19 - table: definición de un estilo a la cabecera de la tabla
Disponemos las clases "thead-light" y ".thead-dark" para aplicar a la etiqueta "thead" de una tabla.
Un ejemplo de empleo de estas clases:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<table class="table">
<thead class="thead-light">
<tr>
<th>Titulo 1</th>
<th>Titulo 2</th>
<th>Titulo 3</th>
</tr>
</thead>
<tr>
<td>Elemento 1,1</td>
<td>Elemento 1,2</td>
<td>Elemento 1,3</td>
</tr>
<tr>
<td>Elemento 2,1</td>
<td>Elemento 2,2</td>
<td>Elemento 2,3</td>
</tr>
<tr>
<td>Elemento 3,1</td>
<td>Elemento 3,2</td>
<td>Elemento 3,3</td>
</tr>
<tr>
<td>Elemento 4,1</td>
<td>Elemento 4,2</td>
<td>Elemento 4,3</td>
</tr>
<tr>
<td>Elemento 5,1</td>
<td>Elemento 5,2</td>
<td>Elemento 5,3</td>
</tr>
</table>
<table class="table">
<thead class="thead-dark">
<tr>
<th>Titulo 1</th>
<th>Titulo 2</th>
<th>Titulo 3</th>
</tr>
</thead>
<tr>
<td>Elemento 1,1</td>
<td>Elemento 1,2</td>
<td>Elemento 1,3</td>
</tr>
<tr>
<td>Elemento 2,1</td>
<td>Elemento 2,2</td>
<td>Elemento 2,3</td>
</tr>
<tr>
<td>Elemento 3,1</td>
<td>Elemento 3,2</td>
<td>Elemento 3,3</td>
</tr>
<tr>
<td>Elemento 4,1</td>
<td>Elemento 4,2</td>
<td>Elemento 4,3</td>
</tr>
<tr>
<td>Elemento 5,1</td>
<td>Elemento 5,2</td>
<td>Elemento 5,3</td>
</tr>
</table>
</div>
</body>
</html>
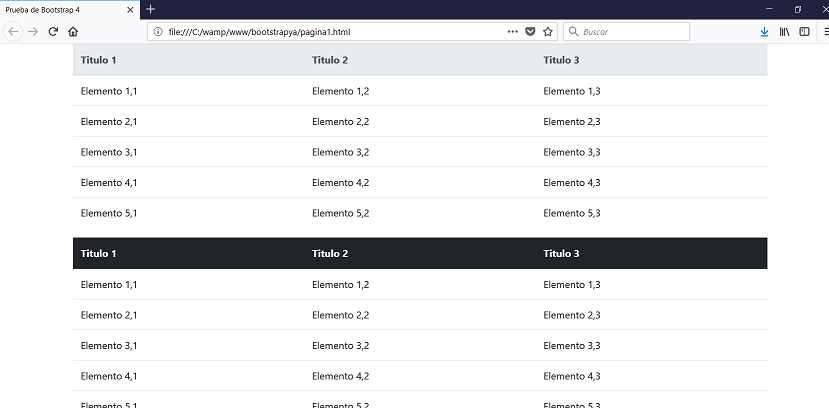
En la primer tabla aplicamos la clase "thead-light" a la etiqueta "thead":
<thead class="thead-light">
En la segunda tabla aplicamos la clase "thead-dark" a la etiqueta "thead":
<thead class="thead-dark">
Podemos ver la diferencias que tienen en la cabecera cada tabla: