34 - button : grupo de botones, barra de herramientas, tamaños y orientación
Boostrap nos provee la posibilidad de agrupar un conjunto de botones mediante la clase "btn-group". Los botones se agrupan pegados en la misma fila.
En algunas situaciones podemos agrupar un conjunto de grupos de botones y crear una barra de herramientas.
Problema
Crear una grupo de botones con los números de 1 al 4. Por otro lado crear una barra de herramientas con dos grupos de botones mostrando los números del 1 al 4 en castellano y en inglés.
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="btn-group">
<button type="button" class="btn btn-primary">1</button>
<button type="button" class="btn btn-primary">2</button>
<button type="button" class="btn btn-primary">3</button>
</div>
<hr>
<div class="btn-toolbar">
<div class="btn-group mr-3">
<button type="button" class="btn btn-primary">uno</button>
<button type="button" class="btn btn-primary">dos</button>
<button type="button" class="btn btn-primary">tres</button>
<button type="button" class="btn btn-primary">cuatro</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-primary">one</button>
<button type="button" class="btn btn-primary">two</button>
<button type="button" class="btn btn-primary">three</button>
<button type="button" class="btn btn-primary">four</button>
</div>
</div>
</div>
</body>
</html>
En el navegador tenemos una representación similar a:

Es decir debemos agrupar un conjunto de elementos button con un div definiendo la clase "btn-group":
<div class="btn-group">
<button type="button" class="btn btn-primary">1</button>
<button type="button" class="btn btn-primary">2</button>
<button type="button" class="btn btn-primary">3</button>
</div>
Para crear una barra de herramientas debemos agrupar un conjunto de "btn-group" encerrando los mismos en un div definiendo la clase ""btn-toolbar":
<div class="btn-toolbar">
<div class="btn-group mr-3">
<button type="button" class="btn btn-primary">uno</button>
<button type="button" class="btn btn-primary">dos</button>
<button type="button" class="btn btn-primary">tres</button>
<button type="button" class="btn btn-primary">cuatro</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-primary">one</button>
<button type="button" class="btn btn-primary">two</button>
<button type="button" class="btn btn-primary">three</button>
<button type="button" class="btn btn-primary">four</button>
</div>
</div>
Para definir tamaños de los botones en forma conjunta para un grupo de botones podemos utilizar alguna de las siguientes clases:
btn-group-lg btn-group-sm
Que definen los tamaños grande y pequeño.
Un ejemplo asignando esto dos tipos de clases a dos grupos de botones es:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="btn-group btn-group-lg">
<button type="button" class="btn btn-primary">one</button>
<button type="button" class="btn btn-primary">two</button>
<button type="button" class="btn btn-primary">three</button>
</div>
<hr>
<div class="btn-group btn-group-sm">
<button type="button" class="btn btn-primary">one</button>
<button type="button" class="btn btn-primary">two</button>
<button type="button" class="btn btn-primary">three</button>
</div>
</div>
</body>
</html>
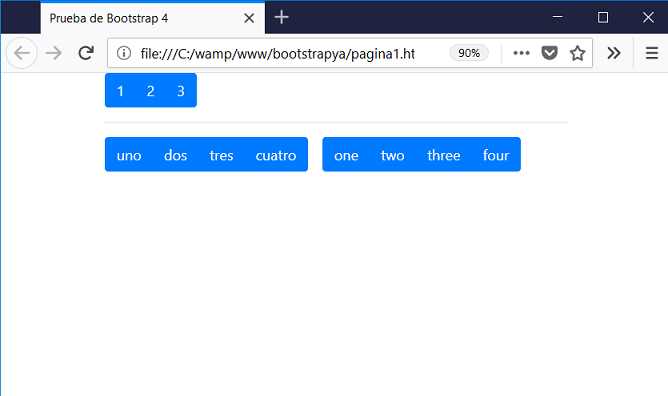
Y tenemos como resultado en el navegador una página similar a:

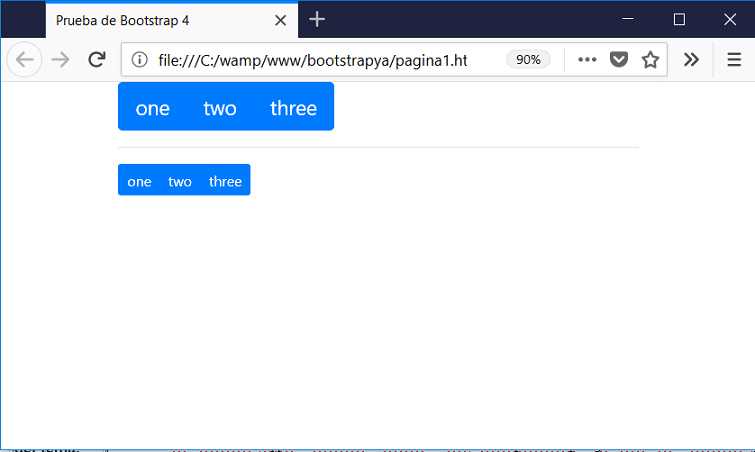
Otra clase relacionada a los grupos de botones es "btn-group-vertical", la misma dispone los botones en forma vertical, probemos de modificar el ejemplo primero:
<div class="btn-group-vertical">
<button type="button" class="btn btn-primary">1</button>
<button type="button" class="btn btn-primary">2</button>
<button type="button" class="btn btn-primary">3</button>
</div>
Luego en el navegador tenemos como resultado: