27 - form : formulario en una línea
Hasta ahora hemos visto que todos los controles se ubican uno debajo de otro (que será lo más común), pero hay situaciones que podemos necesitar que haya varios controles de distinto tipo en la misma línea, en estos casos Bootstrap 4 nos proporciona una clase que debemos asignársela a la marca form llamada "form-inline".
Veamos un ejemplo donde disponemos tres controles en una misma línea:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<h1>Prueba de formularios en línea con Bootstrap 4</h1>
<form class="form-inline">
<label for="mail" class="mr-sm-2">mail:</label>
<input type="email" class="form-control mr-sm-2" id="mail">
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input mr-sm-2"> Acepta términos
</label>
</div>
<button type="submit" class="btn btn-default ml-sm-2">Entrar</button>
</form>
</div>
</body>
</html>
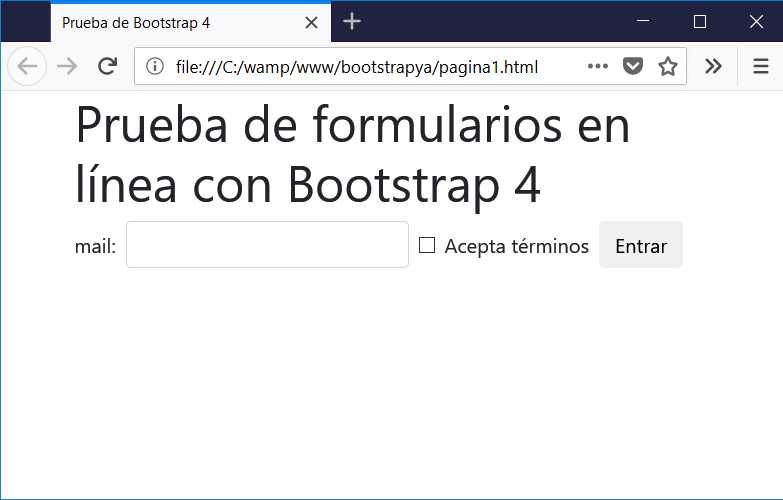
Luego en el navegador tenemos:

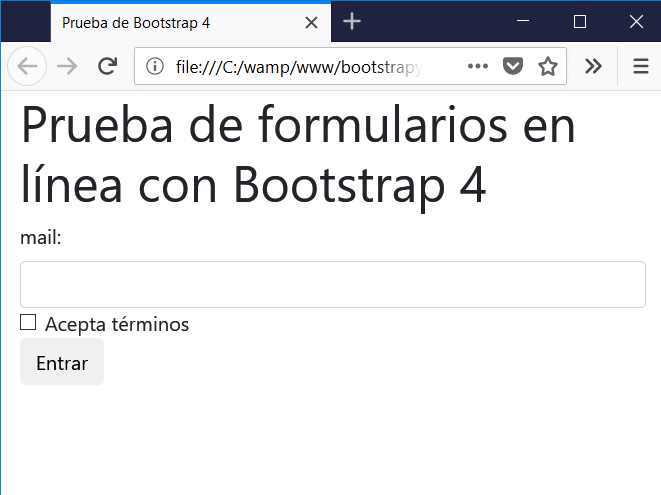
Si todos los controles no entran en una línea debido al ancho de la pantalla los mismos colapsan y se disponen en columna:

La etiqueta label, input dependen directamente de la marca "form":
<form class="form-inline">
<label for="mail" class="mr-sm-2">mail:</label>
<input type="email" class="form-control mr-sm-2" id="mail">
Para que los controles no aparezcan pegados definimos márgenes utilizando las clases que provee directamente Bootstrap 4.
Margen derecho ([m]argin [r]ight), luego para que ancho de dispositivos y finalmente un valor entre 1 y 5:
mr-sm-1 mr-sm-2 mr-sm-3 mr-sm-4 mr-sm-5
Margen izquierdo ([m]argin [l]eft), luego para que ancho de dispositivos y finalmente un valor entre 1 y 5:
ml-sm-1 ml-sm-2 ml-sm-3 ml-sm-4 ml-sm-5
Margen superior ([m]argin [t]top), luego para que ancho de dispositivos y finalmente un valor entre 1 y 5:
mt-sm-1 mt-sm-2 mt-sm-3 mt-sm-4 mt-sm-5
Margen inferior ([m]argin [b]ottom), luego para que ancho de dispositivos y finalmente un valor entre 1 y 5:
mb-sm-1 mb-sm-2 mb-sm-3 mb-sm-4 mb-sm-5
Tener en cuenta que estos márgenes están definidos para todos los anchos de dispositivos: sm, md, lg y xl.