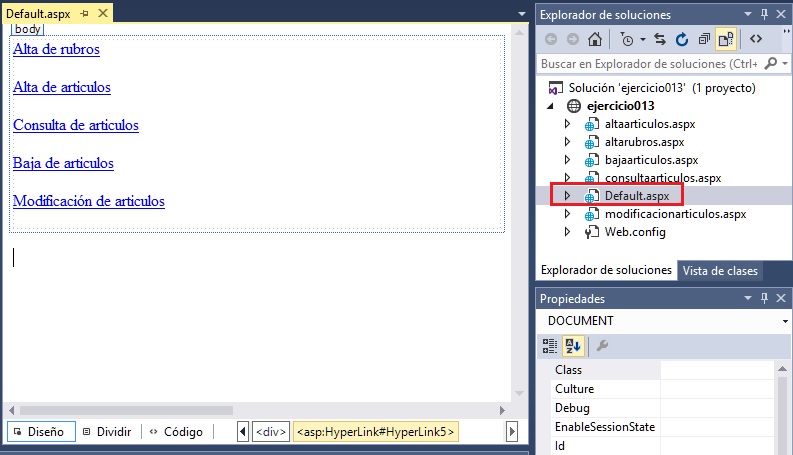
La primer página Default.aspx solo tendrá los hipervínculos a otras páginas que tendrán por objetivo efectuar una el alta de rubros, alta de articulos, otra la baja de articulos, otra las modificaciones de articulos y por último otra la consulta de articulos.
Para crear esta interfaz insertaremos cinco objetos de la clase HyperLink, como mínimo debemos inicializar las propiedades Text (es el texto que mostrará el hipervínculo en el navegador y la propiedad NavigateUrl que indica el nombre de la página que debe cargar el navegador cuando se presione el hipervínculo)
La página Default.aspx queda con los siguientes objetos:

Alta de rubros
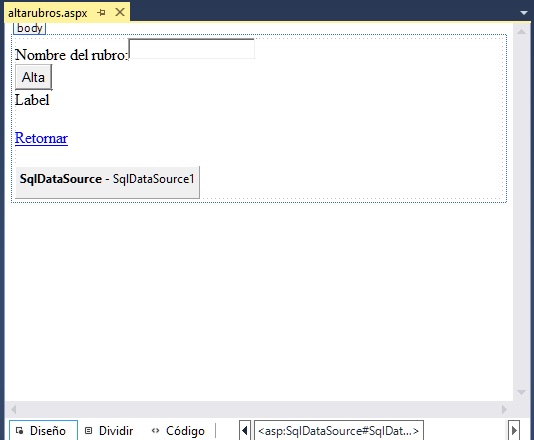
Creamos la siguiente interfaz para poder cargar nombres de rubros:

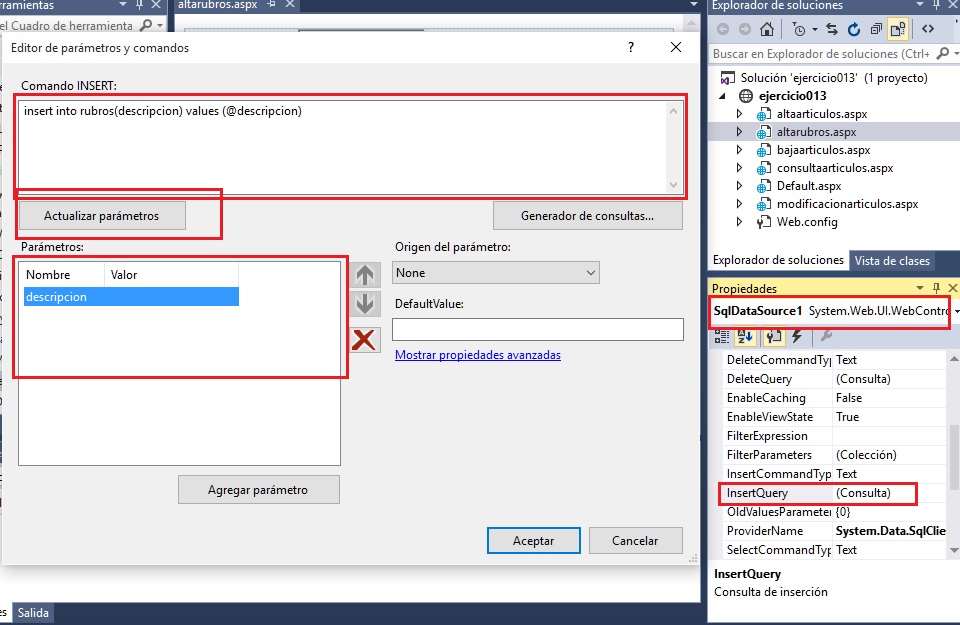
Igual que en el concepto anterior debemos inicializar del objeto SqlDataSource la propiedad ConnectionString y configurar la propiedad InsertQuery con el comando respectivo:

