Conceptos.
Introducción
Una Master Page o Página Principal es una estructura base para un conjunto de páginas pertenecientes a un mismo sitio Web. Este esqueleto base se almacena en un archivo independiente y luego es heredado por otras páginas que requieren esa estructura base.
Un ejemplo donde utilizar una página Master Page es la definición de la cabecera y el pie del sitio, luego todas las otras páginas del sitio heredan de dicha página. La ventaja fundamental en este ejemplo es que si hay cambios en la cabecera del sitio solo debemos hacerlos en la página principal y con esto se propaga en todas las páginas que heredan de la misma.
1 ? Problema 1
Problema:Crear un sitio web llamado ejercicio021 que permita mostrar un conjunto de direcciones web agrupados por tema. Disponer una lista de hipervínculos con los siguientes temas: Buscadores ? Periódicos ? Blog
Mostrar en la parte inferior de la página un mensaje de Copyright.
Para crear un sitio que utilice una Master Page debemos seguir una serie de pasos:
a ? Creamos un nuevo sitio web (ejercicio021): Archivo -> Nuevo Sitio Web? y seleccionamos la plantilla " Sitio web vacío "
b ? En la ventana del ?Explorador de soluciones? presionamos el botón derecho del mouse y seleccionamos ?Agregar nuevo elemento?? y seleccionamos ?Página maestra?(en ingles Master Page) ,dejamos el nombre por defecto "MasterPage.master"
Las páginas Master Page tienen extensión master en lugar de aspx.
El código generado en forma automático es el siguiente:
<%@ Master Language="C#" AutoEventWireup="true"
CodeFile="MasterPage.master.cs" Inherits="MasterPage" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
</form>
</body>
</html>
Lo primero que vemos que es distinto con un WebForm es la directiva Master en lugar de Page:
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="MasterPage.master.cs" Inherits="MasterPage" %>
Ahora agregaremos los hipervínculos en la parte superior y el pié de página:
<%@ Master Language="C#" AutoEventWireup="true"
CodeFile="MasterPage.master.cs" Inherits="MasterPage" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form id="form1" runat="server">
<div>
<a href="Default.aspx">Buscadores.</a>-
<a href="Default2.aspx">Periódicos.</a>-
<a href="Default3.aspx">Blogs.</a>
<hr />
<asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
<h3>Copyright 2015</h3>
</div>
</form>
</body>
</html>
Luego veremos que todas las páginas que hereden de esta mostrarán los tres hipervínculos en la parte superior y el mensaje de Copyright en la parte inferior.
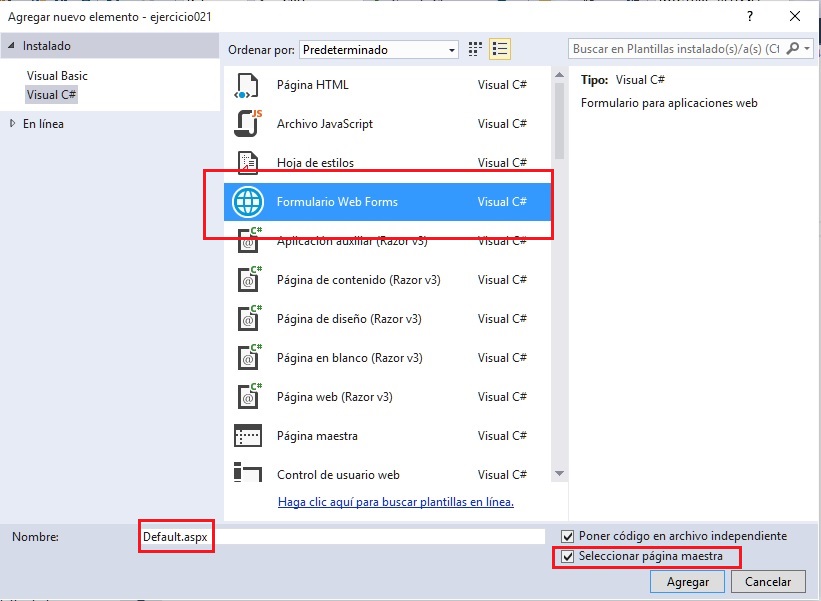
c ? Agregar un Web Forms que herede del Master Page que hemos creado. En la ventana del ?Explorador de soluciones? presionamos el botón derecho del mouse y seleccionamos ?Agregar nuevo elemento?? y seleccionamos ?Web Forms?. Es importantísimo ahora seleccionar el checkbox ?Seleccionar la página maestra?, también podemos cambiar el nombre por defecto de la página (podemos llamarla Default.aspx):

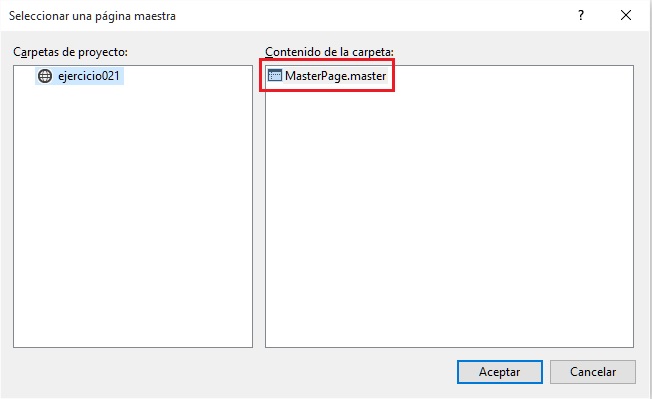
Luego de presionar el botón Agregar y si seleccionamos correctamente ?Seleccionar la página maestra? aparecerá un nuevo diálogo para seleccionar el Master Page del cual hereda nuestro Web Form:

El código generado en forma automático es el siguiente:
<%@ Page Title="" Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server"> </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server"> </asp:Content>
Como podemos observar no contiene los elementos HTML de la cabecera y el cuerpo, ya que se heredan de la Master Page.
El código propio de esta página debemos disponerlo en la marca asp:Content, en nuestro ejemplo agregaremos una lista de enlaces a los distintos buscadores:
<%@ Page Title="" Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server"> </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server"> <a href="http://www.google.com">Google</a><br /> <a href="http://www.yahoo.com">Yahoo</a><br /> <a href="http://www.live.com">Live</a><br /> </asp:Content>
d - De igual forma creamos las otras páginas (Default2.aspx y Default3.aspx):
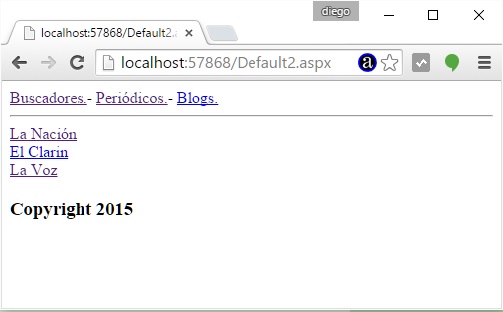
Default2.aspx
<%@ Page Title="" Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" %> <asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server"> </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server"> <a href="http://www.lanacion.com.ar">La Nación</a><br /> <a href="http://www.clarin.com.ar">El Clarin</a><br /> <a href="http://www.lavoz.com.ar">La Voz</a><br /> </asp:Content>
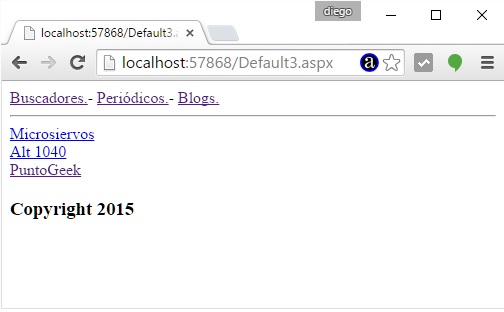
Default3.aspx:
<%@ Page Title="" Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true" CodeFile="Default3.aspx.cs" Inherits="Default3" %> <asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server"> </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server"> <a href="http://www.microsiervos.com">Microsiervos</a><br /> <a href="http://www.alt1040.com">Alt 1040</a><br /> <a href="http://www.puntogeek.com">PuntoGeek</a><br /> </asp:Content>
Ahora cuando ejecutamos y solicitamos la página Default.aspx el resultado es el siguiente:

Como podemos observar al contenido definido en el archivo Default.aspx (los tres hipervínculos a los buscadores) se a añadido todo lo definido en la Master Page (es decir los hipervínculos a las categorías ?Buscadores?, ?Periódicos? y ?Blogs?, además del mensaje en la parte inferior de la página)
Luego cuando solicitamos las páginas Default2.aspx y Default3.aspx vemos que todas tienen el contenido definido en el archivo MasterPage: