- form : control textarea
El control textarea es utilizado cuando tenemos que introducir varias líneas de texto y cuando utilizamos Bootstrap 4 tenemos que encerrarlo en un div con la clase "form-group", igual que para los controles input.
Podemos inicializar la propiedad rows del control HTML textarea indicando cuantas filas deben ser visibles.
Veamos un ejemplo utilizando este control HTML asociado con Bootstrap 4:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<form>
<div class="form-group">
<label for="comentarios">Deje aquí sus comentarios</label>
<textarea class="form-control" rows="5" id="comentarios" name="comentarios"></textarea>
</div>
<button type="submit" class="btn btn-default">Enviar</button>
</form>
</div>
</body>
</html>
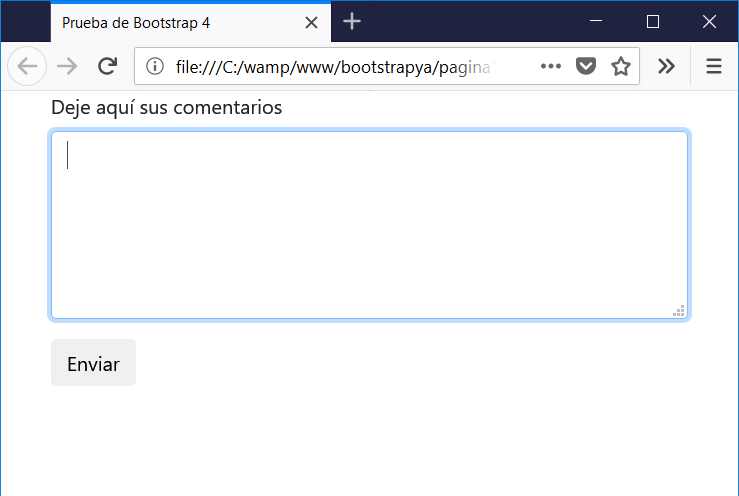
Luego en pantalla aparece de la siguiente forma cuando está seleccionado:

No tiene efecto si inicializamos la propiedad cols en la marca textarea. Debemos resolver esto utilizando una fila ("row") y una columna que no ocupe todo el contenedor.
Si queremos que el "textarea" ocupe solo la mitad del contenedor cuando se ejecuta en un dispositivo de tamaño "medium" o mayor debemos implementar el siguiente código:
<div class="container">
<div class="row justify-content-center">
<div class="col-md-6">
<form>
<div class="form-group">
<label for="comentarios">Deje aquí sus comentarios</label>
<textarea class="form-control" rows="5" id="comentarios" name="comentarios"></textarea>
</div>
<button type="submit" class="btn btn-default">Enviar</button>
</form>
</div>
</div>
</div>