Para el evento clic del botón insertamos el siguiente código:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class altarubro : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
SqlDataSource1.InsertParameters["descripcion"].DefaultValue = TextBox1.Text;
SqlDataSource1.Insert();
Label1.Text = "Se efectuó la carga";
TextBox1.Text = "";
}
}
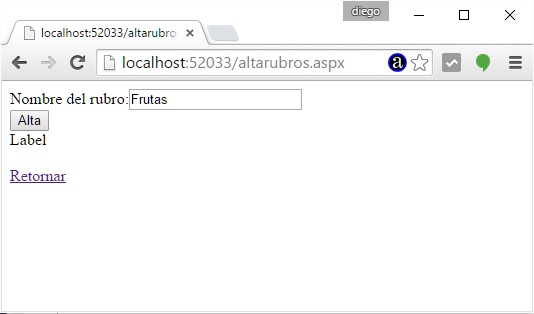
Si ejecutamos ya nuestro sitio web podemos probar como cargar un par de rubros en la tabla:

Alta de articulos
Para efectuar el alta de articulos dispondremos un control de tipo DropDownList el cual nos permitirá seleccionar el rubro que pertenece el articulo que estamos cargando.
Además disponemos dos objetos de la clase TextBox para ingresar la descripción y precio del artículo.
Disponemos un objeto de la clase Button y una Label donde mostraremos un mensaje si el alta se efectuó correctamente.
Por último disponemos un objeto de la clase HyperLink configurando la propiedad NavigateUrl con la dirección de la página principal (Default.aspx)
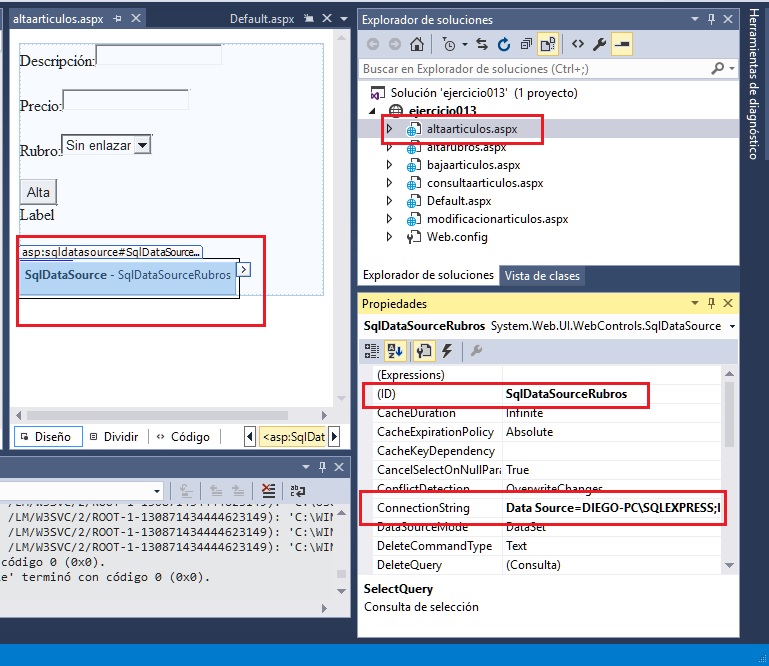
Hasta este momento la interfaz debe ser igual a:

Del cuadro de herramientas seleccionamos un control de la clase SqlDataSource (tener en cuenta que está en el grupo ?Datos? y no en el grupo ?Estándar?)
Ahora podemos ver que nuestro formulario tiene un componente llamado SqlDataSource1 que es de la clase SqlDataSource.
Ahora modificaremos el nombre de este objeto (SqlDataSource1) por SqlDataSourceRubros.
Este primer SqlDataSource nos permitirá rescatar los datos de los rubros (codigo y descripción) y poblar el control DropDownList.
Seleccionamos el control SqlDataSourceRubros del formulario y en la ventana de ?Propiedades? inicializamos la propiedad ConnectionString con el valor creado en el concepto anterior (básicamente es la cadena de conexión que creamos anteriormente)

Ahora nos queda configura la propiedad SelectQuery con el comando SQL que nos permite recuperar todas las filas de la tabla rubros.
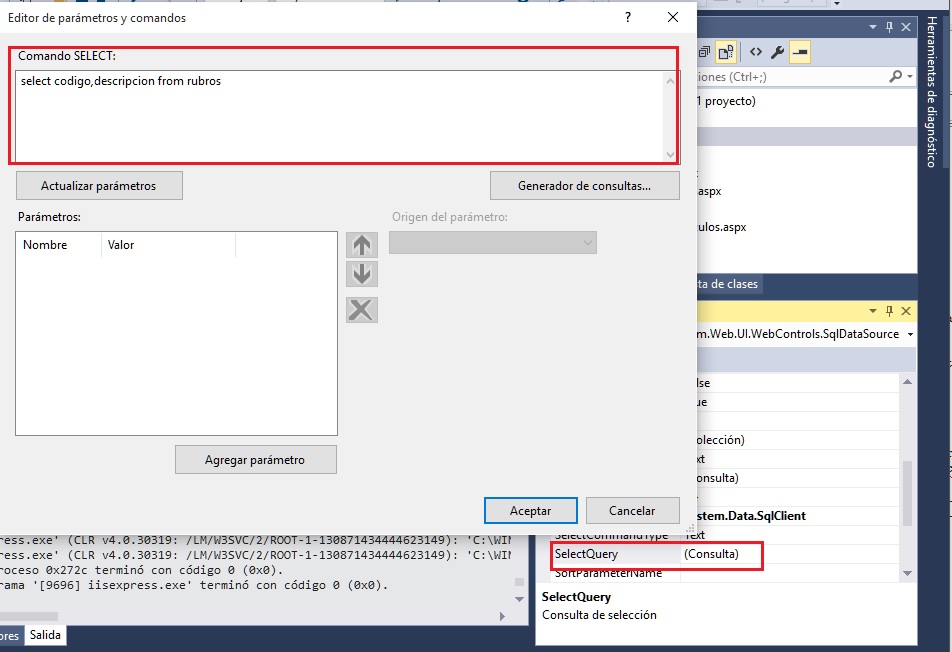
La propiedad SelectQuery nos abre una ventana de diálogo donde debemos configurar el comando SELECT:
select codigo,descripcion from rubros

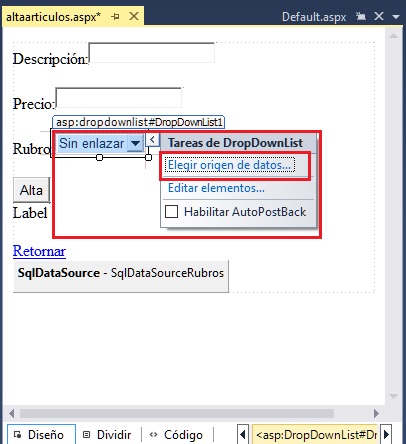
Ahora seleccionamos el DropDownList1 y en el menú que aparece en el mismo objeto seleccionamos "Elegir origen de datos..."

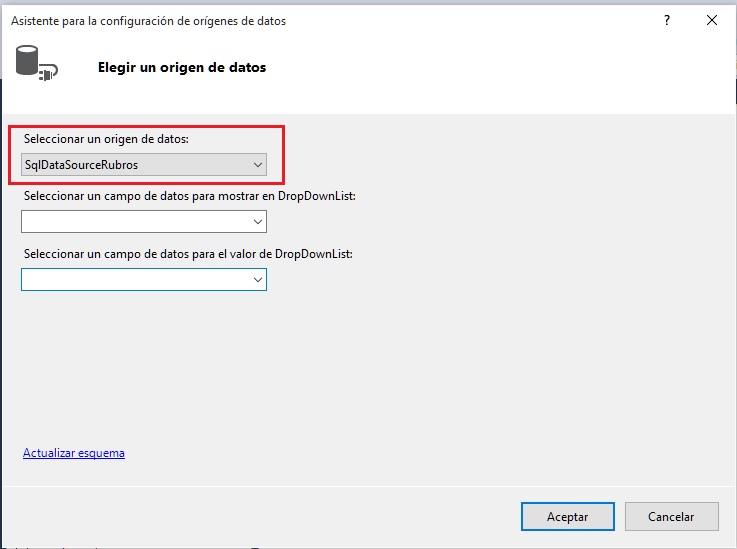
En este diálogo seleccionamos el SqlDataSourceRubros y presionamos "Actualizar esquema":

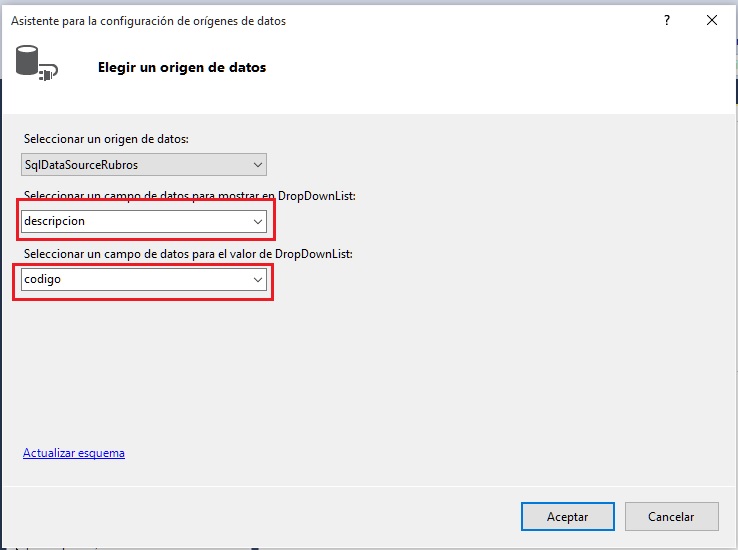
Seguidamente elegimos el campo a mostrar y el valor a retornar del DropDownList:

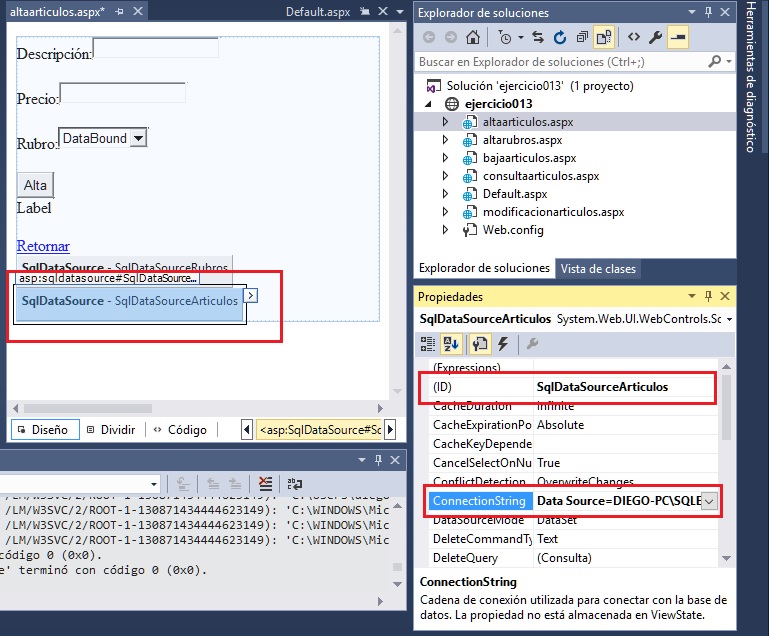
Ahora agregamos un segundo SqlDataSource y procedemos a darle como nombre SqlDataSourceArticulos y configurar su ConnectionString:

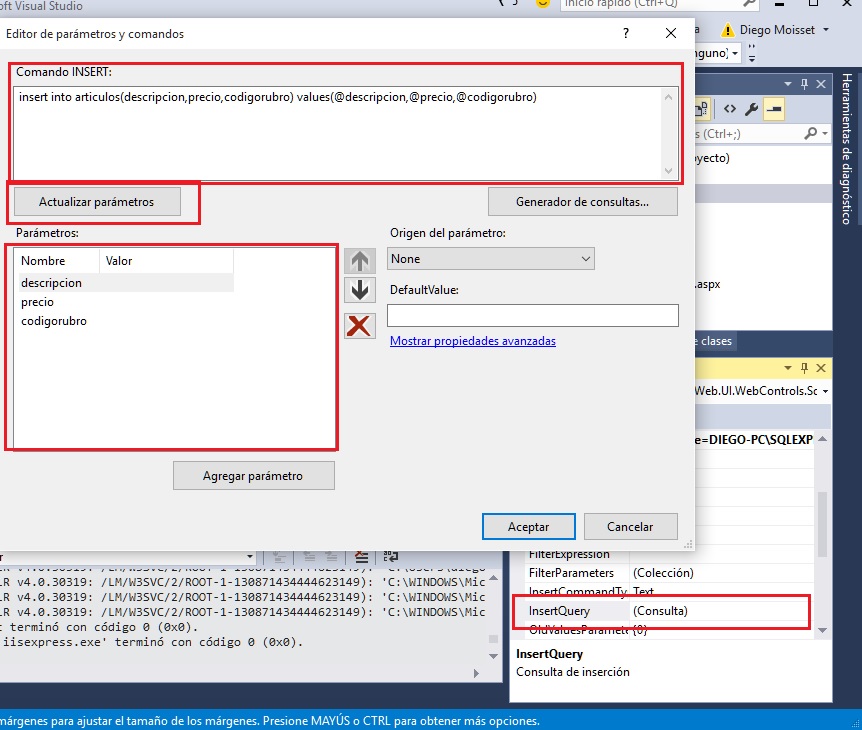
Configuramos la propiedad InsertQuery para implementar el alta de articulo:

Ahora ya hemos dado todos los pasos para configurar el alto de artículos, debemos implementar el evento clic del botón de alta:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class altaarticulos : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
SqlDataSourceArticulos.InsertParameters["descripcion"].DefaultValue = TextBox1.Text;
SqlDataSourceArticulos.InsertParameters["precio"].DefaultValue = TextBox2.Text;
SqlDataSourceArticulos.InsertParameters["codigorubro"].DefaultValue = DropDownList1.SelectedValue;
SqlDataSourceArticulos.Insert();
Label1.Text = "se efectuó la carga";
TextBox1.Text = "";
TextBox2.Text = "";
}
}
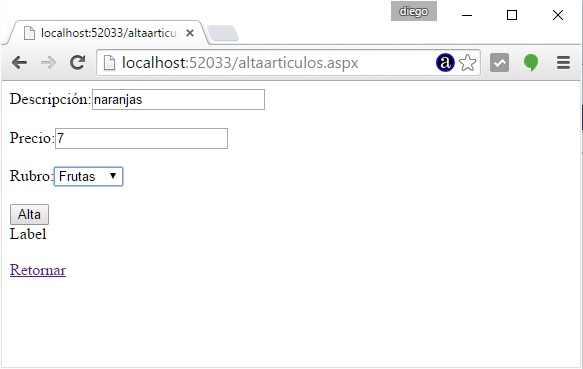
Si ejecutamos la aplicación ya podemos cargar artículos y ver que nuestro DropDownList muestra todos los rubros:

Consultas de articulos
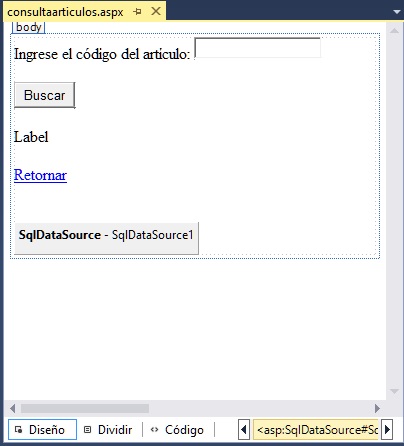
Seleccionamos del Explorador de soluciones la página consultaarticulos.aspx y procedemos a elaborar la siguiente interfaz visual (disponemos un TextBox, un Button, una Label, un HyperLink y un SqlDataSource):

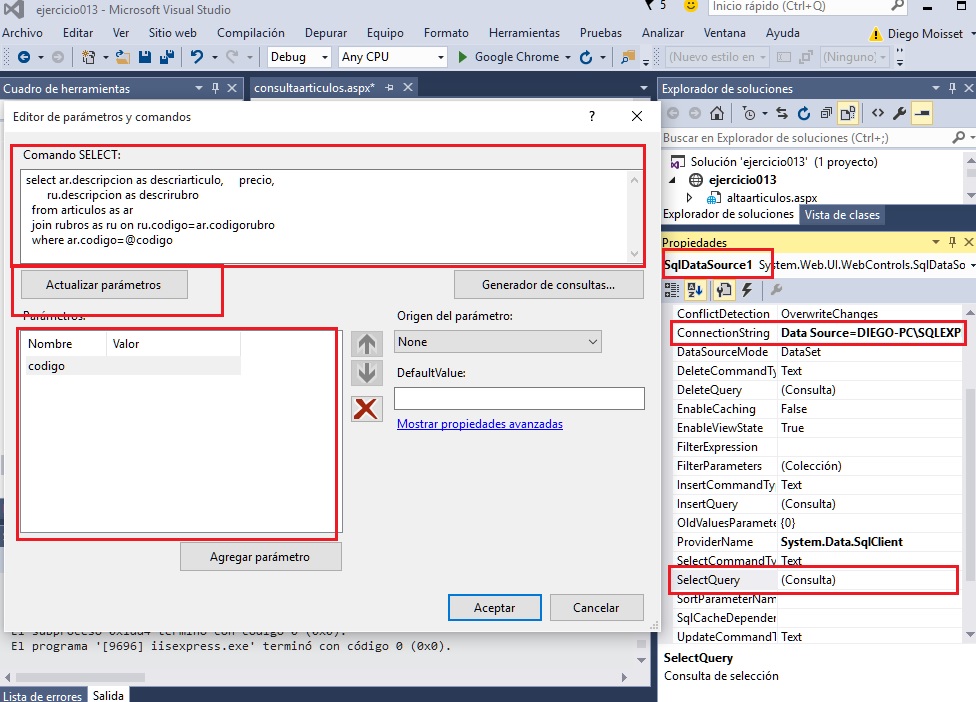
Configuramos el SqlDataSource1, luego de seleccionarlo con el mouse modificamos la propiedad ConnectionString (con la conexión creada anteriormente) y en el diálogo que abre la propiedad SelectQuery procedemos a codificar el comando select:
select ar.descripcion as descriarticulo,
precio,
ru.descripcion as descrirubro
from articulos as ar
join rubros as ru on ru.codigo=ar.codigorubro
where ar.codigo=@codigo

Es decir recuperamos la descripción del artículo, su precio y la descripción del rubro de la otra tabla (recordar de presionar el botón ?Actualizar parámetros)
Debemos crear alias para los campos que tienen el mismo nombre en las tablas articulos y rubros.
El código del evento clic es:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.SqlClient;
public partial class consultaarticulos : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
SqlDataSource1.SelectParameters["codigo"].DefaultValue = TextBox1.Text;
SqlDataSource1.DataSourceMode = SqlDataSourceMode.DataReader;
SqlDataReader registros;
registros = (SqlDataReader)SqlDataSource1.Select(DataSourceSelectArguments.Empty);
if (registros.Read())
Label1.Text = "Descripcion:" +
registros["descriarticulo"] + "<br>" +
"Precio:" + registros["precio"] + "<br>" +
"Rubro:" + registros["descrirubro"];
else
Label1.Text = "No existe un artículo con dicho código";
}
}
Para poder recuperar los datos mediante un objeto de la clase SqlDataReader debemos configurar el SqlDataSource indicando a la propiedad DataSourceMode el siguiente valor:
SqlDataSource1.DataSourceMode = SqlDataSourceMode.DataReader;
Ahora cuando llamemos al método select del SqlDataSource lo hacemos con la siguiente sintaxis:
SqlDataReader registros;
registros = (SqlDataReader)SqlDataSource1.Select(DataSourceSelectArguments.Empty);
Luego recorremos el SqlDataReader (como este caso puede retornar cero o una fila lo hacemos mediante un if):
if (registros.Read())
Si el método Read retorna true luego podemos acceder a la fila recuperada con el select:
Label1.Text = "Descripcion:" +
registros["descriarticulo"] + "<br>" +
"Precio:" + registros["precio"] + "<br>" +
"Rubro:" + registros["descrirubro"];
Bajas de artículos
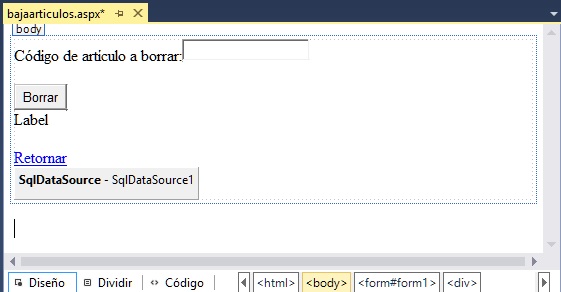
Seleccionamos del Explorador de soluciones la página bajaarticulos.aspx y procedemos a elaborar la siguiente interfaz visual:

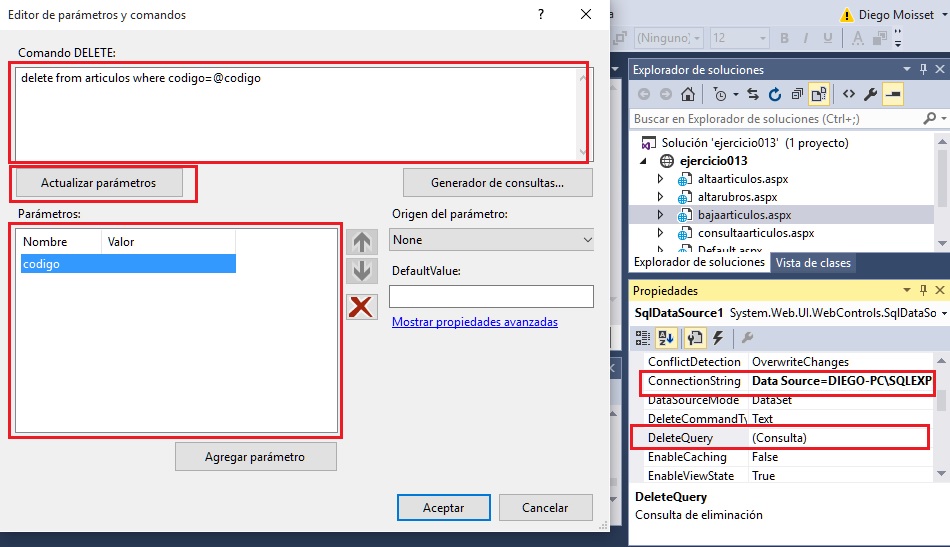
Inicializamos la propiedad ConnectionString del SqlDataSource1 con la conexión que habíamos creado e inicializamos la propiedad DeleteQuery con el comando:
delete from articulos where codigo=@codigo

Luego el código a ejecutar cuando se presiona el botón ?Borrar? de la página es:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class bajaarticulos : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
SqlDataSource1.DeleteParameters["codigo"].DefaultValue = TextBox1.Text;
int cant;
cant = SqlDataSource1.Delete();
if (cant == 1)
Label1.Text = "Se borró el artículo";
else
Label1.Text = "No existe el codigo";
}
}
Procedemos a inicializar el parámetro y luego llamamos al método Delete del SqlDataSource. El método Delete retorna un entero y representa la cantidad de filas borradas de la tabla.
Modificaciones de artículos.
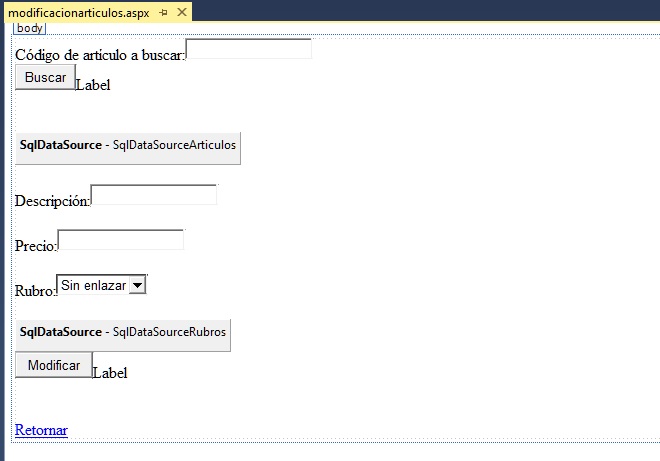
Por último implementaremos la modificación de datos. Seleccionamos del Explorador de soluciones la página modificacionartículos.aspx y procedemos a elaborar la siguiente interface visual:

Para efectuar la modificación de datos de un artículo procederemos primero a la búsqueda de los datos actuales. Esto hace que necesitemos un primer control de tipo SqlDataSource (que llamamos SqlDataSourceArticulos)
El primer SqlDataSource nos permite consultar los datos de un artículo por su código y mostrar el resultado en dos controles de tipo TextBox y en un control de tipo DropDownList el rubro que pertenece.
Para inicializar el DropDownList debemos crear un segundo SqlDataSource (SqlDataSourceRubros)
El SqlDataSourceArticulos debemos configurar las propiedades:
- ConnectionString.
- SelectQuery
select descriocion,precio,codigorubro from articulos
where codigo=@codigo:
- UpdateQuery
update articulos set descripcion=@descripcion,
precio=@precio,
codigorubro=@codigorubro
where codigo=@codigo
El SqlDataSourceRubros debemos configurar las propiedades:
- ConnectionString.
- SelectQuery
select codigo,descripcion from rubros
Luego el código para los eventos clic de los dos botones es:
using System;
using System.Collections.Generic;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class modificacionarticulos : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
SqlDataSourceArticulos.SelectParameters["codigo"].DefaultValue = TextBox1.Text;
SqlDataSourceArticulos.DataSourceMode = SqlDataSourceMode.DataReader;
SqlDataReader registros;
registros = (SqlDataReader)SqlDataSourceArticulos.Select(DataSourceSelectArguments.Empty);
if (registros.Read())
{
TextBox2.Text = registros["descripcion"].ToString();
TextBox3.Text = registros["precio"].ToString();
DropDownList1.SelectedValue = registros["codigorubro"].ToString();
DropDownList1.DataSource = SqlDataSourceRubros;
DropDownList1.DataTextField = "descripcion";
DropDownList1.DataValueField = "codigo";
DropDownList1.DataBind();
}
else
Label1.Text = "No existe un artículo con dicho código";
}
protected void Button2_Click(object sender, EventArgs e)
{
SqlDataSourceArticulos.UpdateParameters["descripcion"].DefaultValue = TextBox2.Text;
SqlDataSourceArticulos.UpdateParameters["precio"].DefaultValue = TextBox3.Text;
SqlDataSourceArticulos.UpdateParameters["codigorubro"].DefaultValue = DropDownList1.SelectedValue;
SqlDataSourceArticulos.UpdateParameters["codigo"].DefaultValue = TextBox1.Text;
int cant;
cant = SqlDataSourceArticulos.Update();
if (cant == 1)
Label2.Text = "Se modifico el artículo";
else
Label2.Text = "No existe el codigo";
}
}