22 - form : controles input (text, password, file)
Bootstrap 4 requiere una serie de clases para la implementación de un formulario vertical.
Veamos la etiqueta input como es afectada por Bootstrap. Lo más común es encerrar el control input y label con un div que se inicializa con la clase "form-group".
Bootstrap utiliza el elemento HTML "button" para implementar los botones de envío de datos al servidor con la siguiente sintaxis:
<button type="submit" class="btn btn-default">Enviar</button>
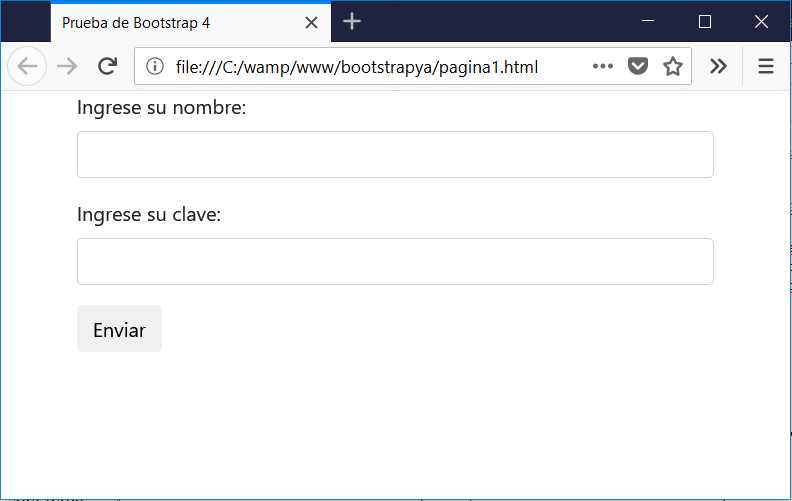
Implementemos un formulario de login utilizando Bootstrap 4:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<form>
<div class="form-group">
<label for="nombre">Ingrese su nombre:</label>
<input type="text" class="form-control" id="nombre" name="nombre">
</div>
<div class="form-group">
<label for="clave">Ingrese su clave:</label>
<input type="password" class="form-control" id="clave" name="clave">
</div>
<button type="submit" class="btn btn-default">Enviar</button>
</form>
</div>
</body>
</html>
Como podemos ver los dos controles input ocupan el 100% del contenedor (recordemos que están pensado primero que se vean bien en un dispositivo móvil, luego podemos disponerlos en una columna de una fila y darle distintos tamaños según el ancho del dispositivo):

Acotaciones
Si tenemos un control input type="file" debemos cambiar la clase "form-control" por "form-control-file":
<form>
<div class="form-group">
<label for="archivo1">Seleccione el archivo:</label>
<input type="file" class="form-control-file" id="archivo1" name="archivo1">
</div>
</form>