32 - button : tamaño
Hemos visto que existen distintos tipos de botones que debemos utilizar según la circunstancia. A estos estilos de botones podemos utilizar dos clases más de tamaños aparte del estándar :
- btn-sm : Define un tamaño de botón pequeño.
- btn-lg : Define un tamaño de botón grande.
Indistintamente del tamaño del botón disponemos de una clase btn-block que expande a todo el ancho del contenedor.
Problema
Mostrar una lista de button con los distintos tamaño que define Bootstrap y el efecto que genera la clase "btn-block"
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<form>
<button type="submit" class="btn btn-primary btn-sm">btn-sm : tamaño pequeño</button>
<button type="submit" class="btn btn-primary btn-lg">btn-lg : tamaño grande</button>
<button type="submit" class="btn btn-primary">tamaño normal</button>
<hr>
<button type="submit" class="btn btn-primary btn-sm btn-block">btn-sm btn-block: tamaño pequeño</button>
<button type="submit" class="btn btn-primary btn-lg btn-block">btn-lg btn-block: tamaño grande</button>
<button type="submit" class="btn btn-primary btn-block">btn-block: tamaño normal</button>
</form>
</div>
</body>
</html>
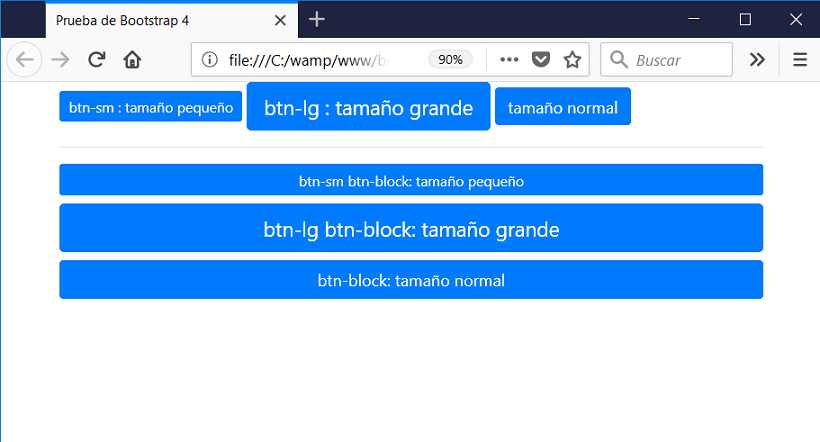
En el navegador tenemos como resultado:

Debemos asignar las clases btn, btn-primary o las otras vistas y finalmente alguna de las propiedades relacionadas al tamaño del botón:
<button type="submit" class="btn btn-primary btn-sm">btn-sm : tamaño pequeño</button>