36 - Tipografía : listas
Bootstrap 4 define estilos para trabajar con listas ordenadas, listas no ordenadas y listas de definición.
Veamos cual es la sintaxis para definir una lista ordenada:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<p>Ejemplo de lista ordenada</p>
<ol>
<li>Primer elemento</li>
<li>Segundo elemento</li>
<li>Tercer elemento</li>
<li>Cuarto elemento</li>
</ol>
</div>
</body>
</html>
Como vemos no hace falta especificar ninguna clase para que le asigne un estilo a una lista ordenada de HTML, ya que el Bootstrap 4 define estilos para los elementos HTML ol y li.

Un ejemplo de una lista no ordenada:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<p>Ejemplo de lista no ordenada</p>
<ul>
<li>Primer elemento</li>
<li>Segundo elemento</li>
<li>Tercer elemento</li>
<li>Cuarto elemento</li>
</ul>
</div>
</body>
</html>
Empleamos la marca HTML <ul> con sus respectivos <li>, luego obtenemos como resultado una salida en el navegador similar a:

A las listas <ul> podemos asignarle alguna de estas dos clases:
.list-unstyled Muestra los elementos de la lista sin viñetas y sin margen izquierdo. .list-inline Muestra los elementos en una misma línea (además hay que agregarle la clase "list-inline-item" a cada "li")
Un ejemplo utilizando estas dos clases:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<p>Ejemplo de lista no ordenada sin estilo</p>
<ul class="list-unstyled">
<li>Primer elemento</li>
<li>Segundo elemento</li>
<li>Tercer elemento</li>
<li>Cuarto elemento</li>
</ul>
<p>Ejemplo de lista no ordenada en línea</p>
<ul class="list-inline">
<li class="list-inline-item">Primer elemento</li>
<li class="list-inline-item">Segundo elemento</li>
<li class="list-inline-item">Tercer elemento</li>
<li class="list-inline-item">Cuarto elemento</li>
</ul>
</div>
</body>
</html>
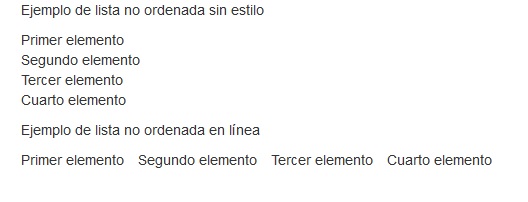
En el navegador tenemos:

Bootstrap 4 también define estilos para las listas de definición que nos provee HTML. Debemos agregar la clase "row" a la etiqueta dl si queremos una lista horizontal y luego debemos plantear las columnas como ya conococemos con el sistema de grillas.
Veamos un ejemplo:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<p>Ejemplo de lista de definición</p>
<dl>
<dt>Palabra 1</dt>
<dd>Definición de la palabra 1</dd>
<dt>Palabra 2</dt>
<dd>Definición de la palabra 2</dd>
<dt>Palabra 3</dt>
<dd>Definición de la palabra 3</dd>
</dl>
<p>Ejemplo de lista de definición horizontal</p>
<dl class="row">
<dt class="col-sm-3">Palabra 1</dt>
<dd class="col-sm-9">Definición de la palabra 1</dd>
<dt class="col-sm-3">Palabra 2</dt>
<dd class="col-sm-9">Definición de la palabra 2</dd>
<dt class="col-sm-3">Palabra 3</dt>
<dd class="col-sm-9">Definición de la palabra 3</dd>
</dl>
</div>
</body>
</html>
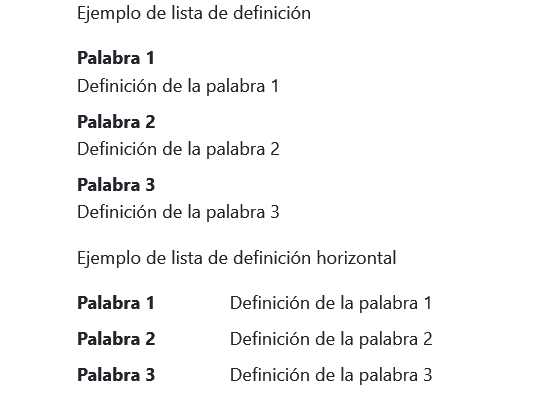
Como resultado de esta página visualizamos en el navegador: