28 - form : tamaño de los controles de formulario
Bootstrap 4 nos permite definir 3 tamaños de controles de formulario. Tenemos el tamaño por defecto, un tamaño grande y un tamaño pequeño.
Las clases que nos permiten definir los tamaños de los controles:
form-control-lg form-control-sm
Veamos un formulario que utiliza los tres tamaños disponibles:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<p><strong>Tamaño pequeño</strong></p>
<form>
<div class="form-group">
<label for="nombre2">Ingrese su nombre:</label>
<input type="text" class="form-control form-control-sm" id="nombre2" name="nombre2">
</div>
<div class="form-group">
<label for="clave2">Ingrese su clave:</label>
<input type="password" class="form-control form-control-sm" id="clave2" name="clave2">
</div>
<button type="submit" class="btn btn-default">Enviar</button>
</form>
<p><strong>Tamaño grande</strong></p>
<form>
<div class="form-group">
<label for="nombre3">Ingrese su nombre:</label>
<input type="text" class="form-control form-control-lg" id="nombre3" name="nombre3">
</div>
<div class="form-group">
<label for="clave3">Ingrese su clave:</label>
<input type="password" class="form-control form-control-lg" id="clave3" name="clave3">
</div>
<button type="submit" class="btn btn-default">Enviar</button>
</form>
<p><strong>Tamaño normal</strong></p>
<form>
<div class="form-group">
<label for="nombre">Ingrese su nombre:</label>
<input type="text" class="form-control" id="nombre" name="nombre">
</div>
<div class="form-group">
<label for="clave">Ingrese su clave:</label>
<input type="password" class="form-control" id="clave" name="clave">
</div>
<button type="submit" class="btn btn-default">Enviar</button>
</form>
</div>
</body>
</html>
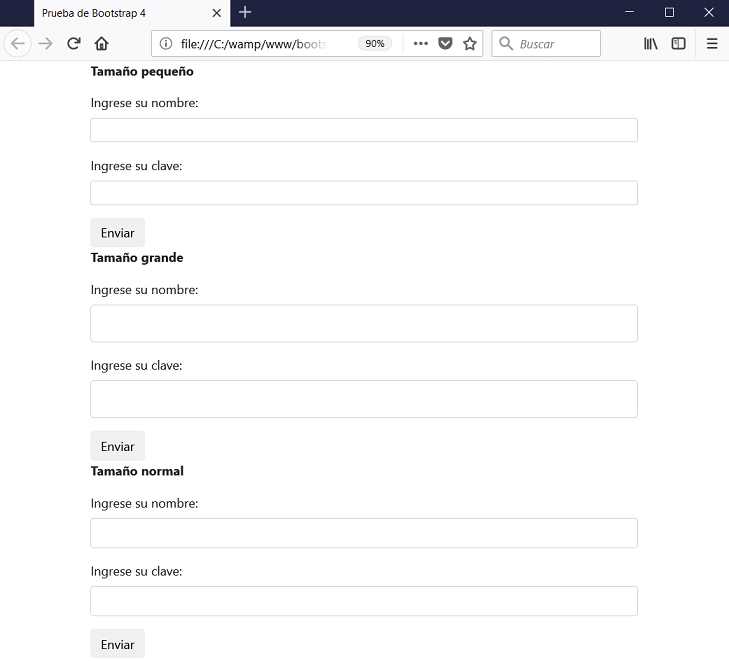
Los tres formularios con controles de distinto tamaño tienen una apariencia en el navegador similar a:

Si queremos que el control de formulario aparezca con un tamaño pequeño agregamos la clase "form-control-sm":
<input type="text" class="form-control form-control-sm" id="nombre2" name="nombre2">